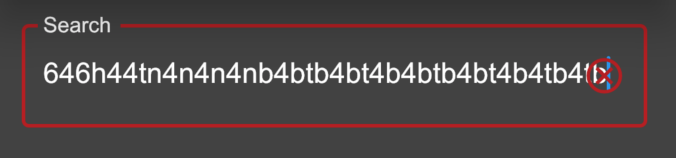
how do i make the textfield shorter and not goes behind the clear button?
Stack(
alignment: AlignmentDirectional.centerEnd,
children: [
TextField(
textInputAction: TextInputAction.search,
controller: controller,
focusNode: focusNode,
autofocus: true,
onChanged: (text) {
text.length >= 4
? provider.fetchBySearchName(text)
: buildNoData();
},
decoration: InputDecoration(
labelText: 'Search',
labelStyle: TextStyle(color: Colors.white),
enabledBorder: OutlineInputBorder(
borderSide: BorderSide(width: 2, color: Theme.of(context).primaryColor),
// borderRadius: BorderRadius.circular(10),
),
focusedBorder: OutlineInputBorder(
borderSide: BorderSide(width: 2, color: Theme.of(context).primaryColor),
// borderRadius: BorderRadius.circular(10),
)
),
),
IconButton(
onPressed: clearText,
color: Theme.of(context).primaryColor,
icon: Icon(Icons.cancel_outlined)
)
],
),
CodePudding user response:
CodePudding user response:
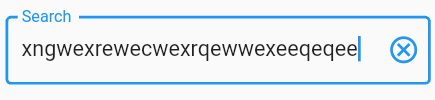
put IconButton on suffixIcon.
TextField(
textInputAction: TextInputAction.search,
controller: controller,
focusNode: focusNode,
autofocus: true,
onChanged: (text) {
text.length >= 4
? provider.fetchBySearchName(text)
: buildNoData();
},
decoration: InputDecoration(
suffixIcon: IconButton(
onPressed: clearText,
color: Theme.of(context).primaryColor,
icon: Icon(Icons.cancel_outlined)
),
labelText: 'Search',
labelStyle: TextStyle(color: Colors.white),
enabledBorder: OutlineInputBorder(
borderSide: BorderSide(width: 2, color: Theme.of(context).primaryColor),
// borderRadius: BorderRadius.circular(10),
),
focusedBorder: OutlineInputBorder(
borderSide: BorderSide(width: 2, color: Theme.of(context).primaryColor),
// borderRadius: BorderRadius.circular(10),
)
),
),