I am working with a svg element as follows and I am using css to control the font-size of the svg text.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1280 720">
<rect width="1280" height="720" fill="none" stroke="red"></rect>
<rect x="70" y="70" width="1160" height="600" fill="none" stroke="green"></rect>
<g style="transform: translate(70px, 70px);">
<g >
<g fill="none" font-size="10" font-family="sans-serif" text-anchor="end">
<g opacity="1" transform="translate(0,411.7647058823529)">
<line stroke="currentColor" x2="1160"></line>
<text fill="currentColor" x="-3" dy="0.32em" transform="matrix(1 0 0 1 13.1462 0)" text-anchor="middle">20%</text>
</g>
<g opacity="1" transform="translate(0,223.52941176470583)">
<line stroke="currentColor" x2="1160"></line>
<text fill="currentColor" x="-3" dy="0.32em" transform="matrix(1 0 0 1 13.1462 0)" text-anchor="middle">40%</text>
</g>
<g opacity="1" transform="translate(0,35.29411764705883)">
<line stroke="currentColor" x2="1160"></line>
<text fill="currentColor" x="-3" dy="0.32em" text-anchor="middle" transform="matrix(1 0 0 1 12.3462 0)">60%</text>
</g>
</g>
</g>
</g>
</svg>However, when I increase the font-size, e.g.
.tick>text{
font-size: xx-large;
}
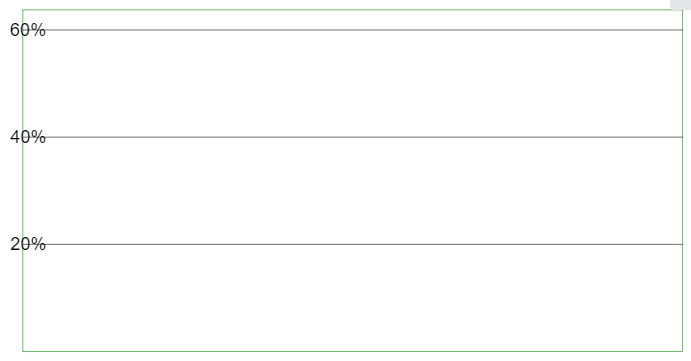
it changes to this
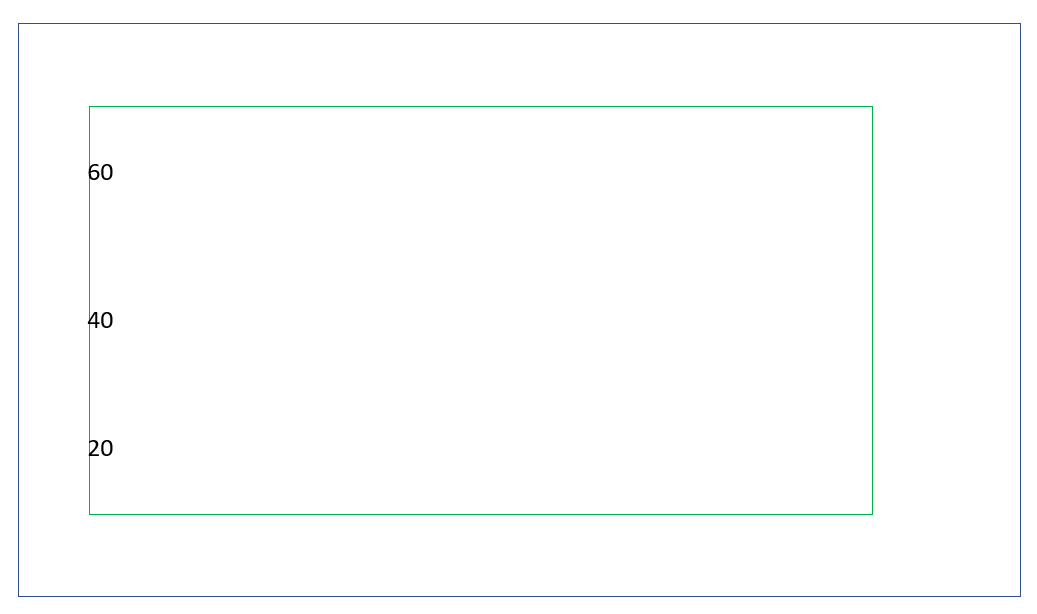
Is there anyway I can have the font-size increased, yet the text would be aligned to the green line? like below

As an alternative, I tried following
.tick>text{
transform-origin: left;
transform-box: fill-box;
transform: scaleY(2.5);
}<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1280 720">
<rect width="1280" height="720" fill="none" stroke="red"></rect>
<rect x="70" y="70" width="1160" height="600" fill="none" stroke="green"></rect>
<g style="transform: translate(70px, 70px);">
<g >
<g fill="none" font-size="10" font-family="sans-serif" text-anchor="end">
<g opacity="1" transform="translate(0,411.7647058823529)">
<line stroke="currentColor" x2="1160"></line>
<text fill="currentColor" x="-3" dy="0.32em" transform="matrix(1 0 0 1 13.1462 0)" text-anchor="middle">20%</text>
</g>
<g opacity="1" transform="translate(0,223.52941176470583)">
<line stroke="currentColor" x2="1160"></line>
<text fill="currentColor" x="-3" dy="0.32em" transform="matrix(1 0 0 1 13.1462 0)" text-anchor="middle">40%</text>
</g>
<g opacity="1" transform="translate(0,35.29411764705883)">
<line stroke="currentColor" x2="1160"></line>
<text fill="currentColor" x="-3" dy="0.32em" text-anchor="middle" transform="matrix(1 0 0 1 12.3462 0)">60%</text>
</g>
</g>
</g>
</g>
</svg>.tick>text{
transform-origin: left;
transform-box: fill-box;
transform: scaleY(2.5);
}
but it is not applying the scaling from the desired origin.
CodePudding user response:
Try positioning your test at x="0" instead of x="-3".
Also remove the transform and test-anchor="middle/end" attributes.
.tick>text{
transform-origin: left;
transform-box: fill-box;
transform: scaleY(2.5);
}<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1280 720">
<rect width="1280" height="720" fill="none" stroke="red"></rect>
<rect x="70" y="70" width="1160" height="600" fill="none" stroke="green"></rect>
<g style="transform: translate(70px, 70px);">
<g >
<g fill="none" font-size="10" font-family="sans-serif">
<g opacity="1" transform="translate(0,411.7647058823529)">
<line stroke="currentColor" x2="1160"></line>
<text fill="currentColor" x="0" dy="0.32em">20%</text>
</g>
<g opacity="1" transform="translate(0,223.52941176470583)">
<line stroke="currentColor" x2="1160"></line>
<text fill="currentColor" x="0" dy="0.32em">40%</text>
</g>
<g opacity="1" transform="translate(0,35.29411764705883)">
<line stroke="currentColor" x2="1160"></line>
<text fill="currentColor" x="0" dy="0.32em">60%</text>
</g>
</g>
</g>
</g>
</svg>