We have a vuejs 2 project.
We needed some function of dayjs.
We abstracted the dayjs into a single utility file and 
CodePudding user response:
@MichalLevý gave the direction to the answer to this issue.
Essentially, webpack cannot know which single file to import when you say:
import(`dayjs\locales\${locale}`)
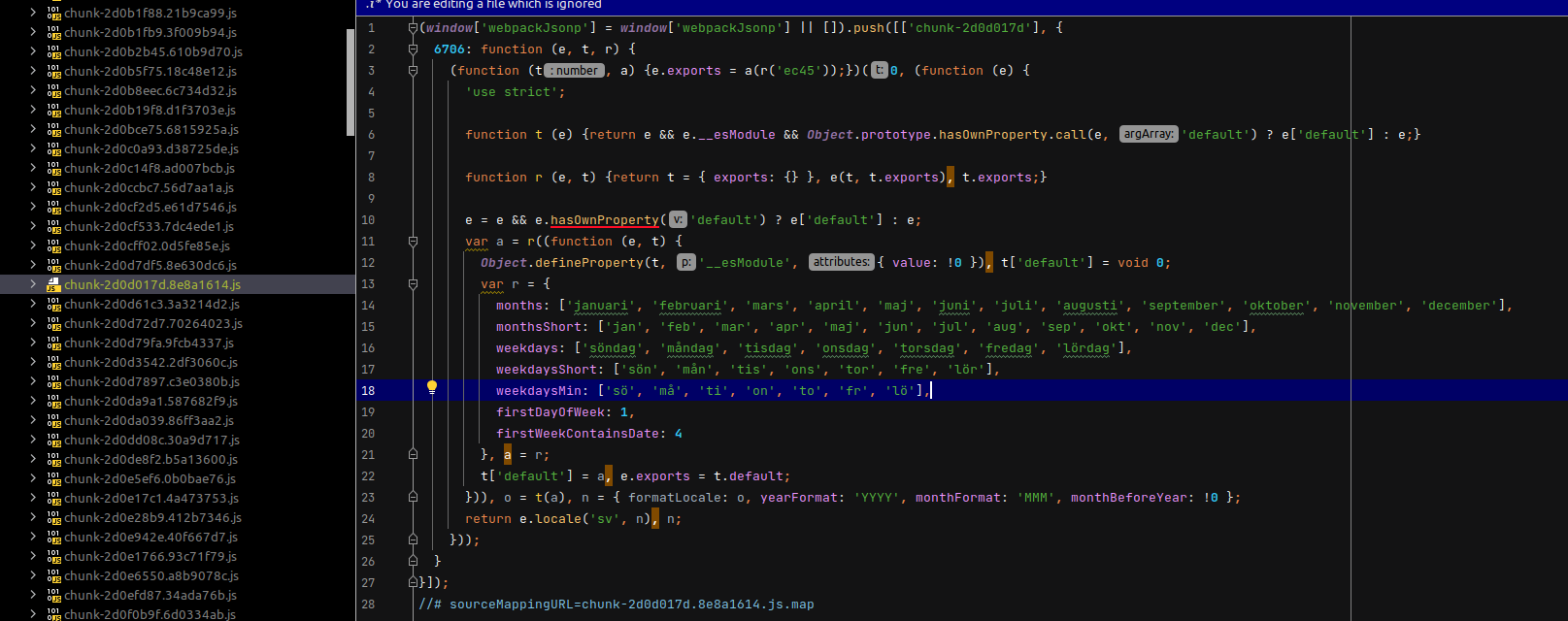
So.. it just creates a js chunk for every single file it finds. Which is not overly bad on its own.
When you combine this behaviour with vue-cli's default prefetch behaviour, this is when things get bad... the result is that every single chunk that webpack creates ends up being a "pre-fetched" line in the HTML head in the outputted index HTML file.
So when there is 400 chunks from a dynamic import (in this case locales from dayjs) then there is a prefetch for all of them.
It depends on your setup but.. for us, the app is also a PWA so there is effectively no requirement for prefetching as the PWA will also download... in fact it doubles the downloads.
The answer for us was to be more specific on the prefetch: https://cli.vuejs.org/guide/html-and-static-assets.html#prefetch
And also, as we only needed a few languages, import only what was needed but being specific and not passing a variable to map to a path
