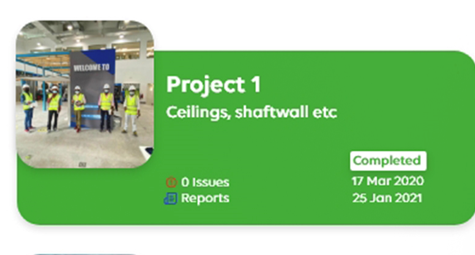
How do I place the image in this way in a card
CodePudding user response:
You can use Stack widget. You can determine the position of the image with Positioned Widget. For Example :
Stack(
children: <Widget>[
Card()
Positioned(
top: 0,
bottom 10,
// vs...
child :Image(),
)
],
),
CodePudding user response:
You can do this way:
Container(
decoration: BoxDecoration(
// insert all decorations here (color, shape)...
),
child: Row(
children: [
Container(
child: Image()
transform: Matrix4.translationValues(0.0, -50.0, 0.0),
),
Container (
// insert here the other things that are in that card
),
]
),
);