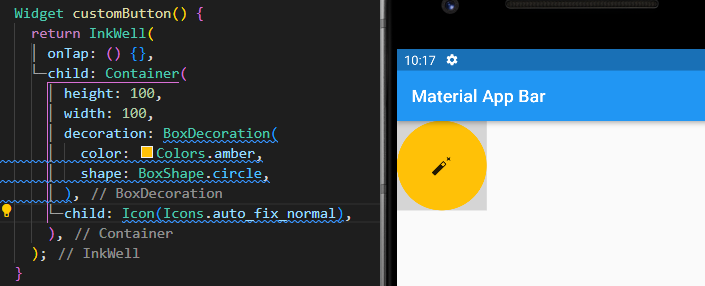
Widget customButton() {
return Container(
child: InkWell(
onTap: () {},
child: Container(
height: 100,
width: 100,
decoration: BoxDecoration(
color: Colors.amber,
shape: BoxShape.circle,
),
child: Icon(Icons.auto_fix_normal),
),
),
);
}
I'm trying to create custom button with inkwell, but button can tapping from the outside of the button . How i can adjust the button tap area ?
CodePudding user response:
Using customBorder: CircleBorder(), on InkWell fixed the splash effect, but to work it properly I am extending the snippet.
Widget customButton() {
return Container(
decoration: const BoxDecoration(
shape: BoxShape.circle,
),
child: Material(
color: Colors.orange,
shape: const CircleBorder(),
child: InkWell(
splashColor: Colors.black,
onTap: () {},
customBorder: const CircleBorder(),
child: Ink(
decoration: const BoxDecoration(shape: BoxShape.circle),
height: 100,
width: 100,
child: const Icon(Icons.holiday_village),
),
),
),
);
}