I have ASP.Net 6.0 project and I have configured Swagger as follows:
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo {
Title = "MyApi",
Version = "v1"
});
c.CustomSchemaIds(x => x.FullName);
c.ResolveConflictingActions(x => x.First());
});
and:
app.UseStaticFiles();
app.UseSwagger();
app.UseSwaggerUI(c =>
{
#if DEBUG
c.SwaggerEndpoint("/swagger/v1/swagger.json", "MyAPI");
#else
c.SwaggerEndpoint("/MyApp/swagger/v1/swagger.json", "MyAPI");
#endif
c.RoutePrefix = string.Empty;
});
The swagger.json is being served from the correct endpoint. But the UI endpoint returns 404 Not Found.
What is the correct way to show the UI?
CodePudding user response:
After testing, I feel that this may be an option that needs to be optimized. Your code is correct, but now we encountered strange behavior.
So I analyzed, why does c.RoutePrefix = string.Empty; not take effect in VS2022 at startup? But when I directly access https://localhost:port, the function is normal.
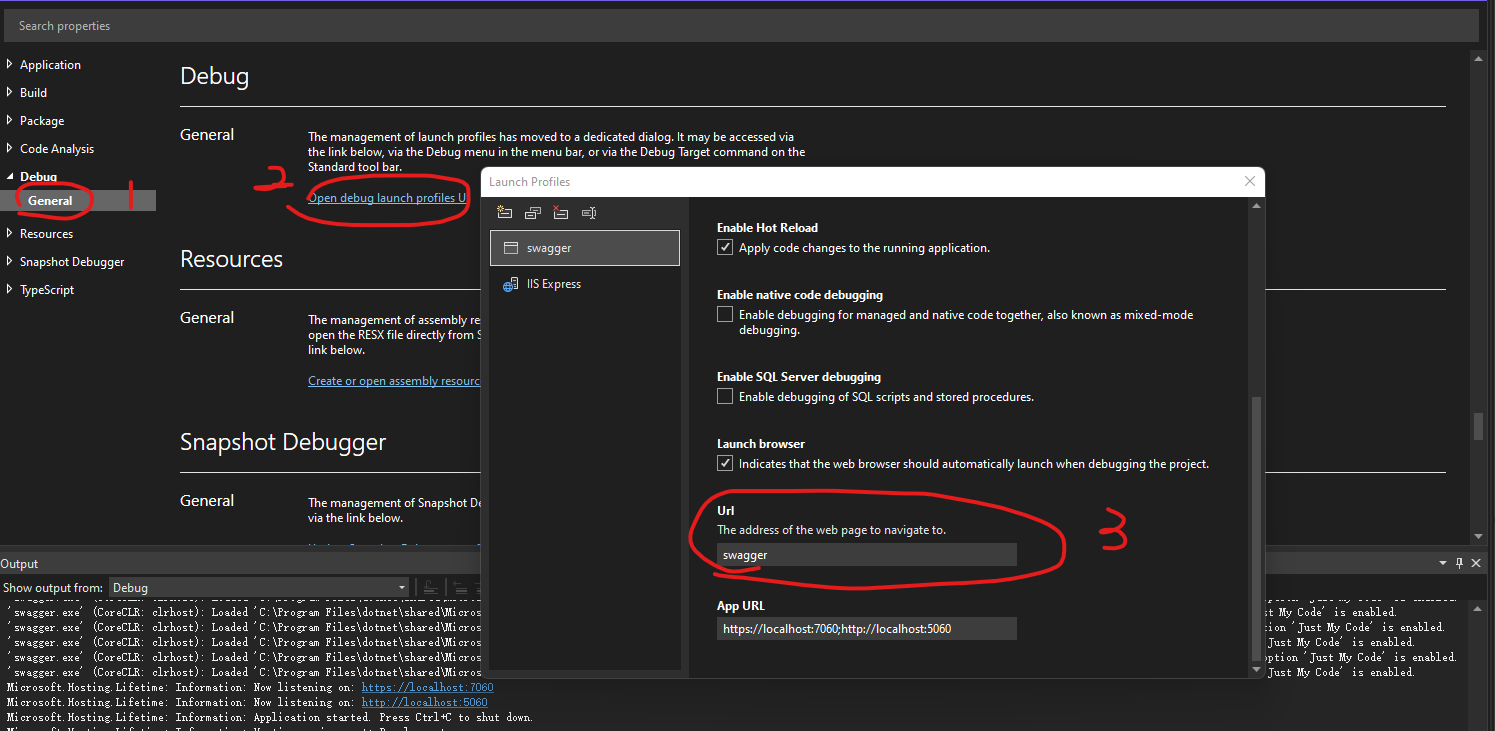
This seems to be related to the settings in VS2022, so I found the settings below and found the settings for Url.
Then I delete the swagger value, and the issue was fixed.