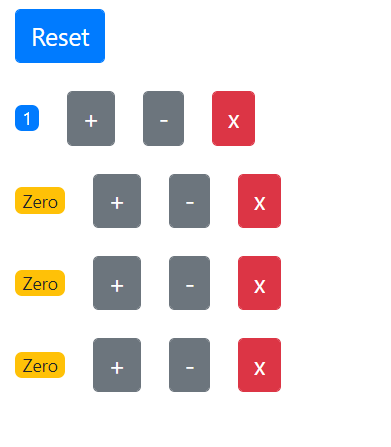
I'm stuck on trying to make these buttons positions absolute so that when the counter text doesn't mess up the positioning of the buttons. Here's the source code and image of what I'm talking about:
render() {
let classes = this.getBadgeClasses();
return (
<React.Fragment>
<div>
<span
style={this.styles}
className={classes}
>
{this.formatCount()}
</span>
<button
onClick={() => this.props.onIncrement(this.props.counter)}
className="btn btn-secondary btn-sm m-2"
>
</button>
<button
onClick={() => this.props.onDecrement(this.props.counter)}
className="btn btn-secondary btn-sm m-2"
>
-
</button>
<button
onClick={() => this.props.onDelete(this.props.counter.id)}
className="btn btn-danger btn-sm m-2"
>
x
</button>
</div>
<div>
{this.state.tags.length === 0 && 'Please create a new tag!'}
</div>
</React.Fragment>
);
}
CodePudding user response:
you have to give a specific width to the span element