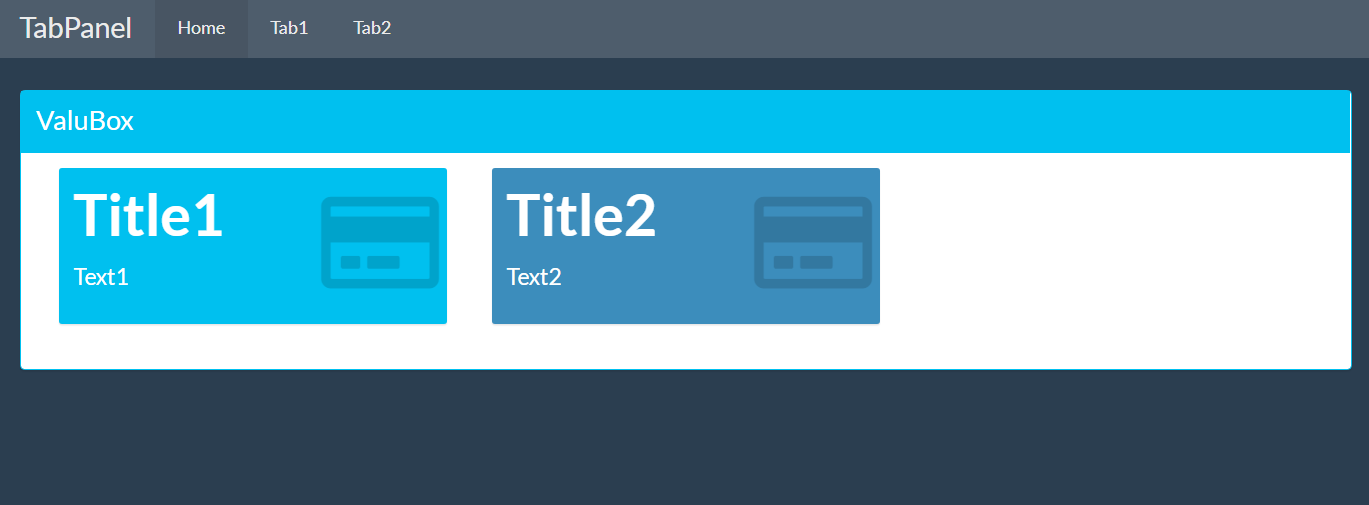
On home page of the app we have 2 valueBox. What I need is to make them clickable(work as button) and on click event jump to tabpanel.
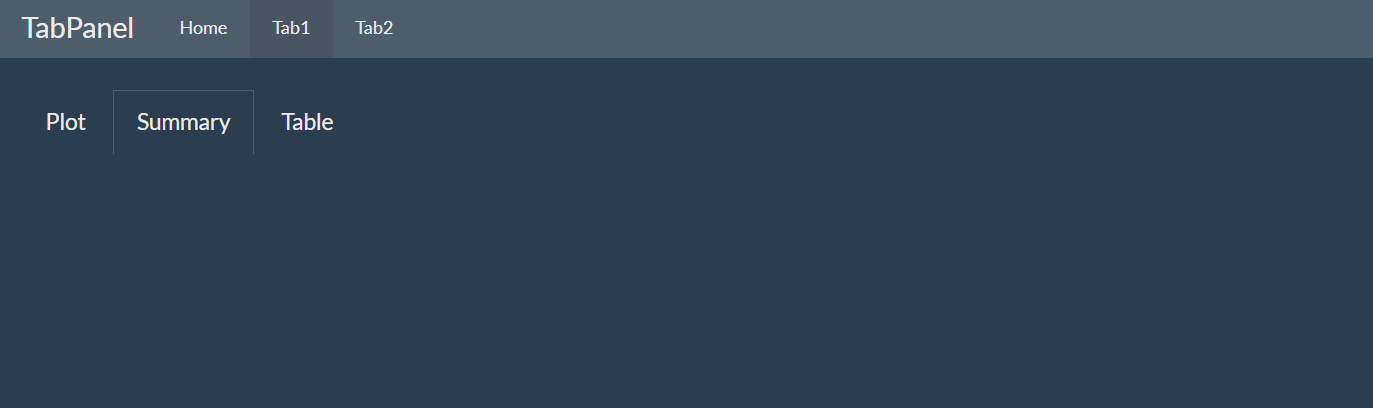
What I need is to click on "Title1" valueBox on Home tab and it should redirect(navigate) the screen to "Summary" tabPanel on "Tab1" screen.
library(shiny)
library(shinythemes)
library(shinydashboard)
library(shinyWidgets)
ui <- navbarPage(
theme = shinytheme("superhero"),
title = "TabPanel",
header = tagList(
useShinydashboard()
),
tabPanel(title = "Home",
fluidRow(
box(
title = "ValuBox",
width = 12,
status = "info",
solidHeader = T,
valueBoxOutput("ibox"),
valueBoxOutput("vbox")
)
)
),
tabPanel(title = "Tab1",
tabsetPanel(
tabPanel("Plot"),
tabPanel("Summary"),
tabPanel("Table")
)),
tabPanel(title = "Tab2",
tabsetPanel(
tabPanel("BarChart"),
tabPanel("SummaryTable"),
tabPanel("TableDT")
))
)
server <- function(input, output) {
output$ibox <- renderValueBox({
valueBox(
value = "Title1",
subtitle = "Text1",
color = "aqua",
icon = icon("credit-card")
)
})
output$vbox <- renderValueBox({
valueBox(
value = "Title2",
subtitle = "Text2",
color = "light-blue",
icon = icon("credit-card")
)
})
}
shinyApp(ui, server)
CodePudding user response:
EDIT: I did not properly read your question. I've modified the code to fit your request about updating the inner tab of tab 1 to summary.
In the ui object, you can wrap an output in a actionLink and then attach a observer to the link that updates the tab using updateTabsetPanel. However, first you need a id for the whole navbarPage. I've made necessary changes to your code so that by pressing the first valueBox, you are sent to the Tab1. I've added comments where i've added lines.
library(shiny)
library(shinythemes)
library(shinydashboard)
library(shinyWidgets)
ui <- navbarPage(
id = "tabset", # NEW ID
theme = shinytheme("superhero"),
title = "TabPanel",
header = tagList(
useShinydashboard()
),
tabPanel(title = "Home",
fluidRow(
box(
title = "ValuBox",
width = 12,
status = "info",
solidHeader = T,
actionLink( #WRAPPED VALUEBOX IN ACTIONLINK
inputId = "link1",
label = HTML(
as.character(valueBoxOutput("ibox"))
)
),
valueBoxOutput("vbox")
)
)
),
tabPanel(title = "Tab1",
value = "tab1", #ADDED A VALUE PARAMETER HERE
tabsetPanel(
id = "tab1_inner", #ADDED ID HERE
tabPanel("Plot"),
tabPanel("Summary"),
tabPanel("Table")
)),
tabPanel(title = "Tab2",
value = "tab2", #ADDED A VALUE PARAMETER HERE
tabsetPanel(
id = "tab2_inner", #ADDED ID HERE
tabPanel("BarChart"),
tabPanel("SummaryTable"),
tabPanel("TableDT")
))
)
server <- function(input, output) {
output$ibox <- renderValueBox({
valueBox(
value = "Title1",
subtitle = "Text1",
color = "aqua",
icon = icon("credit-card")
)
})
output$vbox <- renderValueBox({
valueBox(
value = "Title2",
subtitle = "Text2",
color = "light-blue",
icon = icon("credit-card")
)
})
observeEvent(input$link1, { #OBSERVER THAT CHANGES TAB WHEN LINK IS CLICKED
updateTabsetPanel(inputId = "tabset", selected = "tab1")
updateTabsetPanel(inputId = "tab1_inner", selected = "Summary")
})
}
shinyApp(ui, server)