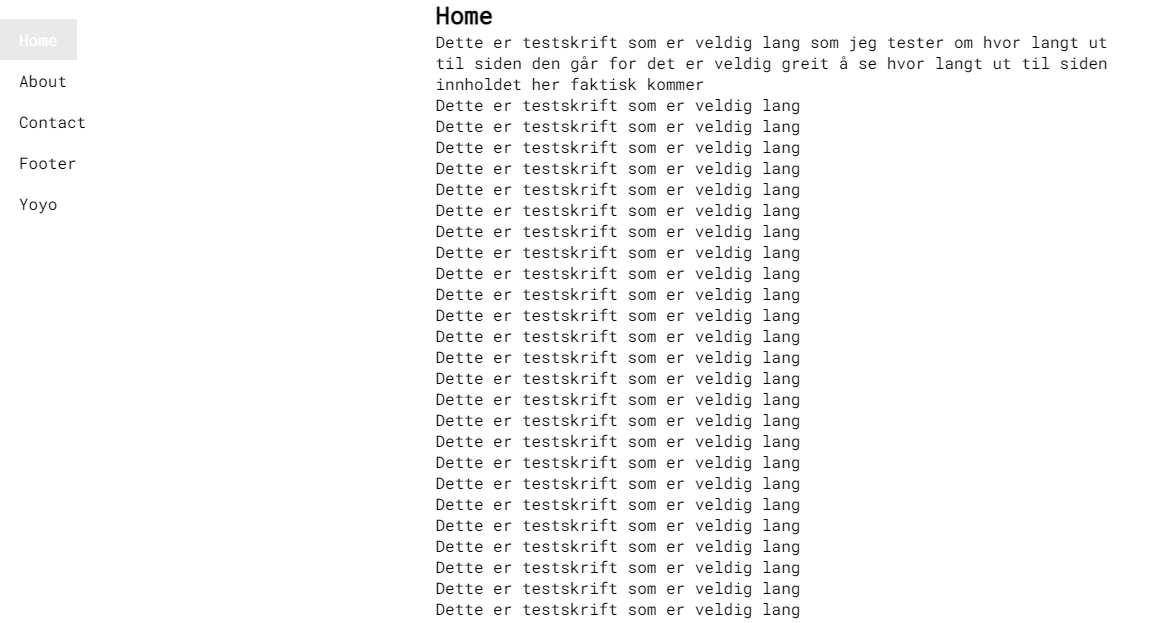
I got a side navigation bar that is located on the left side of the page. I would like the position of this to be just left of the content. Example of what I want is in the pictures below:
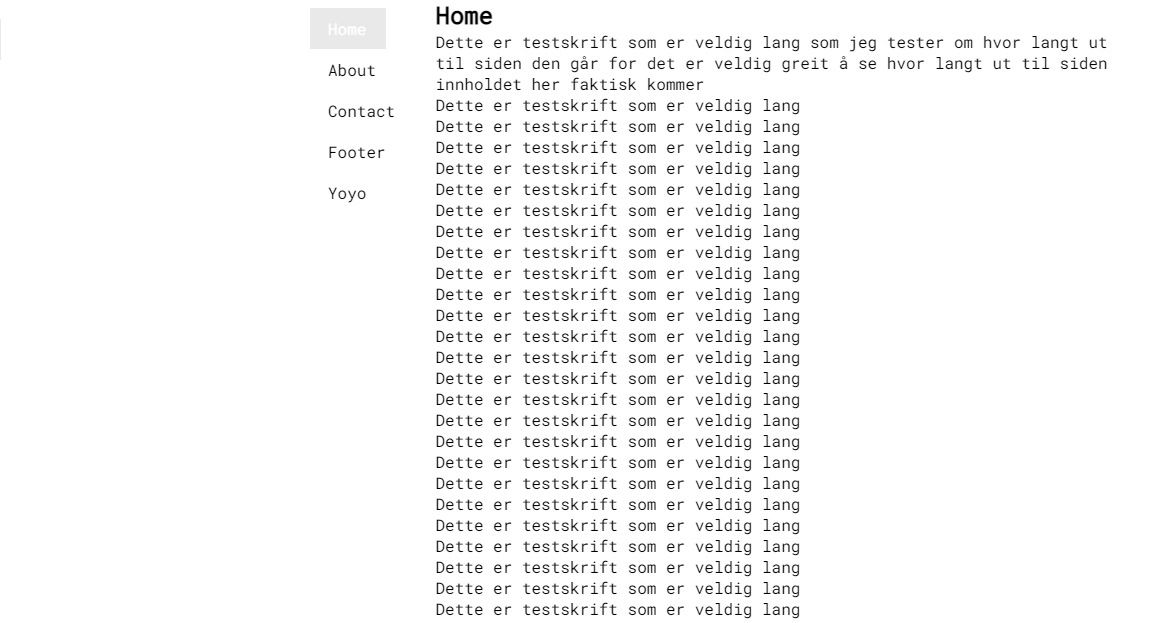
What I would like is the menu to be like this:
How can I do this? Code is here: https://codepen.io/johsflesj/pen/QWQERRj
<nav>
<div >
<ul>
<li ><a href="#home">Home</a></li>
<li ><a href="#about">About</a></li>
<li ><a href="#contact">Contact</a></li>
<li ><a href="#footer">Footer</a></li>
<li ><a href="#yoyo">Yoyo</a></li>
</ul>
</div>
</nav>
<div >
<section id="home">
<h1>Home</h1>
<p>Dette er testskrift som er veldig lang som jeg tester om hvor langt ut til siden den går for det er veldig greit å se hvor langt ut til siden innholdet her faktisk kommer</p>
<p>Dette er testskrift som er veldig lang</p>
<p>Dette er testskrift som er veldig lang</p>
</section>
<section id="about">
<h1>About</h1>
<p>Dette er testskrift som er veldig lang</p>
<p>Dette er testskrift som er veldig lang</p>
<p>Dette er testskrift som er veldig lang</p>
<p>Dette er testskrift som er veldig lang</p>
</section>
<section id="contact">
<h1>Contact</h1>
</section>
<section id="footer">
<h1>Footer</h1>
</section>
<section id="yoyo">
<h1>Yoyo</h1>
</section>
</div>
CodePudding user response:
You can add margin-left:30% to the "container" div, so that it will move closer to "kropp" div, and you have to add media queries if you need this page to be responsive.
CodePudding user response:
Without any margin settings
<div >
<div >
<nav>
<div >
<ul>
<li ><a href="#home">Home</a></li>
<li ><a href="#about">About</a></li>
<li ><a href="#contact">Contact</a></li>
<li ><a href="#footer">Footer</a></li>
<li ><a href="#yoyo">Yoyo</a></li>
</ul>
</div>
</nav>
</div>
<div >
<section id="home">
<h1>Home</h1>
<p>Dette er testskrift som er veldig lang som jeg tester om hvor langt ut til siden den går for det er veldig greit å se hvor langt ut til siden innholdet her faktisk kommer</p>
<p>Dette er testskrift som er veldig lang</p>
<p>Dette er testskrift som er veldig lang</p>
</section>
<section id="about">
<h1>About</h1>
<p>Dette er testskrift som er veldig lang</p>
<p>Dette er testskrift som er veldig lang</p>
<p>Dette er testskrift som er veldig lang</p>
<p>Dette er testskrift som er veldig lang</p>
</section>
<section id="contact">
<h1>Contact</h1>
</section>
<section id="footer">
<h1>Footer</h1>
</section>
<section id="yoyo">
<h1>Yoyo</h1>
</section>
</div>
</div>
<style>
@import url("https://fonts.googleapis.com/css2?family=Roboto Mono&display=swap");
html {
font-family: "Roboto Mono";
font-size: 16px;
scroll-behavior: smooth;
}
.kropp {
max-width: 0px;
margin: auto;
padding-left: 40px;
height: 100vh;
max-width: 80%;
}
#home {
background-color: white;
}
#about {
background-color: light-grey;
}
#footer {
background-color: white;
}
#yoyo {
background-color: white;
}
.box {
display: flex;
justify-content: center;
max-width: 80%;
margin: 0 auto;
}
.box .nav_out {
max-width: 20%;
float: left;
}
nav {
position: sticky;
top: 0;
background-color: white;
width: 0px;
}
nav .container {
height: 100%;
width: 160px;
position: fixed;
z-index: 1;
top: 0;
overflow-x: hidden;
padding-top: 20px;
margin-left:0%
}
nav .container ul li {
display: inline-block;
}
nav .container ul li a {
display: inline-block;
text-decoration: none;
padding: 10px 20px;
color: black;
}
nav .container ul li.active {
background-color: #E9E9E9;
transition: 0.3s ease background-color;
}
nav .container ul li.active a {
color: rgb(255, 255, 255);
}
</style>