I'm writing an angular14 project using PrimeNG 13.4.1
I use the p-treeSelect component with checkboxes in order for the user to be able to select root nodes and to select multiple items.
what I'm trying to achieve is that if the user selected 5 elements, instead of the user to see chips that most of them are cropped, to see the count of how many problems he selected.
this is my data:
apartmentsTypesObj: any[] =
[
{
"label": "Apartments",
"data": "Apartments",
"expandedIcon": "pi pi-folder-open",
"collapsedIcon": "pi pi-folder",
"children": [{
"label": "Apartment",
"data": "Apartment",
"icon": "pi pi-file",
},
{
"label": "Garden Apartment",
"data": "Garden Apartment",
"icon": "pi pi-file",
}]
},
{
"label": "Homes",
"data": "Homes",
"expandedIcon": "pi pi-folder-open",
"collapsedIcon": "pi pi-folder",
"children": [{
"label": "Home",
"data": "Home",
"icon": "pi pi-file",
},
{
"label": "Duplex",
"data": "Duplex",
"icon": "pi pi-file",
},
{
"label": "Triplex",
"data": "Triplex",
"icon": "pi pi-file",
}]
}];
and this is the component code in my view:
<p-treeSelect [(ngModel)]="selectedAptType" [options]="apartmentsTypesObj" display="chip"
[showClear]="true"
[metaKeySelection]="false"
selectionMode="checkbox" placeholder="Apt Type"></p-treeSelect>
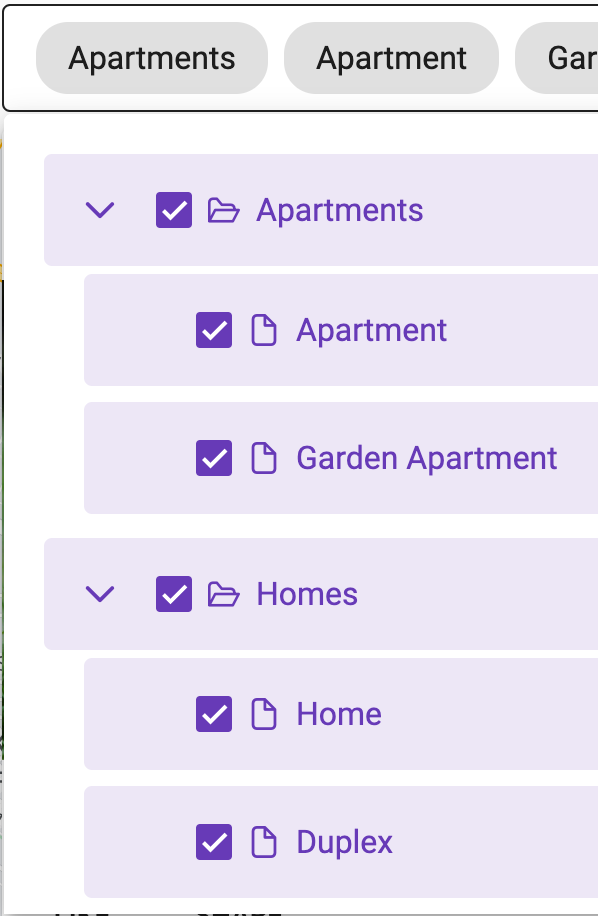
this is how it looks like, i think it will look better to show how many items i selected when i select a lot of items, don't want to see a cropped list.
any ideas how to implement this ?
CodePudding user response:
You can provide custom template to primeng using pTemplate directive
Try this:
<p-treeSelect [(ngModel)]="selectedAptType" [options]="apartmentsTypesObj" display="chip"
[showClear]="true"
[metaKeySelection]="false"
selectionMode="checkbox" placeholder="Apt Type">
<ng-template pTemplate="value" let-node>
{{selectedAptType.length ? selectedAptType.length ' selected' : 'Select'}}
</ng-template>
</p-treeSelect>