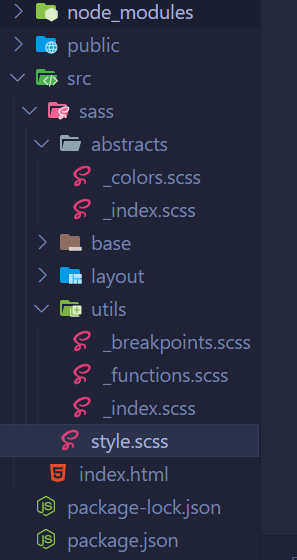
I am trying to add bootstrap to my directory using npm. This is my file structure:
I am using @import in my style.scss file
@import "../node_modules/bootstrap/scss/bootstrap";
And my package.json looks like this. It's basically starter kid from this site - minimum-static-site-sass-setup
{
"name": "playground",
"version": "0.1.0",
"description": "SASS compile|autoprefix|minimize and live-reload dev server using Browsersync for static HTML",
"main": "public/index.html",
"author": "5t3ph",
"scripts": {
"build:sass": "sass --no-source-map src/sass:public/css",
"copy:assets": "copyfiles -u 1 ./src/assets/**/* public",
"copy:html": "copyfiles -u 1 ./src/*.html public",
"copy": "npm-run-all --parallel copy:*",
"watch:assets": "onchange \"/src/assets/**/*\" -- npm run copy:html",
"watch:html": "onchange \"src/*.html\" -- npm run copy:html",
"watch:sass": "sass --no-source-map --watch src/sass/:public/css",
"watch": "npm-run-all --parallel watch:*",
"serve": "browser-sync start --server public --files public",
"start": "npm-run-all copy --parallel watch serve",
"build": "npm-run-all copy:html build:*",
"postbuild": "postcss public/css/*.css -u autoprefixer cssnano -r --no-map"
},
"dependencies": {
"autoprefixer": "^10.4.2",
"bootstrap": "^5.1.3",
"browser-sync": "^2.27.7",
"copyfiles": "^2.4.1",
"cssnano": "^5.0.17",
"npm-run-all": "^4.1.5",
"onchange": "^7.1.0",
"postcss-cli": "^9.1.0",
"sass": "^1.49.8"
}
}
Every time I try to compile it, I get this error:
"Error: Can't find stylesheet to import.
╷
6 │ @import "../node_modules/bootstrap/scss/bootstrap";
│ ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
╵
src\sass\style.scss 6:9 root stylesheet"
I tried many potential solutions from stackoverflow but none of them seems to work for me.
Any idea, what I'm doing wrong?
CodePudding user response:
You can try with:
@import "~node_modules/bootstrap/scss/bootstrap";
or
@import "~bootstrap/scss/bootstrap";
CodePudding user response:
don't you need a .css or something like that in the end? Shouldn't an extension be there?
CodePudding user response:
@import "../../node_modules/bootstrap/scss/bootstrap";
wrong path, that was the problem :)