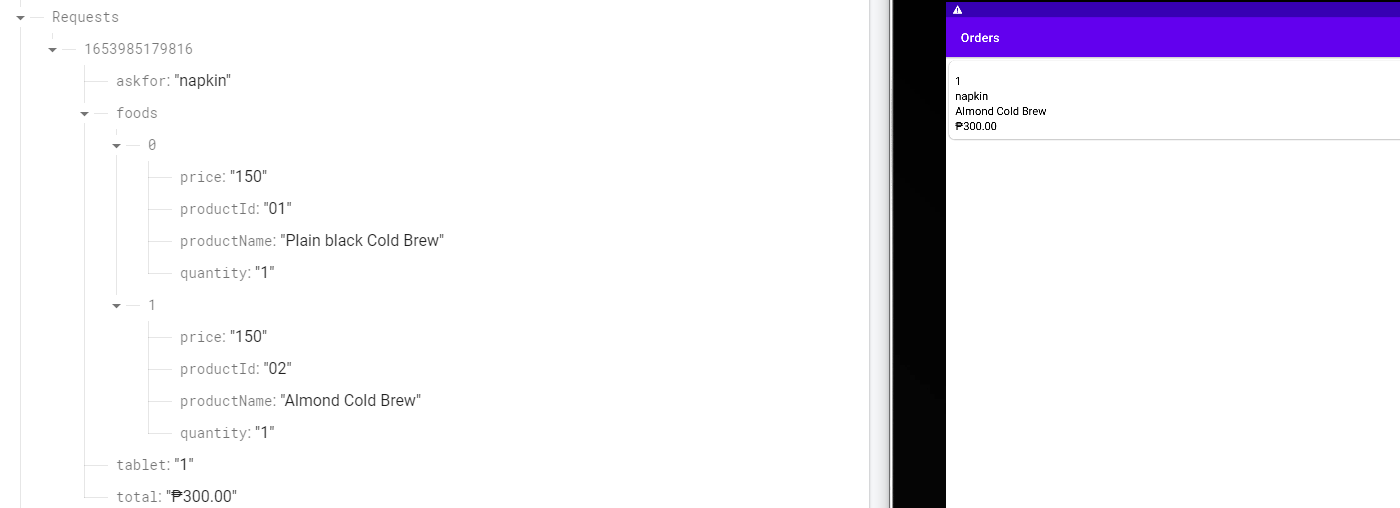
On my last post, I asked how to get the data under foods, which is the product Name. Now I'm having problem getting every product Name data and show it all at once.
firebase and recycler view:

MainAcvity
databaseReference.child("Requests").addValueEventListener(new ValueEventListener() {
@Override
public void onDataChange(@NonNull DataSnapshot snapshot) {
// clear old items / users from list to add new data/ users
myItemsList.clear();
// getting all children from users root
for (DataSnapshot Requests : snapshot.getChildren()) {
// to prevent app crash check if the user has all the details in Firebase Database
if (Requests.hasChild("askfor") && Requests.hasChild("tablet") && Requests.hasChild("total")) {
// getting users details from Firebase Database and store into the List one by one
final String getaskfor = Requests.child("askfor").getValue(String.class);
final String gettablet = Requests.child("tablet").getValue(String.class);
final String gettotal = Requests.child("total").getValue(String.class);
// final String getproductName = Requests.child("productName").getValue(String.class);
String getproductName = "null";
if (Requests.hasChild("foods")) {
for (DataSnapshot foodSnapshot : Requests.child("foods").getChildren()) {
getproductName = foodSnapshot.child("productName").getValue(String.class);
}
}
// creating user item with user details
MyItems myItems = new MyItems(getaskfor, gettablet, gettotal, getproductName);
// adding this user item to List
myItemsList.add(myItems);
CodePudding user response:
To get all product names as a single string, you can do:
String getproductName = "null";
if (Requests.hasChild("foods")) {
for (DataSnapshot foodSnapshot : Requests.child("foods").getChildren()) {
getproductName = getproductName foodSnapshot.child("productName").getValue(String.class);
}
}
CodePudding user response:
first of all set the "Request" variable with a lowercase (requests)
myItemsList.clear();
// getting all children from users root
for (DataSnapshot requests : snapshot.getChildren()) {
// to prevent app crash check if the user has all the details in Firebase Database
if (Requests.hasChild("askfor") && Requests.hasChild("tablet") && Requests.hasChild("total")) {
// getting users details from Firebase Database and store into the List one by one
final String getaskfor = Requests.child("askfor").getValue(String.class);
final String gettablet = Requests.child("tablet").getValue(String.class);
final String gettotal = Requests.child("total").getValue(String.class);
// final String getproductName = Requests.child("productName").getValue(String.class);
String getProductName = "";
if (Requests.hasChild("foods")) {
for (DataSnapshot foodSnapshot : Requests.child("foods").getChildren()) {
if(foodSnapshot.hasChild("productName"){
getProductName = foodSnapshot.child("productName").getValue(String.class);
}
}
}
// creating user item with user details
MyItems myItems = new MyItems(getaskfor, gettablet, gettotal, getproductName);
// adding this user item to List
myItemsList.add(myItems);
// add blank space if required: getProductName = getProductName " ";
** You are also forgeting concatenate all the product names, so thats why you always get the last product name but not the others.
