I want to display everything on the table dbo.STUDENTS using gridview but it displays like this where they stick so close to each other that I have a hard time reading the header:
|ID_NUM|FIRST_NAME|LAST_NAME|AGE|ADDRESS|
-----------------------------------------
|10001 |John |Wick |16 |Address|
So I want to put cellpadding on the left and right like this:
| ID_NUM | FIRST_NAME | LAST_NAME | AGE | ADDRESS |
-------------------------------------------------------------
|10001 |John |Wick |16 |Address |
I tried editing the gridview but it doesn't work
<asp:gridview id="MyAccount" runat="server" Width="213px" CellPadding="4" ForeColor="#333333" GridLines="None">
<AlternatingRowStyle BackColor="White" ForeColor="#284775" />
<EditRowStyle BackColor="#999999" />
<FooterStyle BackColor="#5D7B9D" ForeColor="White" Font-Bold="True" />
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<PagerStyle ForeColor="White" HorizontalAlign="Center" BackColor="#284775" />
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
<SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#E9E7E2" />
<SortedAscendingHeaderStyle BackColor="#506C8C" />
<SortedDescendingCellStyle BackColor="#FFFDF8" />
<SortedDescendingHeaderStyle BackColor="#6F8DAE" />
</asp:gridview>
.cs
DataTable table = new DataTable();
SqlDataAdapter adapter = new SqlDataAdapter(sqlStt);
adapter.Fill(table);
MyAccount.DataSource = table;
MyAccount.DataBind();
sqlCon.Close();
Is there a way to edit it or nahh?
CodePudding user response:
Refer Below Code:-
<style>
.parentTable td {
padding: 3px;
}
</style>
<table >
<tr>
<td>
<asp:gridview id="MyAccount" runat="server" Width="213px" CellPadding="4" ForeColor="#333333" GridLines="None">
<AlternatingRowStyle BackColor="White" ForeColor="#284775" />
<EditRowStyle BackColor="#999999" />
<FooterStyle BackColor="#5D7B9D" ForeColor="White" Font-Bold="True" />
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<PagerStyle ForeColor="White" HorizontalAlign="Center" BackColor="#284775" />
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
<SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#E9E7E2" />
<SortedAscendingHeaderStyle BackColor="#506C8C" />
<SortedDescendingCellStyle BackColor="#FFFDF8" />
<SortedDescendingHeaderStyle BackColor="#6F8DAE" />
</asp:gridview>
</td>
</tr>
</table>
CodePudding user response:
why not consider just adding the bootstrap class to the grid. It not only makes the grid look fantastic, it also spaces things out, and makes the grid quite much responsive.
Say I have this grid:
<div style="padding:35px;width:44%">
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="ID" >
<Columns>
<asp:BoundField DataField="FirstName" HeaderText="FirstName" />
<asp:BoundField DataField="LastName" HeaderText="LastName" />
<asp:BoundField DataField="City" HeaderText="City" />
<asp:BoundField DataField="HotelName" HeaderText="HotelName" />
<asp:BoundField DataField="Description" HeaderText="Description" />
<asp:TemplateField HeaderText="Select" >
<HeaderStyle HorizontalAlign="Center" />
<ItemTemplate>
<asp:Button ID="cmdSel" runat="server" Text="Select" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
code to load might say be:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
LoadGrid();
}
void LoadGrid()
{
GridView1.DataSource = General.MyRst("SELECT * FROM tblHotelsA ORDER BY HotelName");
GridView1.DataBind();
}
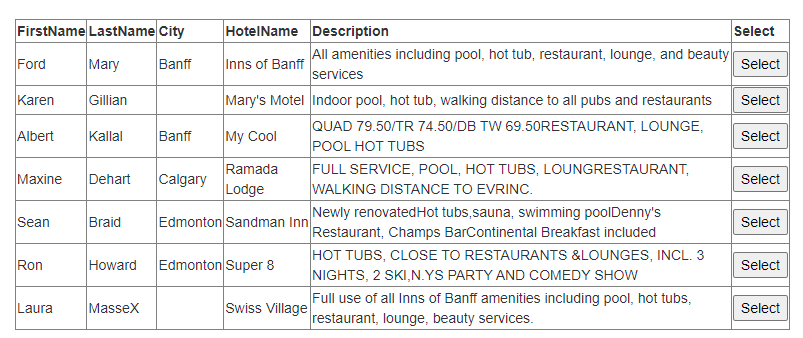
And we now have this:
Things do look a but scrunched up.
but, all sites by default (these days) do have bootstrap and jQuery.
So, add the bootstrap class "table" to the grid. It will auto expand to the full screen width (or the div you place the grid in). Also, for nice touch, add the "row hover"
So, a simple change to gv by adding the calss table, and table-hover, like this:
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="ID"
CssClass="table table-hover"
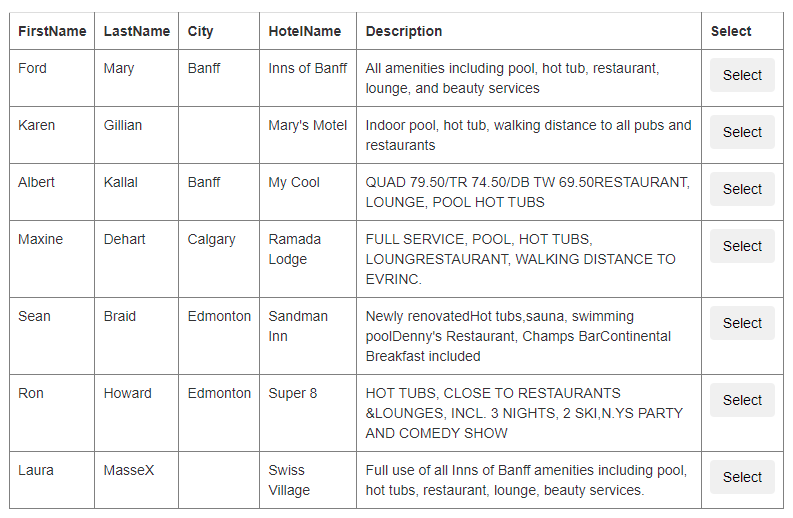
And now we get this:
And the really nice part is that the grid will now smart re-size (is responseive).
So, there really not a whole lot of reequipment to start adding this spacing, and that spacing, and doing all kinds of hand-stands.
Just add the bootstrap class "table" to the grid. Not only does it nice space everything out, it gives your grids a whole new look - one that is far more modern looking, and up to date.
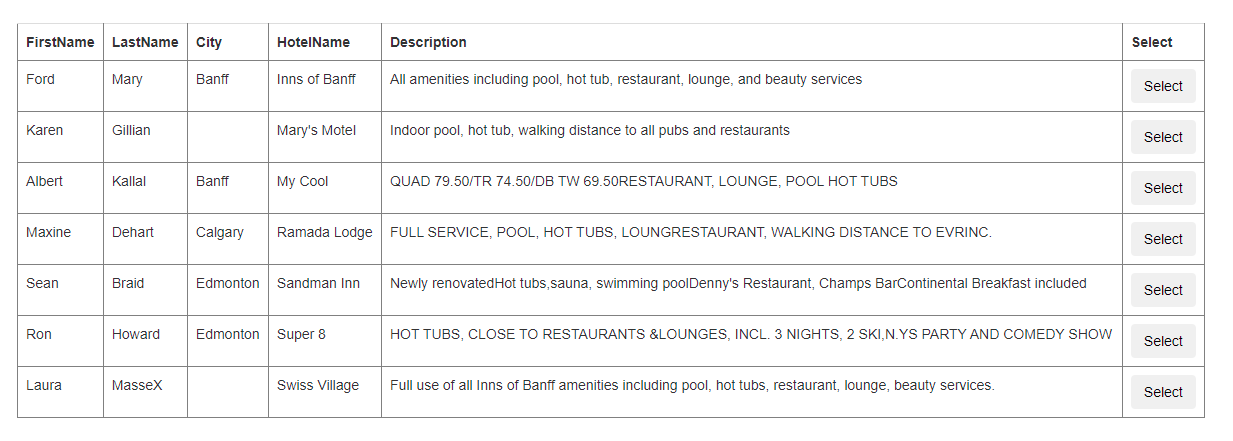
So, if the div is say 100%, then re-size of screen you get this:
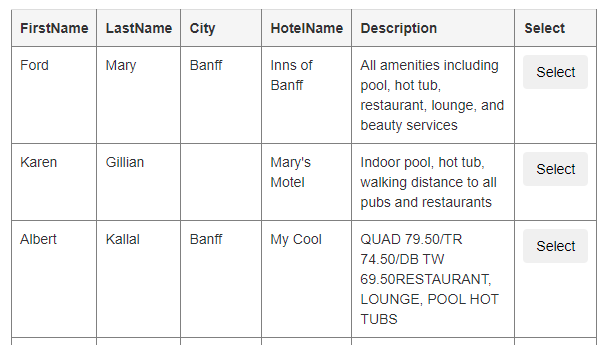
Or, say really small
So, try adding the simple boot-strap table class to the gridview. the results are really nice. And you can do this for listview also (but you have to put the cssclass in the table template - not in/at the listview tag.