I'm trying to create a ref to the chart I'm building with chart.js and react-chartjs-2.
Here's the line where I'm trying to create the ref specifying the type: const chartRef = useRef<Line>(null);
And this is the error I get:
'Line' refers to a value, but is being used as a type here. Did you mean 'typeof Line'?
In your case:
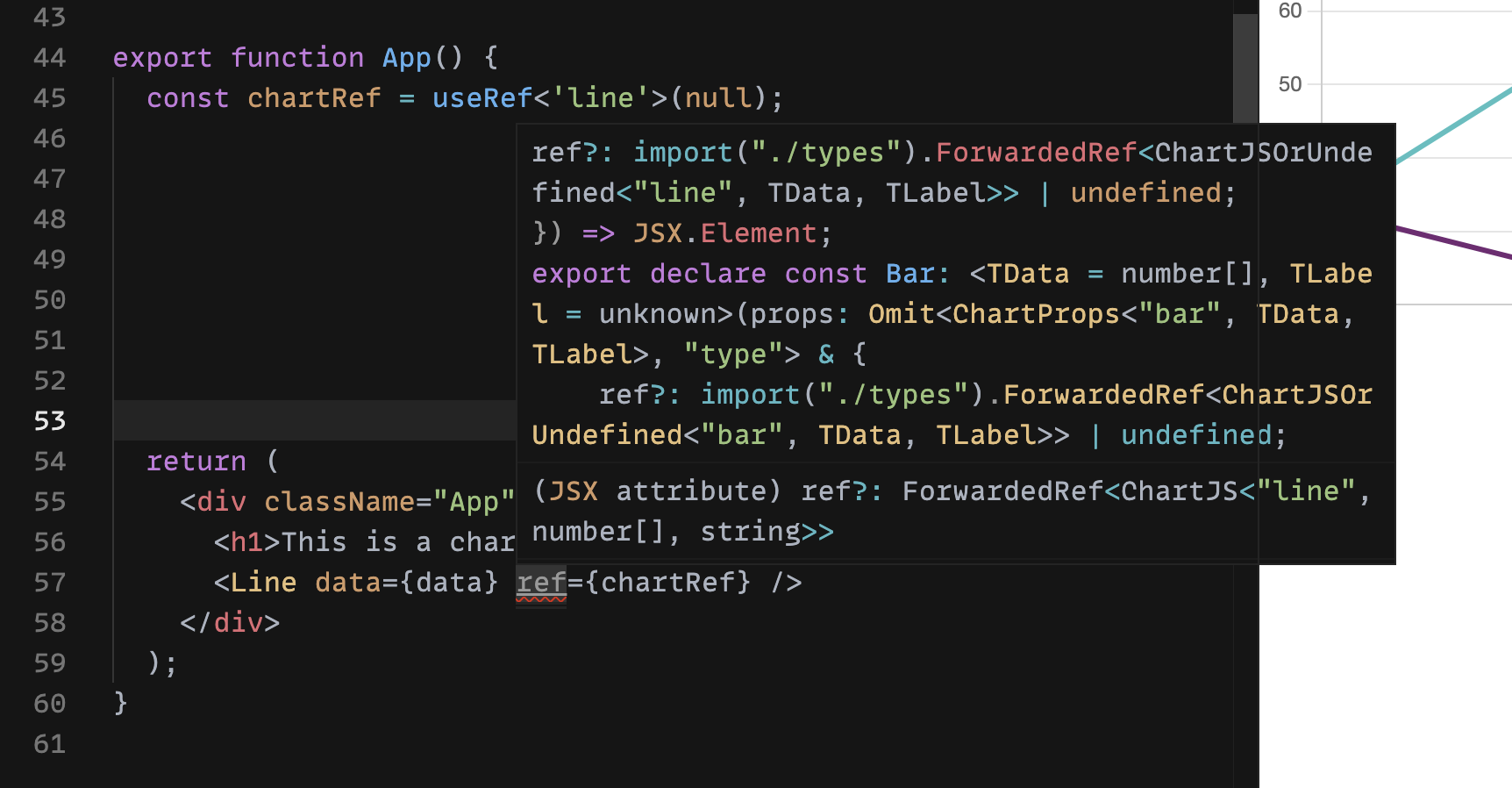
export function App() {
const chartRef = useRef<ChartJS<"line", number[], string>>(null);
return (
<div className="App">
<h1>This is a chart.</h1>
<Line data={data} ref={chartRef} />
</div>
);
}