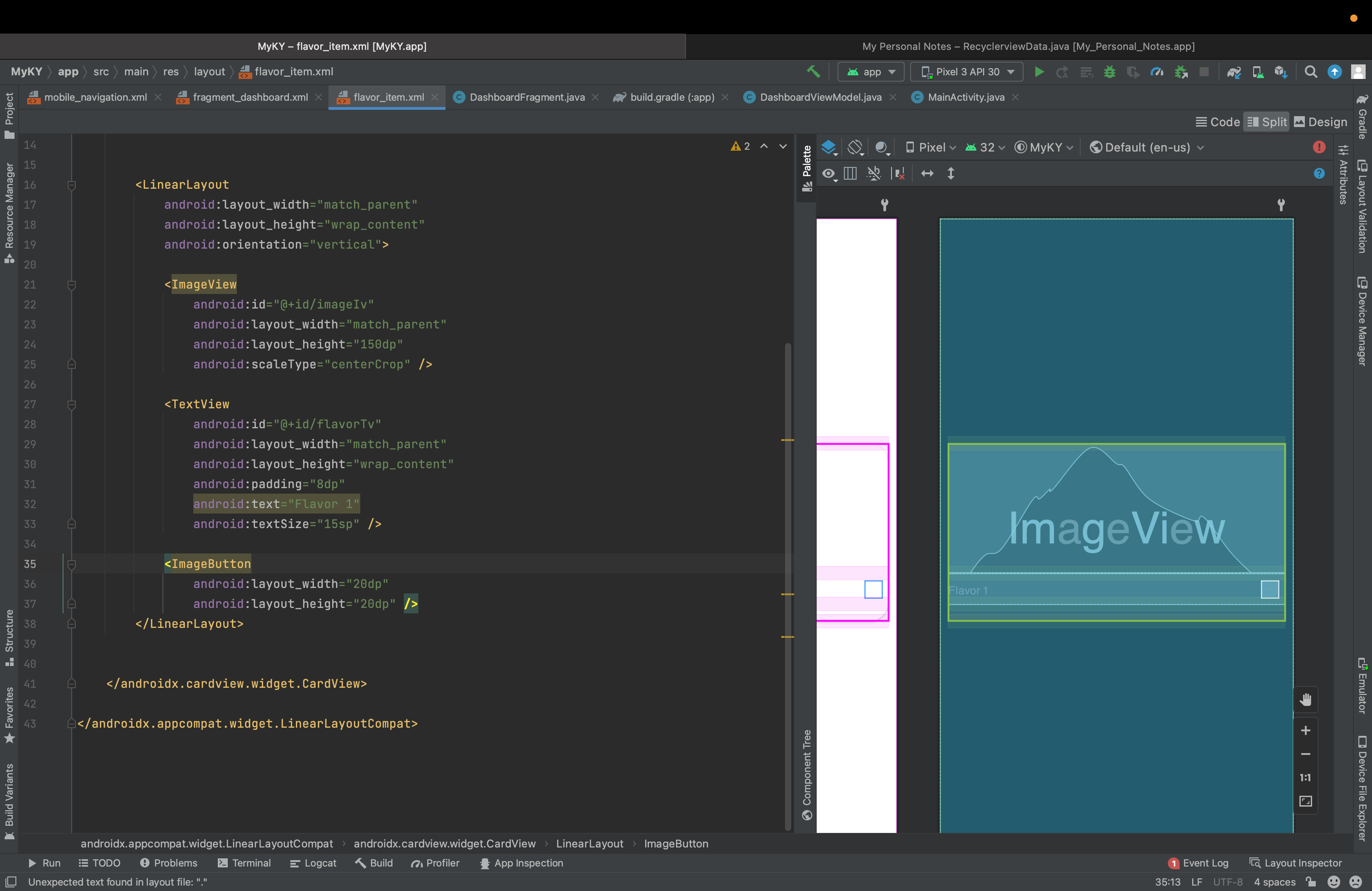
This is the code that I have written so far for each card that I am doing for a carousel. Also, not sure whether to use ImageButton or Button as I am trying to do a '-'/' ' button for users to press on.
<androidx.appcompat.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:gravity="center"
android:orientation="vertical">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
app:cardCornerRadius="22dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<!-- ImageView for images placed above the text-->
<ImageView
android:id="@ id/imageIv"
android:layout_width="match_parent"
android:layout_height="150dp"
android:scaleType="centerCrop" />
<!-- TextView is right below the image-->
<TextView
android:id="@ id/flavorTv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="8dp"
android:text="Flavor 1"
android:textSize="15sp" />
<!-- Trying to place the button on the same row as the TextView-->
<ImageButton
android:layout_width="20dp"
android:layout_height="20dp"/>
</LinearLayout>
</androidx.cardview.widget.CardView>
</androidx.appcompat.widget.LinearLayoutCompat>
CodePudding user response:
Replace your inner LinearLayout with a ConstraintLayout so you will be able to position views depending on constraints you define. Like in the following example:
<androidx.appcompat.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:gravity="center"
android:orientation="vertical">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
app:cardCornerRadius="22dp">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<!-- ImageView for images placed above the text-->
<ImageView
android:id="@ id/imageIv"
android:layout_width="0dp"
android:layout_height="150dp"
android:scaleType="centerCrop"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"/>
<!-- TextView is right below the image-->
<TextView
android:id="@ id/flavorTv"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:padding="8dp"
android:text="Flavor 1"
android:textSize="15sp"
app:layout_constraintTop_toBottomOf="@id/imageIv"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"/>
<!-- Trying to place the button on the same row as the TextView-->
<ImageButton
android:layout_width="20dp"
android:layout_height="20dp"
app:layout_constraintTop_toBottomOf="@id/imageIv"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/flavorTv"/>
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
</androidx.appcompat.widget.LinearLayoutCompat>
CodePudding user response:
Option 1:
wrap textview and image inside linear layout:
<!-- TextView is right below the image-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@ id/flavorTv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="8dp"
android:text="Flavor 1"
android:textSize="15sp" />
<!-- Trying to place the button on the same row as the TextView-->
<ImageButton
android:layout_gravity="bottom"
android:layout_marginBottom="5dp"
android:layout_width="20dp"
android:layout_height="20dp"/>
</LinearLayout>
Adjust margin, padding as per your requirements.
Option 2:
use drawable with textview:
<TextView
android:drawableEnd="@drawable/cald"
android:id="@ id/flavorTv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="8dp"
android:text="Flavor 1"
android:textSize="15sp" />
remove the ImageButton, use an icon and set textview.setOnviewClickListener to add code for image navigation