I am trying to position one image on top of other but when I successfully did it with position: absolute and z-index, the result is not responsive and when the media screen becomes smaller it would go on top/behind of another section instead of expanding its div. I have tried many method already but it seems to mess up the page. Any suggestion on how to fix this?
this is the result I want to achieve.
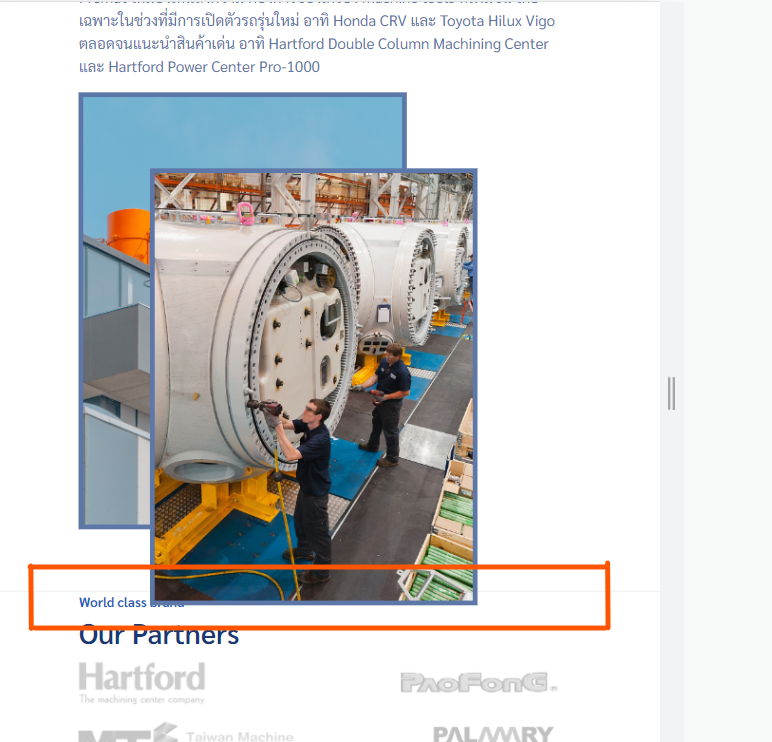
 This is the problem
This is the problem

and when I try to set width to 100% so it will be responsive it also ruin the page but If I don't the size of the original image file will be too big for some devices
.container-home-about {
padding-top: 65px;
padding-bottom: 65px;
}
.row {
height: 100%;
}
.about-content>p {
font-size: 16px;
font-weight: 400;
color: #5d77aa;
}
.about-image {
position: relative;
}
.img-bottom {
position: relative;
z-index: 0;
top: 0;
left: 0;
}
.img-top {
position: absolute;
z-index: 1;
top: 80px;
left: 75px;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<body>
<div >
<div >
<div >
<div >
<div >
<p style="max-width: 520px;">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has
survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with
desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</p>
</div>
</div>
<div >
<div >
<img src="https://images.unsplash.com/photo-1472289065668-ce650ac443d2?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1169&q=80" alt="" >
<img src="https://images.unsplash.com/photo-1500630417200-63156e226754?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1170&q=80" alt="" >
</div>
</div>
</div>
</div>
</div>
<div style="border-top: 1px solid #EAEAEA;">
<div >
<div >
<div style="z-index: 9;">World class brand</div>
<div style="z-index: 9;">Our Partners</div>
</div>
</div>
</div>
</body>CodePudding user response:
Set max-width: 100%; on your img so it can resize accordingly.
You can also try mt-4 which stands for margin-top: 1.5rem for additional spacing on the new section.
.container-home-about {
padding-top: 65px;
padding-bottom: 65px;
}
.row {
height: 100%;
}
.about-content>p {
font-size: 16px;
font-weight: 400;
color: #5d77aa;
}
.about-image {
position: relative;
}
.img-bottom {
position: relative;
z-index: 0;
top: 0;
left: 0;
}
.img-top {
position: absolute;
z-index: 1;
top: 80px;
left: 75px;
}
img {
max-width: 100%;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<body>
<div >
<div >
<div >
<div >
<div >
<p style="max-width: 520px;">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has
survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with
desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</p>
</div>
</div>
<div >
<div >
<img src="https://images.unsplash.com/photo-1472289065668-ce650ac443d2?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1169&q=80" alt="" >
<img src="https://images.unsplash.com/photo-1500630417200-63156e226754?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1170&q=80" alt="" >
</div>
</div>
</div>
</div>
</div>
<div style="border-top: 1px solid #EAEAEA;">
<div >
<div >
<div style="z-index: 9;">World class brand</div>
<div style="z-index: 9;">Our Partners</div>
</div>
</div>
</div>
</body>CodePudding user response:
absolute positioning takes the element out of the flow of the dom. To prevent overlap add a spacer.
#container{
display:flex;
background-color:lightblue;
position:relative;
}
#bottom{
position:absolute;
left:5%;
top:5vh;
}
#spacer{
height:5vh;
background-color:lightgreen;
}
div{
margin:0;
padding:0;
}
img{
width:50%;
}<div id='container'><img id='top' src="https://images.unsplash.com/photo-1500630417200-63156e226754?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1170&q=80" alt="" >
<img id='bottom' src="https://images.unsplash.com/photo-1472289065668-ce650ac443d2?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1169&q=80" alt="" >
</div><div id='spacer'></div>