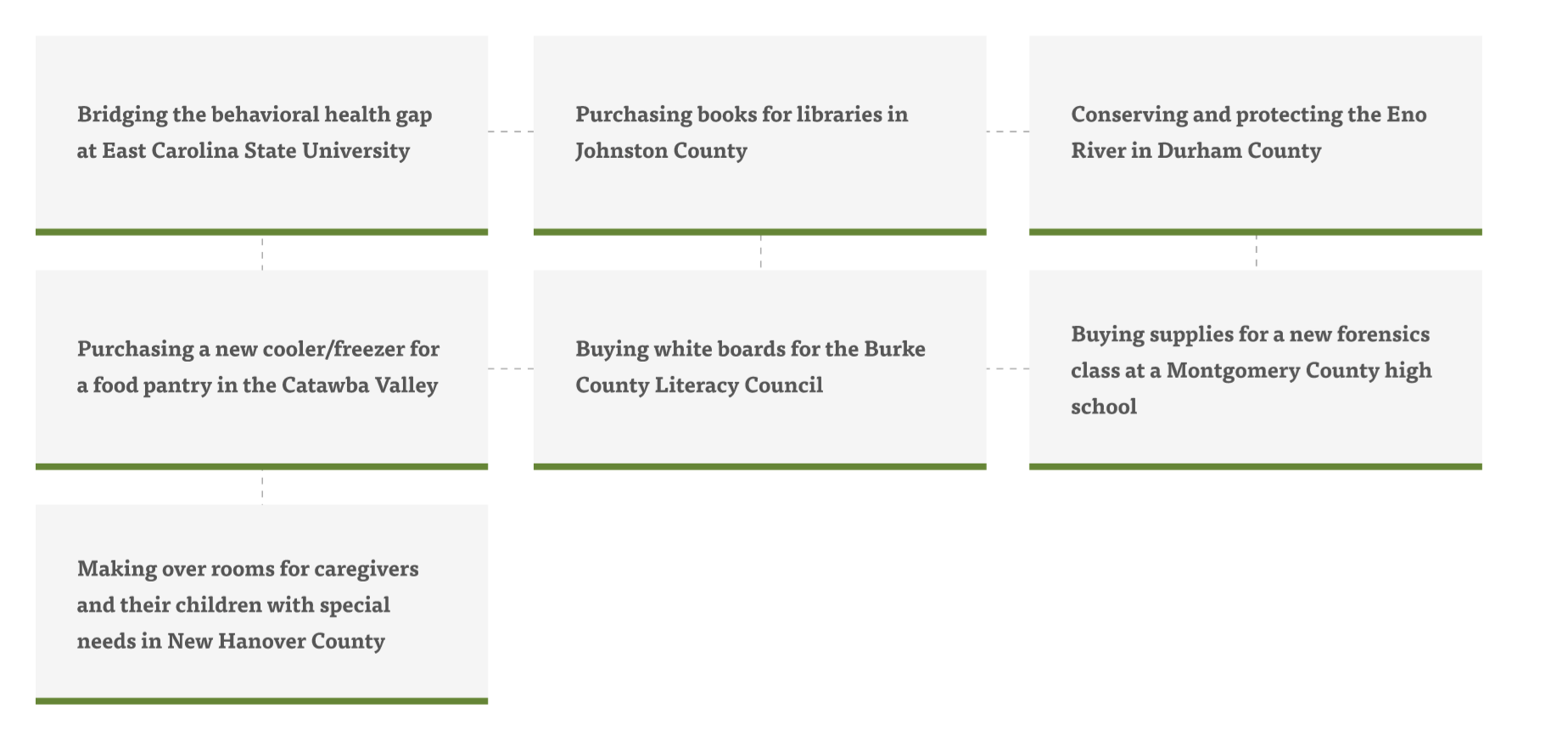
I am trying to achieve something similar to this
 There are lines between the grid boxes, horizontally and vertically.
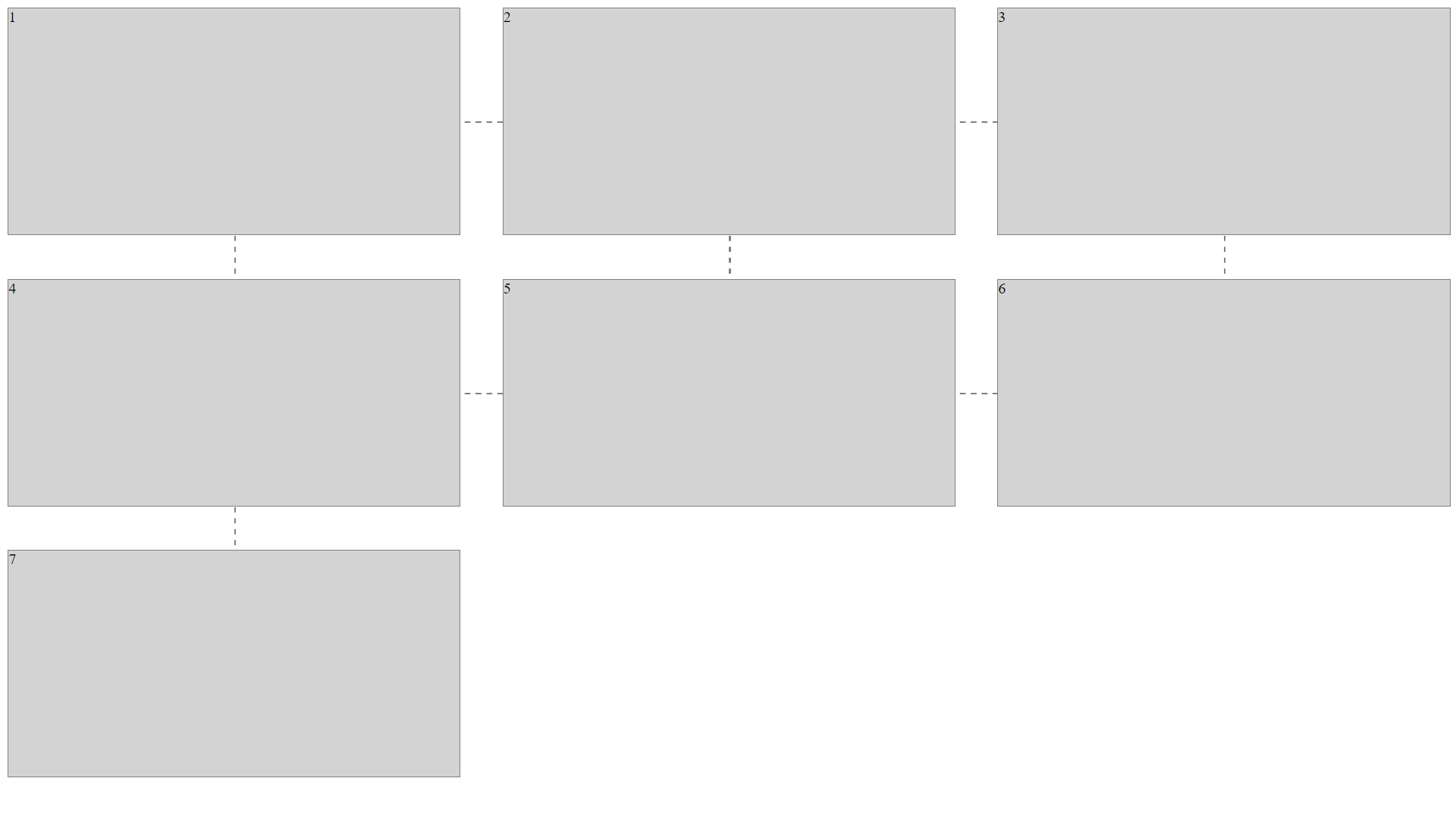
This is what my code looks like
HTML
There are lines between the grid boxes, horizontally and vertically.
This is what my code looks like
HTML
<section >
<div >
<div >
{% for item in items %}
<div >
<p ><span ><span >{{ item.description|raw }}</span></span></p>
</div>
{% endfor %}
</div>
</div>
</section>
CSS
.block-map {
.block_grid {
display: grid;
grid-template-columns: auto auto auto;
padding: 10px;
column-gap: 30px;
row-gap: 30px;
}
.block_item {
background-color: #F5F5F5;
border-bottom: 5px solid #5B8726;
padding: 20px;
font-size: 30px;
text-align: left;
width:338px;
height: 149px;
align-items: center;
display: grid;
}
p.need {
color:@grey;
font-size:16px;
font-family: @serif;
font-weight: 700;
}
.block_grid .bg::after {
letter-spacing: 20px; /* adjust this to control the blue line length */
font-size: 25px;
border-bottom: 2px solid blue;
vertical-align: top;
}
}
CodePudding user response:
I wouldn't use a psuedo element ::after for the lines, you need more control. I would use specific HTML element.
Things I've done in the code:
- added a
.block-item-wrapperto each.block-itemto hold the dashed line - added the
.dashed-lineelement in the parent.block-item-wrapperand given it a dashed bottom border - given the
.dashed-linea calcuated value oftop: calc(50% - 6px);. The 6px factors in the rendering of thefont-sizeproperty of the text, so the dashed line is level with the middle of the text. You'll need to change this depending on the font you chose and how its size is rendered. - given the
.block-itema higherz-indexso it sits above the line - used an
nth-childselector to remove the dashed line on the 1st / 4th etc items
You'll need to set a max-width: value on the grid itself as well at some point.
Codepen Link: