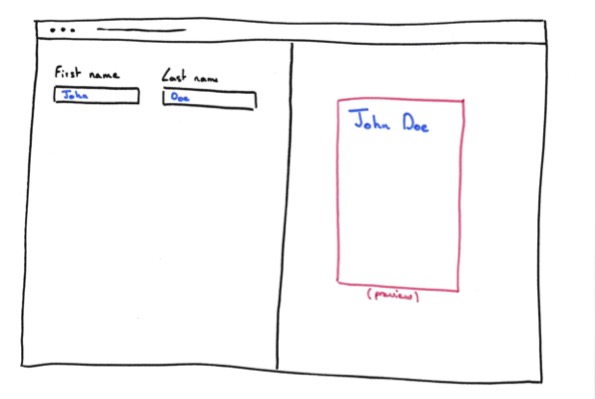
Say I'm building a typical document editor:

Where the preview (in red) is an up-to-date, formatted vue of the form's data.
The preview element contains semantic elements (e.g. h1, h2, main, header, etc.). It's kind of a document in itself, which does make sense, conceptually. But this makes the structure of the real document quite confusing for crawlers and screen readers. There might be, for instance, two h1 or main elements. I'm looking for a way to avoid that.
Plus, there's the problem of repetitive content (see image).
For the accessibility part of the problem, I could just add an aria-hidden="true" attribute to the preview element. In fact, visually-impaired people don't need the preview, it's just redundancy to them, they just need the form.
But for crawlers, here are my options:
- Don't use semantic elements inside the preview element, use
divs instead (
