I'm building a site using a lot of HTML tables, styled with CSS.
I implemented an effect whereby hovering a row highlights the entire row:
.table {
margin-bottom: 1rem;
color: #212529;
vertical-align: top;
border-color: #dee2e6;
padding: 0.25rem 0.25rem;
font-family: 'Lato';
border-collapse: collapse;
border-spacing: 0;
max-width: 100%;
}
.table-bordered tr {
border-bottom: 1px solid #ddd;
}
.table-hoverable tbody tr:hover {
background-color:#000000;
color: #ffffff;
}
.table-hoverable div tr:hover {
background-color:#000000;
color: #ffffff;
}
.table-hoverable a tr:hover {
background-color:#000000;
color: #ffffff;
}
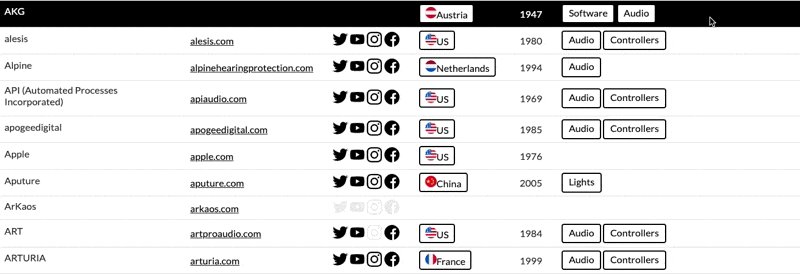
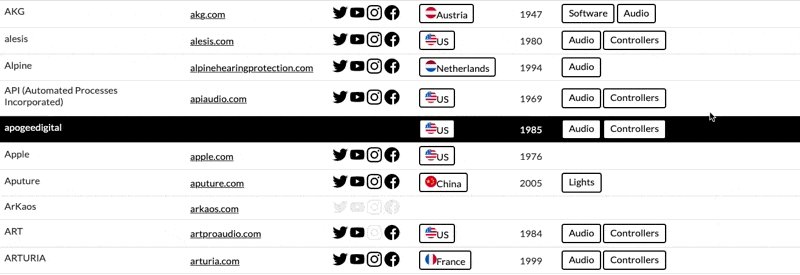
My issue is that some text and images do not go in their hover state when row is highlighted, for example:
You can see that the first column (<h2> tags) and date column do change to white font, but the website and social media columns (<a> tags) do not.
Here is one page example Live:
https://indexall.io/home-studio/brands/
and here the full CSS:
https://indexall.io/indeXall.css
How can I make it so that <a> tags - text or images - switch to their hover state when the row is highlighted?
Reproducible example:
@import url('https://fonts.googleapis.com/css?family=Roboto');
@import url('https://fonts.googleapis.com/css?family=Lato');
* {
margin: 0;
padding: 0;
}
.header
{
background-color: #000000;
margin: 0;
padding: 0;
}
.header a
{
margin-left: 2rem;
}
.footer
{
background-color: #000000;
color: #ffffff;
height: 100%;
text-align: left;
font-family: 'Lato';
padding-left: 1rem;
padding-bottom: 100%;
padding-top: 1rem;
margin: 0px;
}
.body {
margin: 0px;
padding: 0px;
font-family: 'Lato';
}
/* CLICKABLE CELLS */
.clickable_cell
{
font-family: 'Lato';
/* width: 100px; */
/* background-color: white; */
/* height: 100px; */
}
.clickable_cell a
{
width: 100%;
height: 100%;
display: block;
color: #ffffff;
text-align: left;
}
.clickable_cell a:visited {
display: inline-block;
text-decoration: underline;
}
/* LINKS */
a:link {
color: #000000;
display: inline-block;
text-decoration: underline;
}
a:visited {
color: #da2222;
/* text-align: center; */
/* text-decoration: none; */
display: inline-block;
text-decoration: underline;
}
a:hover, a:active {
color: #ffffff;
text-decoration: underline;
}
/* LINK TAGS */
.link_tag:link {
background-color: white;
color: black;
padding-top: 0.2em;
padding-right: 0.6em;
padding-bottom: 0.4em;
padding-left: 0.6em;
text-align: center;
display: inline-block;
text-decoration: none;
border-radius: 4px;
border: 2px solid #000000;
/* line-height: 5em; */
}
.link_tag:visited {
background-color: white;
color: black;
padding-top: 0.2em;
padding-right: 0.6em;
padding-bottom: 0.4em;
padding-left: 0.6em;
text-align: center;
display: inline-block;
text-decoration: none;
border-radius: 4px;
/* line-height: 5em; */
}
.link_tag:hover, .link_tag:active {
background-color: black;
color: white;
text-decoration: underline;
border: 2px solid white;
}
/* LINK FLAGS */
.link_flag:link {
background-color: #ffffff;
/* color: white; */
padding-top: 0.2em;
padding-right: 0.5em;
padding-bottom: 0.2em;
padding-left: 0.5em;
text-align: left;
display: inline-block;
text-decoration: none;
border-radius: 4px;
border: 2px solid #000000;
/* line-height: 5em; */
}
.link_flag:visited {
/* background-color: black;
color: #ffffff;
padding-top: 0.2em;
padding-right: 0.6em;
padding-bottom: 0.4em;
padding-left: 0.6em; */
text-align: left;
/* display: inline-block;
text-decoration: none;
border-radius: 5px; */
/* line-height: 5em; */
}
.link_flag:hover, .link_flag:active {
background-color: black;
color: white;
/* text-decoration: underline; */
}
/* LINK COUNTRY */
.link_country:link {
background-color: #ffffff;
/* color: white; */
padding-top: 0.2em;
/* padding-right: 0.6em; */
padding-bottom: 0.2em;
/* padding-left: 0.6em; */
text-align: left;
/* display: inline-block; */
/* text-decoration: none; */
border-radius: 4px;
border: 1.5px solid #000000;
/* line-height: 5em; */
font-size: 0.1rem;
/* vertical-align: middle; */
}
.link_country:visited {
/* background-color: black;
color: #ffffff;
padding-top: 0.2em;
padding-right: 0.6em;
padding-bottom: 0.4em;
padding-left: 0.6em; */
text-align: left;
/* display: inline-block;
text-decoration: none;
border-radius: 5px; */
/* line-height: 5em; */
}
.link_country:hover, .link_country:active {
background-color: black;
color: white;
/* text-decoration: underline; */
}
/* ADD button */
.link_add:link {
background-color: black;
color: white;
padding-top: 0.5em;
padding-right: 1em;
padding-bottom: 0.5em;
padding-left: 1em;
text-align: center;
display: inline-block;
text-decoration: none;
border-radius: 4px;
font-family: 'Roboto';
font-weight: 400;
/* line-height: 5em; */
}
.link_add:visited {
background-color: black;
color: #ffffff;
padding-top: 0.5em;
padding-right: 1em;
padding-bottom: 0.5em;
padding-left: 1em;
text-align: center;
display: inline-block;
text-decoration: none;
border-radius: 4px;
font-family: 'Roboto';
font-weight: 400;
}
.link_add:hover, .link_add:active {
background-color: black;
color: white;
text-decoration: underline;
font-family: 'Roboto';
font-weight: 600;
}
h6, h5, h4, h3, h2, h1 {
margin-top: 0;
margin-bottom: 0.5rem;
font-weight: 500;
line-height: 1.2;
}
.h1 {
font-size: 2.5rem;
padding-top: 2rem;
padding-left: 1rem;
font-family: 'Roboto';
}
h2 {
font-size: 1rem;
}
h3 {
font-size: calc(1.3rem 0.6vw);
}
h4 {
font-size: calc(1.275rem 0.3vw);
}
h5 {
font-size: 1.25rem;
}
h6 {
font-size: 1rem;
}
.table {
/* width: 100%; */
margin-bottom: 1rem;
color: #212529;
vertical-align: top;
border-color: #dee2e6;
padding: 0.25rem 0.25rem;
font-family: 'Lato';
border-collapse: collapse;
border-spacing: 0;
/* width:100%; messes up with index page */
/* display: table; */
max-width: 100%;
}
.table-bordered tr {
border-bottom: 1px solid #ddd;
/* border-collapse: collapse; */
/* display: block; */
}
.table-striped tbody tr:nth-child(even) {
background-color:#f1f1f1;
}
.table-hoverable tbody tr:hover {
background-color:#000000;
color: #ffffff;
}
.table-hoverable div tr:hover {
background-color:#000000;
color: #ffffff;
}
.table-hoverable a tr:hover {
background-color:#000000;
color: #ffffff;
}
.table th {
padding-left: 1rem;
padding-top: 0.33rem;
padding-right: 1rem;
padding-bottom: 0.33rem;
/* display: table-cell; */
text-align: left;
vertical-align: top;
font-weight: bold;
font-size: 1.1rem;
}
.table td {
padding-left: 1rem;
padding-top: 0.33rem;
padding-right: 1rem;
padding-bottom: 0.33rem;
/* display: table-cell; */
/* display: block; # collapses rows */
text-align: left;
/* vertical-align: top; */
}
.nowrap {
white-space: nowrap;
}
ol,
ul {
padding-left: 2rem;
}
ol ol,
ul ul,
ol ul,
ul ol {
margin-bottom: 0;
}
b,
strong {
font-weight: bolder;
}
.small {
font-size: 0.875em;
}
.country_div {
vertical-align: center;
}<table >
<tr>
<th scope="col"></th>
<th scope="col">Website</th>
<th scope="col">Social</th>
<th scope="col">Country</th>
<th scope="col">Est.</th>
<th scope="col">Products</th>
</tr>
<tr>
<td><h2>12 Gauge Microphones</h2></td>
<!-- <td > -->
<td >
<div>
<a href="https://www.12gaugemicrophones.com/" target="_blank" id="12gaugemicrophones.com">12gaugemicrophones.com</a>
</div>
</td>
<td ><a href="https://twitter.com/12gaugemics" target="_blank" id="https://twitter.com/12gaugemics"><img alt="https://twitter.com/12gaugemics" src="https://ik.imagekit.io/vhucnsp9j1u/logos/logo_twitter_black.svg" width="25" height="25"></a> <a href="https://www.youtube.com/c/12gaugemicrophones" target="_blank" id="https://www.youtube.com/c/12gaugemicrophones"><img alt="https://www.youtube.com/c/12gaugemicrophones" src="https://ik.imagekit.io/vhucnsp9j1u/logos/logo_youtube_black.svg" width="25" height="25"></a> <img src="https://ik.imagekit.io/vhucnsp9j1u/logos/logo_instagram_light.svg" alt="no_instagram_account" width="25" height="25" /> <a href="https://www.facebook.com/12gaugemicrophones" target="_blank" id="https://www.facebook.com/12gaugemicrophones"><img alt="https://www.facebook.com/12gaugemicrophones" src="https://ik.imagekit.io/vhucnsp9j1u/logos/logo_facebook_black.svg" width="25" height="25"></a></td>
<!-- <td ><a href = "https://indexall.io/home-studio/brands/us" target = "_self"><div ><img src="https://ik.imagekit.io/vhucnsp9j1u/flags/us.svg" alt="US" width="19" />US</div></a></td> -->
<td ><a href = "https://indexall.io/home-studio/brands/us" target = "_self"><div ><img src="https://ik.imagekit.io/vhucnsp9j1u/flags/us.svg" alt="US" width="19" />US</div></a></td>
<td>2011</td>
<td><a href='https://indexall.io/home-studio/products/audio' target='_self' id='audio'>Audio</a></td>
</tr>
<tr>
<td><h2>Ableton</h2></td>
<!-- <td > -->
<td >
<div>
<a href="https://www.ableton.com" target="_blank" id="ableton.com">ableton.com</a>
</div>
</td>
<td ><a href="https://twitter.com/ableton" target="_blank" id="https://twitter.com/ableton"><img alt="https://twitter.com/ableton" src="https://ik.imagekit.io/vhucnsp9j1u/logos/logo_twitter_black.svg" width="25" height="25"></a> <a href="https://www.youtube.com/ableton" target="_blank" id="https://www.youtube.com/ableton"><img alt="https://www.youtube.com/ableton" src="https://ik.imagekit.io/vhucnsp9j1u/logos/logo_youtube_black.svg" width="25" height="25"></a> <a href="https://www.instagram.com/ableton" target="_blank" id="https://www.instagram.com/ableton"><img alt="https://www.instagram.com/ableton" src="https://ik.imagekit.io/vhucnsp9j1u/logos/logo_instagram_black.svg" width="25" height="25"></a> <a href="https://www.facebook.com/ableton" target="_blank" id="https://www.facebook.com/ableton"><img alt="https://www.facebook.com/ableton" src="https://ik.imagekit.io/vhucnsp9j1u/logos/logo_facebook_black.svg" width="25" height="25"></a></td>
<!-- <td ><a href = "https://indexall.io/home-studio/brands/de" target = "_self"><div ><img src="https://ik.imagekit.io/vhucnsp9j1u/flags/de.svg" alt="Germany" width="19" />Germany</div></a></td> -->
<td ><a href = "https://indexall.io/home-studio/brands/de" target = "_self"><div ><img src="https://ik.imagekit.io/vhucnsp9j1u/flags/de.svg" alt="Germany" width="19" />Germany</div></a></td>
<td>1999</td>
<td><a href='https://indexall.io/home-studio/products/software' target='_self' id='software'>Software</a> <a href='https://indexall.io/home-studio/products/controllers' target='_self' id='controllers'>Controllers</a></td>
</tr>
<tr>
<td><h2>Adam Audio</h2></td>
<!-- <td > -->
<td >
<div>
<a href="https://www.adam-audio.com/" target="_blank" id="adam-audio.com">adam-audio.com</a>
</div>
</td>
<td ><a href="https://twitter.com/adam_audio" target="_blank" id="https://twitter.com/adam_audio"><img alt="https://twitter.com/adam_audio" src="https://ik.imagekit.io/vhucnsp9j1u/logos/logo_twitter_black.svg" width="25" height="25"></a> <a href="https://www.youtube.com/user/adamaudiospeakers" target="_blank" id="https://www.youtube.com/user/adamaudiospeakers"><img alt="https://www.youtube.com/user/adamaudiospeakers" src="https://ik.imagekit.io/vhucnsp9j1u/logos/logo_youtube_black.svg" width="25" height="25"></a> <a href="https://www.instagram.com/adam_audio" target="_blank" id="https://www.instagram.com/adam_audio"><img alt="https://www.instagram.com/adam_audio" src="https://ik.imagekit.io/vhucnsp9j1u/logos/logo_instagram_black.svg" width="25" height="25"></a> <a href="https://www.facebook.com/AdamProAudio" target="_blank" id="https://www.facebook.com/AdamProAudio"><img alt="https://www.facebook.com/AdamProAudio" src="https://ik.imagekit.io/vhucnsp9j1u/logos/logo_facebook_black.svg" width="25" height="25"></a></td>
<!-- <td ><a href = "https://indexall.io/home-studio/brands/de" target = "_self"><div ><img src="https://ik.imagekit.io/vhucnsp9j1u/flags/de.svg" alt="Germany" width="19" />Germany</div></a></td> -->
<td ><a href = "https://indexall.io/home-studio/brands/de" target = "_self"><div ><img src="https://ik.imagekit.io/vhucnsp9j1u/flags/de.svg" alt="Germany" width="19" />Germany</div></a></td>
<td>1999</td>
<td><a href='https://indexall.io/home-studio/products/audio' target='_self' id='audio'>Audio</a></td>
</tr>
</table>CodePudding user response:
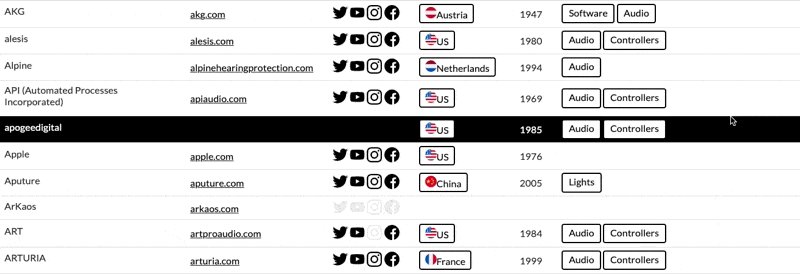
You need to switch color for your link as well as your social media icon.
I added this CSS:
/* Change only text of the second td using :nth-child(2) when hovering the line */
tr:hover td:nth-child(2) a{
color:white;
}
/* Change only social icon of the third td using :nth-child(3) when hovering the line */
tr:hover td:nth-child(3) a > img{
filter: invert(100%) sepia(0%) saturate(7499%) hue-rotate(230deg) brightness(99%) contrast(103%);
}
/* This will target img that are not in <a> tags */
tr:hover td:nth-child(3) img{
filter: invert(73%) sepia(11%) saturate(14%) hue-rotate(329deg) brightness(91%) contrast(88%);
}
The image filter is coming from CSS filter generator to convert from black to target hex color
DEMO:
@import url('https://fonts.googleapis.com/css?family=Roboto');
@import url('https://fonts.googleapis.com/css?family=Lato');
* {
margin: 0;
padding: 0;
}
.header
{
background-color: #000000;
margin: 0;
padding: 0;
}
.header a
{
margin-left: 2rem;
}
.footer
{
background-color: #000000;
color: #ffffff;
height: 100%;
text-align: left;
font-family: 'Lato';
padding-left: 1rem;
padding-bottom: 100%;
padding-top: 1rem;
margin: 0px;
}
.body {
margin: 0px;
padding: 0px;
font-family: 'Lato';
}
/* CLICKABLE CELLS */
.clickable_cell
{
font-family: 'Lato';
/* width: 100px; */
/* background-color: white; */
/* height: 100px; */
}
.clickable_cell a
{
width: 100%;
height: 100%;
display: block;
color: #ffffff;
text-align: left;
}
.clickable_cell a:visited {
display: inline-block;
text-decoration: underline;
}
/* LINKS */
a:link {
color: #000000;
display: inline-block;
text-decoration: underline;
}
a:visited {
color: #da2222;
/* text-align: center; */
/* text-decoration: none; */
display: inline-block;
text-decoration: underline;
}
a:hover, a:active {
color: #ffffff;
text-decoration: underline;
}
/* LINK TAGS */
.link_tag:link {
background-color: white;
color: black;
padding-top: 0.2em;
padding-right: 0.6em;
padding-bottom: 0.4em;
padding-left: 0.6em;
text-align: center;
display: inline-block;
text-decoration: none;
border-radius: 4px;
border: 2px solid #000000;
/* line-height: 5em; */
}
.link_tag:visited {
background-color: white;
color: black;
padding-top: 0.2em;
padding-right: 0.6em;
padding-bottom: 0.4em;
padding-left: 0.6em;
text-align: center;
display: inline-block;
text-decoration: none;
border-radius: 4px;
/* line-height: 5em; */
}
.link_tag:hover, .link_tag:active {
background-color: black;
color: white;
text-decoration: underline;
border: 2px solid white;
}
/* LINK FLAGS */
.link_flag:link {
background-color: #ffffff;
/* color: white; */
padding-top: 0.2em;
padding-right: 0.5em;
padding-bottom: 0.2em;
padding-left: 0.5em;
text-align: left;
display: inline-block;
text-decoration: none;
border-radius: 4px;
border: 2px solid #000000;
/* line-height: 5em; */
}
.link_flag:visited {
/* background-color: black;
color: #ffffff;
padding-top: 0.2em;
padding-right: 0.6em;
padding-bottom: 0.4em;
padding-left: 0.6em; */
text-align: left;
/* display: inline-block;
text-decoration: none;
border-radius: 5px; */
/* line-height: 5em; */
}
.link_flag:hover, .link_flag:active {
background-color: black;
color: white;
/* text-decoration: underline; */
}
tr:hover td:nth-child(2) a{
color:white;
}
tr:hover td:nth-child(3) a > img{
filter: invert(100%) sepia(0%) saturate(7499%) hue-rotate(230deg) brightness(99%) contrast(103%);
}
tr:hover td:nth-child(3) img{
filter: invert(73%) sepia(11%) saturate(14%) hue-rotate(329deg) brightness(91%) contrast(88%);
}
/* LINK COUNTRY */
.link_country:link {
background-color: #ffffff;
/* color: white; */
padding-top: 0.2em;
/* padding-right: 0.6em; */
padding-bottom: 0.2em;
/* padding-left: 0.6em; */
text-align: left;
/* display: inline-block; */
/* text-decoration: none; */
border-radius: 4px;
border: 1.5px solid #000000;
/* line-height: 5em; */
font-size: 0.1rem;
/* vertical-align: middle; */
}
.link_country:visited {
/* background-color: black;
color: #ffffff;
padding-top: 0.2em;
padding-right: 0.6em;
padding-bottom: 0.4em;
padding-left: 0.6em; */
text-align: left;
/* display: inline-block;
text-decoration: none;
border-radius: 5px; */
/* line-height: 5em; */
}
.link_country:hover, .link_country:active {
background-color: black;
color: white;
/* text-decoration: underline; */
}
/* ADD button */
.link_add:link {
background-color: black;
color: white;
padding-top: 0.5em;
padding-right: 1em;
padding-bottom: 0.5em;
padding-left: 1em;
text-align: center;
display: inline-block;
text-decoration: none;
border-radius: 4px;
font-family: 'Roboto';
font-weight: 400;
/* line-height: 5em; */
}
.link_add:visited {
background-color: black;
color: #ffffff;
padding-top: 0.5em;
padding-right: 1em;
padding-bottom: 0.5em;
padding-left: 1em;
text-align: center;
display: inline-block;
text-decoration: none;
border-radius: 4px;
font-family: 'Roboto';
font-weight: 400;
}
.link_add:hover, .link_add:active {
background-color: black;
color: white;
text-decoration: underline;
font-family: 'Roboto';
font-weight: 600;
}
h6, h5, h4, h3, h2, h1 {
margin-top: 0;
margin-bottom: 0.5rem;
font-weight: 500;
line-height: 1.2;
}
.h1 {
font-size: 2.5rem;
padding-top: 2rem;
padding-left: 1rem;
font-family: 'Roboto';
}
h2 {
font-size: 1rem;
}
h3 {
font-size: calc(1.3rem 0.6vw);
}
h4 {
font-size: calc(1.275rem 0.3vw);
}
h5 {
font-size: 1.25rem;
}
h6 {
font-size: 1rem;
}
.table {
/* width: 100%; */
margin-bottom: 1rem;
color: #212529;
vertical-align: top;
border-color: #dee2e6;
padding: 0.25rem 0.25rem;
font-family: 'Lato';
border-collapse: collapse;
border-spacing: 0;
/* width:100%; messes up with index page */
/* display: table; */
max-width: 100%;
}
.table-bordered tr {
border-bottom: 1px solid #ddd;
/* border-collapse: collapse; */
/* display: block; */
}
.table-striped tbody tr:nth-child(even) {
background-color:#f1f1f1;
}
.table-hoverable tbody tr:hover {
background-color:#000000;
color: #ffffff;
}
.table-hoverable div tr:hover {
background-color:#000000;
color: #ffffff;
}
.table-hoverable a tr:hover {
background-color:#000000;
color: #ffffff;
}
.table th {
padding-left: 1rem;
padding-top: 0.33rem;
padding-right: 1rem;
padding-bottom: 0.33rem;
/* display: table-cell; */
text-align: left;
vertical-align: top;
font-weight: bold;
font-size: 1.1rem;
}
.table td {
padding-left: 1rem;
padding-top: 0.33rem;
padding-right: 1rem;
padding-bottom: 0.33rem;
/* display: table-cell; */
/* display: block; # collapses rows */
text-align: left;
/* vertical-align: top; */
}
.nowrap {
white-space: nowrap;
}
ol,
ul {
padding-left: 2rem;
}
ol ol,
ul ul,
ol ul,
ul ol {
margin-bottom: 0;
}
b,
strong {
font-weight: bolder;
}
.small {
font-size: 0.875em;
}
.country_div {
vertical-align: center;
}<table >
<tr>
<th scope="col"></th>
<th scope="col">Website</th>
<th scope="col">Social</th>
<th scope="col">Country</th>
<th scope="col">Est.</th>
<th scope="col">Products</th>
</tr>
<tr>
<td><h2>12 Gauge Microphones</h2></td>
<!-- <td > -->
<td >
<div>
<a href="https://www.12gaugemicrophones.com/" target="_blank" id="12gaugemicrophones.com">12gaugemicrophones.com</a>
</div>
</td>
<td ><a href="https://twitter.com/12gaugemics" target="_blank" id="https://twitter.com/12gaugemics"><img alt="https://twitter.com/12gaugemics" src="https://ik.imagekit.io/vhucnsp9j1u/logos/logo_twitter_black.svg" width="25" height="25"></a> <a href="https://www.youtube.com/c/12gaugemicrophones" target="_blank" id="https://www.youtube.com/c/12gaugemicrophones"><img alt="https://www.youtube.com/c/12gaugemicrophones" src="https://ik.imagekit.io/vhucnsp9j1u/logos/logo_youtube_black.svg" width="25" height="25"></a> <img src="https://ik.imagekit.io/vhucnsp9j1u/logos/logo_instagram_light.svg" alt="no_instagram_account" width="25" height="25" /> <a href="https://www.facebook.com/12gaugemicrophones" target="_blank" id="https://www.facebook.com/12gaugemicrophones"><img alt="https://www.facebook.com/12gaugemicrophones" src="https://ik.imagekit.io/vhucnsp9j1u/logos/logo_facebook_black.svg" width="25" height="25"></a></td>
<!-- <td ><a href = "https://indexall.io/home-studio/brands/us" target = "_self"><div ><img src="https://ik.imagekit.io/vhucnsp9j1u/flags/us.svg" alt="US" width="19" />US</div></a></td> -->
<td ><a href = "https://indexall.io/home-studio/brands/us" target = "_self"><div ><img src="https://ik.imagekit.io/vhucnsp9j1u/flags/us.svg" alt="US" width="19" />US</div></a></td>
<td>2011</td>
<td><a href='https://indexall.io/home-studio/products/audio' target='_self' id='audio'>Audio</a></td>
</tr>
<tr>
<td><h2>Ableton</h2></td>
<!-- <td > -->
<td >
<div>
<a href="https://www.ableton.com" target="_blank" id="ableton.com">ableton.com</a>
</div>
</td>
<td ><a href="https://twitter.com/ableton" target="_blank" id="https://twitter.com/ableton"><img alt="https://twitter.com/ableton" src="https://ik.imagekit.io/vhucnsp9j1u/logos/logo_twitter_black.svg" width="25" height="25"></a> <a href="https://www.youtube.com/ableton" target="_blank" id="https://www.youtube.com/ableton"><img alt="https://www.youtube.com/ableton" src="https://ik.imagekit.io/vhucnsp9j1u/logos/logo_youtube_black.svg" width="25" height="25"></a> <a href="https://www.instagram.com/ableton" target="_blank" id="https://www.instagram.com/ableton"><img alt="https://www.instagram.com/ableton" src="https://ik.imagekit.io/vhucnsp9j1u/logos/logo_instagram_black.svg" width="25" height="25"></a> <a href="https://www.facebook.com/ableton" target="_blank" id="https://www.facebook.com/ableton"><img alt="https://www.facebook.com/ableton" src="https://ik.imagekit.io/vhucnsp9j1u/logos/logo_facebook_black.svg" width="25" height="25"></a></td>
<!-- <td ><a href = "https://indexall.io/home-studio/brands/de" target = "_self"><div ><img src="https://ik.imagekit.io/vhucnsp9j1u/flags/de.svg" alt="Germany" width="19" />Germany</div></a></td> -->
<td ><a href = "https://indexall.io/home-studio/brands/de" target = "_self"><div ><img src="https://ik.imagekit.io/vhucnsp9j1u/flags/de.svg" alt="Germany" width="19" />Germany</div></a></td>
<td>1999</td>
<td><a href='https://indexall.io/home-studio/products/software' target='_self' id='software'>Software</a> <a href='https://indexall.io/home-studio/products/controllers' target='_self' id='controllers'>Controllers</a></td>
</tr>
<tr>
<td><h2>Adam Audio</h2></td>
<!-- <td > -->
<td >
<div>
<a href="https://www.adam-audio.com/" target="_blank" id="adam-audio.com">adam-audio.com</a>
</div>
</td>
<td ><a href="https://twitter.com/adam_audio" target="_blank" id="https://twitter.com/adam_audio"><img alt="https://twitter.com/adam_audio" src="https://ik.imagekit.io/vhucnsp9j1u/logos/logo_twitter_black.svg" width="25" height="25"></a> <a href="https://www.youtube.com/user/adamaudiospeakers" target="_blank" id="https://www.youtube.com/user/adamaudiospeakers"><img alt="https://www.youtube.com/user/adamaudiospeakers" src="https://ik.imagekit.io/vhucnsp9j1u/logos/logo_youtube_black.svg" width="25" height="25"></a> <a href="https://www.instagram.com/adam_audio" target="_blank" id="https://www.instagram.com/adam_audio"><img alt="https://www.instagram.com/adam_audio" src="https://ik.imagekit.io/vhucnsp9j1u/logos/logo_instagram_black.svg" width="25" height="25"></a> <a href="https://www.facebook.com/AdamProAudio" target="_blank" id="https://www.facebook.com/AdamProAudio"><img alt="https://www.facebook.com/AdamProAudio" src="https://ik.imagekit.io/vhucnsp9j1u/logos/logo_facebook_black.svg" width="25" height="25"></a></td>
<!-- <td ><a href = "https://indexall.io/home-studio/brands/de" target = "_self"><div ><img src="https://ik.imagekit.io/vhucnsp9j1u/flags/de.svg" alt="Germany" width="19" />Germany</div></a></td> -->
<td ><a href = "https://indexall.io/home-studio/brands/de" target = "_self"><div ><img src="https://ik.imagekit.io/vhucnsp9j1u/flags/de.svg" alt="Germany" width="19" />Germany</div></a></td>
<td>1999</td>
<td><a href='https://indexall.io/home-studio/products/audio' target='_self' id='audio'>Audio</a></td>
</tr>
</table>CodePudding user response:
The problem is simply a wrong order for hover selectors: the div and a are descendants of tr elements. Therefore selector should be tr:hover a instead of a tr:hober.
.table-hoverable tr:hover div {
background-color:#000000;
color: #ffffff;
}
.table-hoverable tr:hover a {
background-color:#000000;
color: #ffffff;
}
CodePudding user response:
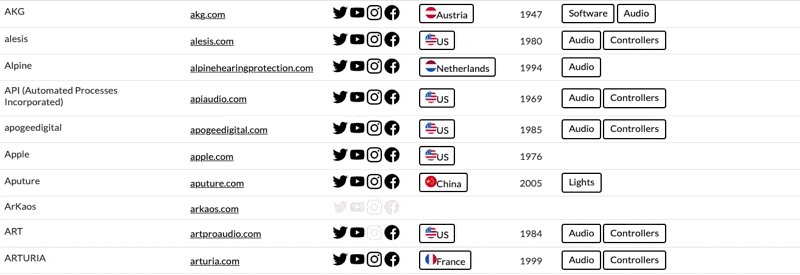
Just apply the :hover-effect on the parent element and, optionally, use the descendant child combinator > on the elements you want to style. Keep in mind when using this combinator, the element has to be a child of that parent - so use a nested selector such as tr:hover > td a img.
Also, you can't change the color of an image SVG. You can, however, use the filter-hack to change its color, which works really good for achromatic colors such as black, white and grey.
tr:hover>td,
tr:hover>td a {
color: white;
}
tr:hover>td a img:not(td a.link_flag img) {
filter: invert(100%) sepia(100%) saturate(0%) hue-rotate(288deg) brightness(102%) contrast(102%);
}
tr:hover > td a.link_flag .country_div {
color: black;
}
@import url('https://fonts.googleapis.com/css?family=Roboto');
@import url('https://fonts.googleapis.com/css?family=Lato');
* {
margin: 0;
padding: 0;
}
.header {
background-color: #000000;
margin: 0;
padding: 0;
}
.header a {
margin-left: 2rem;
}
.footer {
background-color: #000000;
color: #ffffff;
height: 100%;
text-align: left;
font-family: 'Lato';
padding-left: 1rem;
padding-bottom: 100%;
padding-top: 1rem;
margin: 0px;
}
.body {
margin: 0px;
padding: 0px;
font-family: 'Lato';
}
/* CLICKABLE CELLS */
.clickable_cell {
font-family: 'Lato';
/* width: 100px; */
/* background-color: white; */
/* height: 100px; */
}
.clickable_cell a {
width: 100%;
height: 100%;
display: block;
color: #ffffff;
text-align: left;
}
.clickable_cell a:visited {
display: inline-block;
text-decoration: underline;
}
/* LINKS */
a:link {
color: #000000;
display: inline-block;
text-decoration: underline;
}
a:visited {
color: #da2222;
/* text-align: center; */
/* text-decoration: none; */
display: inline-block;
text-decoration: underline;
}
a:hover,
a:active {
color: #ffffff;
text-decoration: underline;
}
/* LINK TAGS */
.link_tag:link {
background-color: white;
color: black;
padding-top: 0.2em;
padding-right: 0.6em;
padding-bottom: 0.4em;
padding-left: 0.6em;
text-align: center;
display: inline-block;
text-decoration: none;
border-radius: 4px;
border: 2px solid #000000;
/* line-height: 5em; */
}
.link_tag:visited {
background-color: white;
color: black;
padding-top: 0.2em;
padding-right: 0.6em;
padding-bottom: 0.4em;
padding-left: 0.6em;
text-align: center;
display: inline-block;
text-decoration: none;
border-radius: 4px;
/* line-height: 5em; */
}
.link_tag:hover,
.link_tag:active {
background-color: black;
color: white;
text-decoration: underline;
border: 2px solid white;
}
/* LINK FLAGS */
.link_flag:link {
background-color: #ffffff;
/* color: white; */
padding-top: 0.2em;
padding-right: 0.5em;
padding-bottom: 0.2em;
padding-left: 0.5em;
text-align: left;
display: inline-block;
text-decoration: none;
border-radius: 4px;
border: 2px solid #000000;
/* line-height: 5em; */
}
.link_flag:visited {
/* background-color: black;
color: #ffffff;
padding-top: 0.2em;
padding-right: 0.6em;
padding-bottom: 0.4em;
padding-left: 0.6em; */
text-align: left;
/* display: inline-block;
text-decoration: none;
border-radius: 5px; */
/* line-height: 5em; */
}
.link_flag:hover,
.link_flag:active {
background-color: black;
color: white;
/* text-decoration: underline; */
}
/* LINK COUNTRY */
.link_country:link {
background-color: #ffffff;
/* color: white; */
padding-top: 0.2em;
/* padding-right: 0.6em; */
padding-bottom: 0.2em;
/* padding-left: 0.6em; */
text-align: left;
/* display: inline-block; */
/* text-decoration: none; */
border-radius: 4px;
border: 1.5px solid #000000;
/* line-height: 5em; */
font-size: 0.1rem;
/* vertical-align: middle; */
}
.link_country:visited {
/* background-color: black;
color: #ffffff;
padding-top: 0.2em;
padding-right: 0.6em;
padding-bottom: 0.4em;
padding-left: 0.6em; */
text-align: left;
/* display: inline-block;
text-decoration: none;
border-radius: 5px; */
/* line-height: 5em; */
}
.link_country:hover,
.link_country:active {
background-color: black;
color: white;
/* text-decoration: underline; */
}
/* ADD button */
.link_add:link {
background-color: black;
color: white;
padding-top: 0.5em;
padding-right: 1em;
padding-bottom: 0.5em;
padding-left: 1em;
text-align: center;
display: inline-block;
text-decoration: none;
border-radius: 4px;
font-family: 'Roboto';
font-weight: 400;
/* line-height: 5em; */
}
.link_add:visited {
background-color: black;
color: #ffffff;
padding-top: 0.5em;
padding-right: 1em;
padding-bottom: 0.5em;
padding-left: 1em;
text-align: center;
display: inline-block;
text-decoration: none;
border-radius: 4px;
font-family: 'Roboto';
font-weight: 400;
}
.link_add:hover,
.link_add:active {
background-color: black;
color: white;
text-decoration: underline;
font-family: 'Roboto';
font-weight: 600;
}
h6,
h5,
h4,
h3,
h2,
h1 {
margin-top: 0;
margin-bottom: 0.5rem;
font-weight: 500;
line-height: 1.2;
}
.h1 {
font-size: 2.5rem;
padding-top: 2rem;
padding-left: 1rem;
font-family: 'Roboto';
}
h2 {
font-size: 1rem;
}
h3 {
font-size: calc(1.3rem 0.6vw);
}
h4 {
font-size: calc(1.275rem 0.3vw);
}
h5 {
font-size: 1.25rem;
}
h6 {
font-size: 1rem;
}
.table {
/* width: 100%; */
margin-bottom: 1rem;
color: #212529;
vertical-align: top;
border-color: #dee2e6;
padding: 0.25rem 0.25rem;
font-family: 'Lato';
border-collapse: collapse;
border-spacing: 0;
/* width:100%; messes up with index page */
/* display: table; */
max-width: 100%;
}
.table-bordered tr {
border-bottom: 1px solid #ddd;
/* border-collapse: collapse; */
/* display: block; */
}
.table-striped tbody tr:nth-child(even) {
background-color: #f1f1f1;
}
.table-hoverable tbody tr:hover {
background-color: #000000;
color: #ffffff;
}
.table-hoverable div tr:hover {
background-color: #000000;
color: #ffffff;
}
.table-hoverable a tr:hover {
background-color: #000000;
color: #ffffff;
}
.table th {
padding-left: 1rem;
padding-top: 0.33rem;
padding-right: 1rem;
padding-bottom: 0.33rem;
/* display: table-cell; */
text-align: left;
vertical-align: top;
font-weight: bold;
font-size: 1.1rem;
}
.table td {
padding-left: 1rem;
padding-top: 0.33rem;
padding-right: 1rem;
padding-bottom: 0.33rem;
/* display: table-cell; */
/* display: block; # collapses rows */
text-align: left;
/* vertical-align: top; */
}
.nowrap {
white-space: nowrap;
}
ol,
ul {
padding-left: 2rem;
}
ol ol,
ul ul,
ol ul,
ul ol {
margin-bottom: 0;
}
b,
strong {
font-weight: bolder;
}
.small {
font-size: 0.875em;
}
.country_div {
vertical-align: center;
}
tr:hover>td,
tr:hover>td a {
color: white;
}
tr:hover>td a img:not(td a.link_flag img) {
filter: invert(100%) sepia(100%) saturate(0%) hue-rotate(288deg) brightness(102%) contrast(102%);
}
tr:hover > td a.link_flag .country_div {
color: black;
}<table >
<tr>
<th scope="col"></th>
<th scope="col">Website</th>
<th scope="col">Social</th>
<th scope="col">Country</th>
<th scope="col">Est.</th>
<th scope="col">Products</th>
</tr>
<tr>
<td>
<h2>12 Gauge Microphones</h2>
</td>
<!-- <td > -->
<td >
<div>
<a href="https://www.12gaugemicrophones.com/" target="_blank" id="12gaugemicrophones.com">12gaugemicrophones.com</a>
</div>
</td>
<td >
<a href="https://twitter.com/12gaugemics" target="_blank" id="https://twitter.com/12gaugemics"><img alt="https://twitter.com/12gaugemics" src="https://ik.imagekit.io/vhucnsp9j1u/logos/logo_twitter_black.svg" width="25" height="25"></a>
<a href="https://www.youtube.com/c/12gaugemicrophones" target="_blank" id="https://www.youtube.com/c/12gaugemicrophones"><img alt="https://www.youtube.com/c/12gaugemicrophones" src="https://ik.imagekit.io/vhucnsp9j1u/logos/logo_youtube_black.svg" width="25" height="25"></a> <img src="https://ik.imagekit.io/vhucnsp9j1u/logos/logo_instagram_light.svg" alt="no_instagram_account"
width="25" height="25" />
<a href="https://www.facebook.com/12gaugemicrophones" target="_blank" id="https://www.facebook.com/12gaugemicrophones"><img alt="https://www.facebook.com/12gaugemicrophones" src="https://ik.imagekit.io/vhucnsp9j1u/logos/logo_facebook_black.svg" width="25" height="25"></a>
</td>
<!-- <td ><a href = "https://indexall.io/home-studio/brands/us" target = "_self"><div ><img src="https://ik.imagekit.io/vhucnsp9j1u/flags/us.svg" alt="US" width="19" />US</div></a></td> -->
<td >
<a href="https://indexall.io/home-studio/brands/us" target="_self">
<div ><img src="https://ik.imagekit.io/vhucnsp9j1u/flags/us.svg" alt="US" width="19" />US</div>
</a>
</td>
<td>2011</td>
<td><a href='https://indexall.io/home-studio/products/audio' target='_self' id='audio'>Audio</a></td>
</tr>
<tr>
<td>
<h2>Ableton</h2>
</td>
<!-- <td > -->
<td >
<div>
<a href="https://www.ableton.com" target="_blank" id="ableton.com">ableton.com</a>
</div>
</td>
<td >
<a href="https://twitter.com/ableton" target="_blank" id="https://twitter.com/ableton"><img alt="https://twitter.com/ableton" src="https://ik.imagekit.io/vhucnsp9j1u/logos/logo_twitter_black.svg" width="25" height="25"></a>
<a href="https://www.youtube.com/ableton" target="_blank" id="https://www.youtube.com/ableton"><img alt="https://www.youtube.com/ableton" src="https://ik.imagekit.io/vhucnsp9j1u/logos/logo_youtube_black.svg" width="25" height="25"></a>
<a href="https://www.instagram.com/ableton" target="_blank" id="https://www.instagram.com/ableton"><img alt="https://www.instagram.com/ableton" src="https://ik.imagekit.io/vhucnsp9j1u/logos/logo_instagram_black.svg" width="25" height="25"></a>
<a href="https://www.facebook.com/ableton" target="_blank" id="https://www.facebook.com/ableton"><img alt="https://www.facebook.com/ableton" src="https://ik.imagekit.io/vhucnsp9j1u/logos/logo_facebook_black.svg" width="25" height="25"></a>
</td>
<!-- <td ><a href = "https://indexall.io/home-studio/brands/de" target = "_self"><div ><img src="https://ik.imagekit.io/vhucnsp9j1u/flags/de.svg" alt="Germany" width="19" />Germany</div></a></td> -->
<td >
<a href="https://indexall.io/home-studio/brands/de" target="_self">
<div ><img src="https://ik.imagekit.io/vhucnsp9j1u/flags/de.svg" alt="Germany" width="19" />Germany</div>
</a>
</td>
<td>1999</td>
<td><a href='https://indexall.io/home-studio/products/software' target='_self' id='software'>Software</a> <a href='https://indexall.io/home-studio/products/controllers' target='_self' id='controllers'>Controllers</a></td>
</tr>
<tr>
<td>
<h2>Adam Audio</h2>
</td>
<!-- <td > -->
<td >
<div>
<a href="https://www.adam-audio.com/" target="_blank" id="adam-audio.com">adam-audio.com</a>
</div>
</td>
<td >
<a href="https://twitter.com/adam_audio" target="_blank" id="https://twitter.com/adam_audio"><img alt="https://twitter.com/adam_audio" src="https://ik.imagekit.io/vhucnsp9j1u/logos/logo_twitter_black.svg" width="25" height="25"></a>
<a href="https://www.youtube.com/user/adamaudiospeakers" target="_blank" id="https://www.youtube.com/user/adamaudiospeakers"><img alt="https://www.youtube.com/user/adamaudiospeakers" src="https://ik.imagekit.io/vhucnsp9j1u/logos/logo_youtube_black.svg" width="25" height="25"></a>
<a href="https://www.instagram.com/adam_audio" target="_blank" id="https://www.instagram.com/adam_audio"><img alt="https://www.instagram.com/adam_audio" src="https://ik.imagekit.io/vhucnsp9j1u/logos/logo_instagram_black.svg" width="25" height="25"></a>
<a href="https://www.facebook.com/AdamProAudio" target="_blank" id="https://www.facebook.com/AdamProAudio"><img alt="https://www.facebook.com/AdamProAudio" src="https://ik.imagekit.io/vhucnsp9j1u/logos/logo_facebook_black.svg" width="25" height="25"></a>
</td>
<!-- <td ><a href = "https://indexall.io/home-studio/brands/de" target = "_self"><div ><img src="https://ik.imagekit.io/vhucnsp9j1u/flags/de.svg" alt="Germany" width="19" />Germany</div></a></td> -->
<td >
<a href="https://indexall.io/home-studio/brands/de" target="_self">
<div ><img src="https://ik.imagekit.io/vhucnsp9j1u/flags/de.svg" alt="Germany" width="19" />Germany</div>
</a>
</td>
<td>1999</td>
<td><a href='https://indexall.io/home-studio/products/audio' target='_self' id='audio'>Audio</a></td>
</tr>
</table>