I am trying to use GridView builder and I just don't know how to use it. I'm a Flutter noob and would appreciate it if you guys could help. So here's my GridView code:
Container(
height: 400,
child: GridView.builder(
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2),
itemBuilder: (context, index) {
return gridCard(card: card[index]);
}))
And I want these instantiations to appear instead as "Cards". Here are my codes:
List
import 'package:flutter/material.dart';
import 'package:interstellar/Elements/gridCards.dart';
List<GridItem> card = [
GridItem(
spaceImg:
('https://images.pexels.com/photos/37347/office-sitting-room-executive-sitting.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=2'),
spaceName: 'Hive Net Work Hub',
spacePrice: '25/hr',
spaceAdd: 'E Lopez St. Brgy San Vicente Jaro'),
GridItem(
spaceImg:
('https://images.pexels.com/photos/2635038/pexels-photo-2635038.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=2'),
spaceName: 'Thinking Box Study Hub',
spacePrice: '25/hr',
spaceAdd: 'Timawa Street, Molo, Iloilo City, Philippines'),
];
class GridItem {
final String spaceImg;
final String spaceName;
final String spacePrice;
final String spaceAdd;
const GridItem(
{required this.spaceImg,
required this.spaceName,
required this.spacePrice,
required this.spaceAdd});
}
"Cards"
import 'package:flutter/material.dart';
import 'package:interstellar/Elements/gridItem.dart';
Widget gridCard({required GridItem card}) => Container(
child: Column(children: [
Expanded(
child: AspectRatio(
aspectRatio: 16 / 9, child: Image.network(card.spaceImg))),
SizedBox(
height: 10,
),
Row(
children: [Text(card.spaceName)],
),
Row(
children: [Text(card.spacePrice)],
),
Row(
children: [Text(card.spaceAdd)],
)
]));
ERROR
════════ Exception caught by widgets library ═══════════════════════════════════
The following RangeError was thrown building:
RangeError (index): Invalid value: Not in inclusive range 0..1: 2
════════ Exception caught by widgets library ═══════════════════════════════════
RangeError (index): Invalid value: Not in inclusive range 0..1: 3
════════════════════════════════════════════════════════════════════════════════
════════ Exception caught by widgets library ═══════════════════════════════════
RangeError (index): Invalid value: Not in inclusive range 0..1: 4
════════════════════════════════════════════════════════════════════════════════
════════ Exception caught by widgets library ═══════════════════════════════════
RangeError (index): Invalid value: Not in inclusive range 0..1: 5
════════════════════════════════════════════════════════════════════════════════
════════ Exception caught by widgets library ═══════════════════════════════════
RangeError (index): Invalid value: Not in inclusive range 0..1: 6
════════════════════════════════════════════════════════════════════════════════
════════ Exception caught by widgets library ═══════════════════════════════════
RangeError (index): Invalid value: Not in inclusive range 0..1: 7
════════════════════════════════════════════════════════════════════════════════
This is the error I'm getting. I'm pretty this isn't the right way to return the list and I don't know how.
Any help would be really great. I appreciate you all. Thank you.
CodePudding user response:
Grid.builder need provide itemCount to be able to rendered.
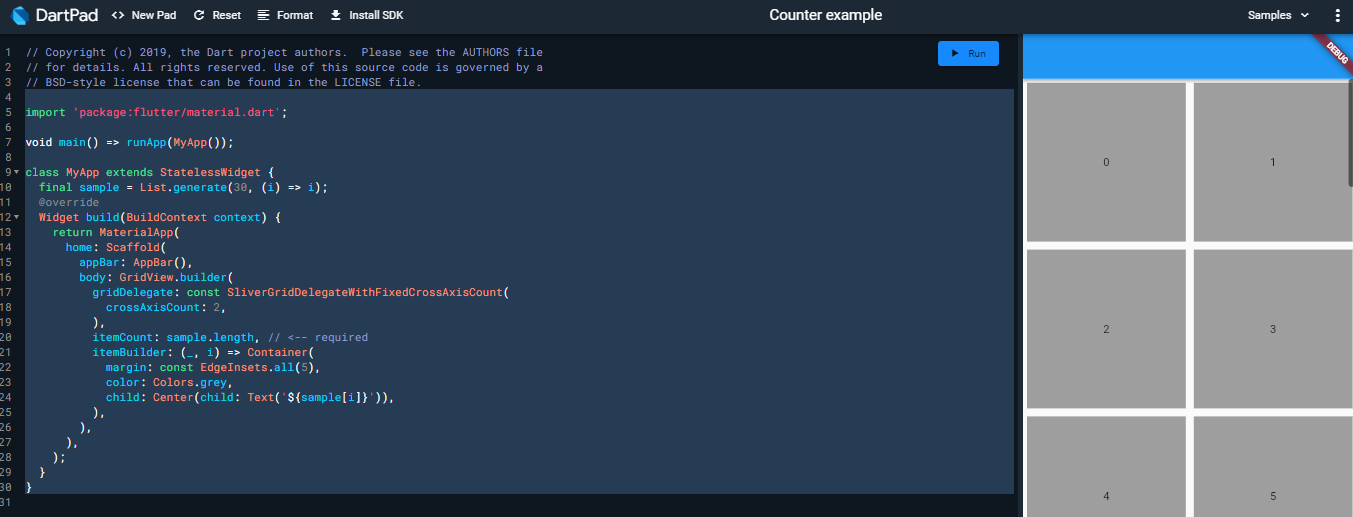
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
final sample = List.generate(30, (i) => i);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(),
body: GridView.builder(
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
),
itemCount: sample.length, // <-- required
itemBuilder: (_, i) => Container(
margin: const EdgeInsets.all(5),
color: Colors.grey,
child: Center(child: Text('${sample[i]}')),
),
),
),
);
}
}