Im trying to position an image in center and bottom of a div, now I have this:

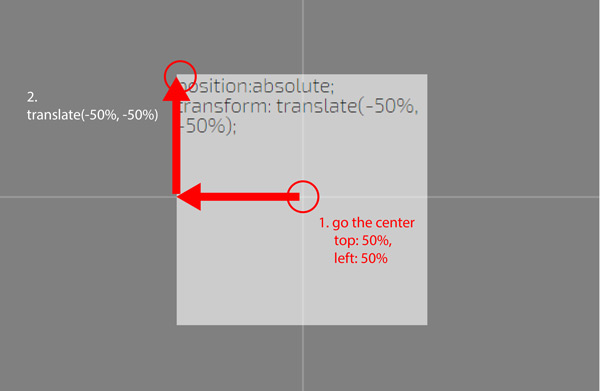
using left the image moves to the center
but the center point will match the left side,
so using translate we divide the image in half
and it is moved so that it is perfectly centered!
code example:
.phone {
position: absolute;
bottom: 0;
/* the solution */
left: 50%;
transform: translateX(-50%);
}
.bg {
/* change this link to yout background image (not the phone) */
background-image: url("https://i.stack.imgur.com/Sy91H.jpg");
/* this make the background -> responsive */
background-size: cover;
/* take 100% of the space */
/* (if you need less than 100% don't change this, instead change the parent height) */
height: 100%;
/* this line is important, and is needed for making the position work in image or childrens */
position: relative;
}
* {
/* this solve the scroll problem */
box-sizing: border-box;
}
html,
body {
/* this solve the little margin on body tag (chrome) */
margin: 0;
/* html take the 100% of height */
height: 100%;
}<!--background-->
<section >
<!-- phone -->
<img src="https://i.stack.imgur.com/cfq59.png" />
</section>