Getting response from API. API response
API response :
0:
Camera_Number: "Camera_1"
Company_Name: "Fraction Analytics Limited"
Floor Number: "Ground_Floor"
Group_Name: "Group_1"
Video_Name: "http://localhost:4000/video/0"
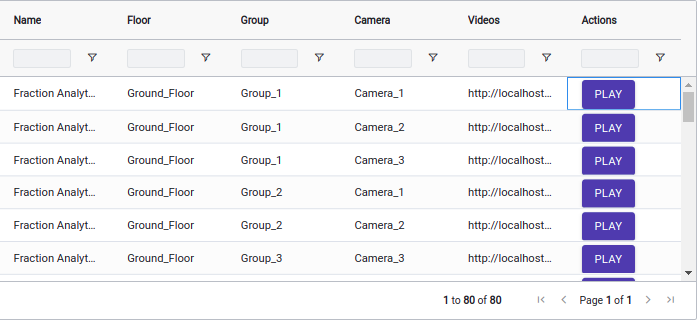
After populating data to table create one button then ag-grid look like this
Then call API using fetch.after that stores response in usestate, I am currently mapping through all the videos to button and II click button it opens multiple video but I want only one video at a time but I don't know how to properly play one at a time. I appreciate any help. I've been stuck on this for a few days.
app.js
import React, { useState } from "react";
import { AgGridReact } from "ag-grid-react";
import "ag-grid-community/dist/styles/ag-grid.css";
import "ag-grid-community/dist/styles/ag-theme-alpine.css";
import "ag-grid-enterprise";
import { Button } from "@material-ui/core";
import Dialog from "@material-ui/core/Dialog";
import DialogActions from "@material-ui/core/DialogActions";
import DialogContent from "@material-ui/core/DialogContent";
import DialogTitle from "@material-ui/core/DialogTitle";
const initialValue = { Name: "", Floor: "", Group: "", Camera: "", Videos: "" };
export default function App(data, handleFormSubmit) {
const { id } = data;
const actionButton = (params) => {
setResponse(params.response);
setOpen(true);
};
const [response, setResponse] = useState(0);
const [open, setOpen] = React.useState(false);
const [formData, setFormData] = useState(initialValue);
const handleClose = () => {
setOpen(false);
setFormData(initialValue);
};
const onChange = (e) => {
const { value, id } = e.target;
// console.log(value,id)
setFormData({ ...formData, [id]: value });
};
const columnDefs = [
{ headerName: "Name", field: "Company_Name", filter: "agSetColumnFilter" },
{ headerName: "Floor", field: "Floor Number" },
{ headerName: "Group", field: "Group_Name" },
{ headerName: "Camera", field: "Camera_Number" },
{ headerName: "Videos", field: "Video_Name" },
{
headerName: "Actions",
field: "Video_Name",
cellRendererFramework: (params) => (
<div>
<Button
variant="contained"
size="medium"
color="primary"
onClick={() => actionButton(params)}
>
Play
</Button>
</div>
),
},
];
const defaultColDef = {
sortable: true,
flex: 1,
filter: true,
floatingFilter: true,
groupDisplayType: "groupRows",
animateRows: true,
};
const onGridReady = (params) => {
console.log("grid is ready");
fetch("http://localhost:8000/get_all")
.then((resp) => resp.json())
.then((resp) => {
console.log(resp.results);
setResponse(resp.results);
params.api.applyTransaction({ add: resp.results });
});
};
return (
<div className="App">
<h1 align="center"> React FastAPI Integration</h1>
<h3> API Data </h3>
<div className="ag-theme-alpine" style={{ height: "400px" }}>
<AgGridReact
columnDefs={columnDefs}
defaultColDef={defaultColDef}
onGridReady={onGridReady}
pagination={true}
></AgGridReact>
</div>
<div>
<Dialog
open={open}
onClose={handleClose}
aria-labelledby="alert-dialog-title"
aria-describedby="alert-dialog-description"
>
<DialogTitle id="alert-dialog-title">
{id ? "Playing Now" : "Fraction Video Player"}
</DialogTitle>
<DialogContent>
<iframe width="420" height="315" title="videos" src={id} />
</DialogContent>
;
<DialogActions>
<Button onClick={handleClose} color="secondary" variant="outlined">
Cancel
</Button>
<Button
color="primary"
onClick={() => handleFormSubmit()}
variant="contained"
>
{id ? "Update" : "Download"}
</Button>
</DialogActions>
</Dialog>
</div>
</div>
);
}
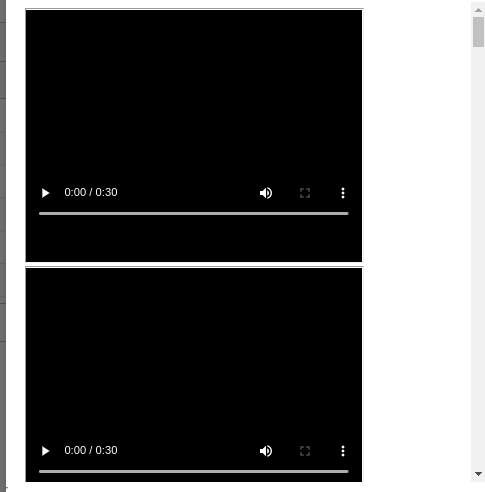
Multiple video open at same time,I don't know how to properly play one at a time. I appreciate any help. I've been stuck on this for a few days.
Multiple video open at a time. but i want one video at a time
Thanks in advance
CodePudding user response:
No need to use the click handler of the button. You cannot get row data with that.
Add a colId to column definition for actions. Then handle the onCellClicked action of the grid. You can get the row data using params.node.data. Example codesandbox
<AgGridReact
onCellClicked={this.onCellClicked}
...
/>
onCellClicked(params) {
// Handle click event for action cells
if (params.column.colId === "actions" && params.event.target.dataset.action) {
console.log(params.node.data); // row data
setOpen(true);
setVideoName(params.node.data.Video_Name); // use this to create iframe.
Do not use map, instead use a new state variable videoName to create a single iframe.
CodePudding user response:
If I correctly understood the question, it is because in DialogContent you are mapping through all response, and showing all of them.
Instead why not here:
const actionButton = (params) => {
setOpen(true);
};
instead of storing true, store id (it seems video name could work in your case too) of the row clicked.
Then inside DialogContent render only one iframe, with video based on that id.
PS. You can pass !!id as open prop to Dialog, which means if there is something in id, the Dialog will open (assuming there are no ids with falsy values).
Or you can actually store the whole row itself in state, and then you can more easily access it, here is simple example what I mean:
let data = [
{ name: 'david', id: 0 },
{ name: 'nick', id: 1 },
{ name: 'john', id: 2 },
];
export default function App() {
let [clicked, setClicked] = React.useState(null);
return (
<div>
{data.map((x) => {
return (
<div
key={x.id}
onClick={() => {
setClicked(x);
}}
>
Row {x.name}
</div>
);
})}
<div>Clicked row {clicked && clicked.name}</div>
</div>
);
}