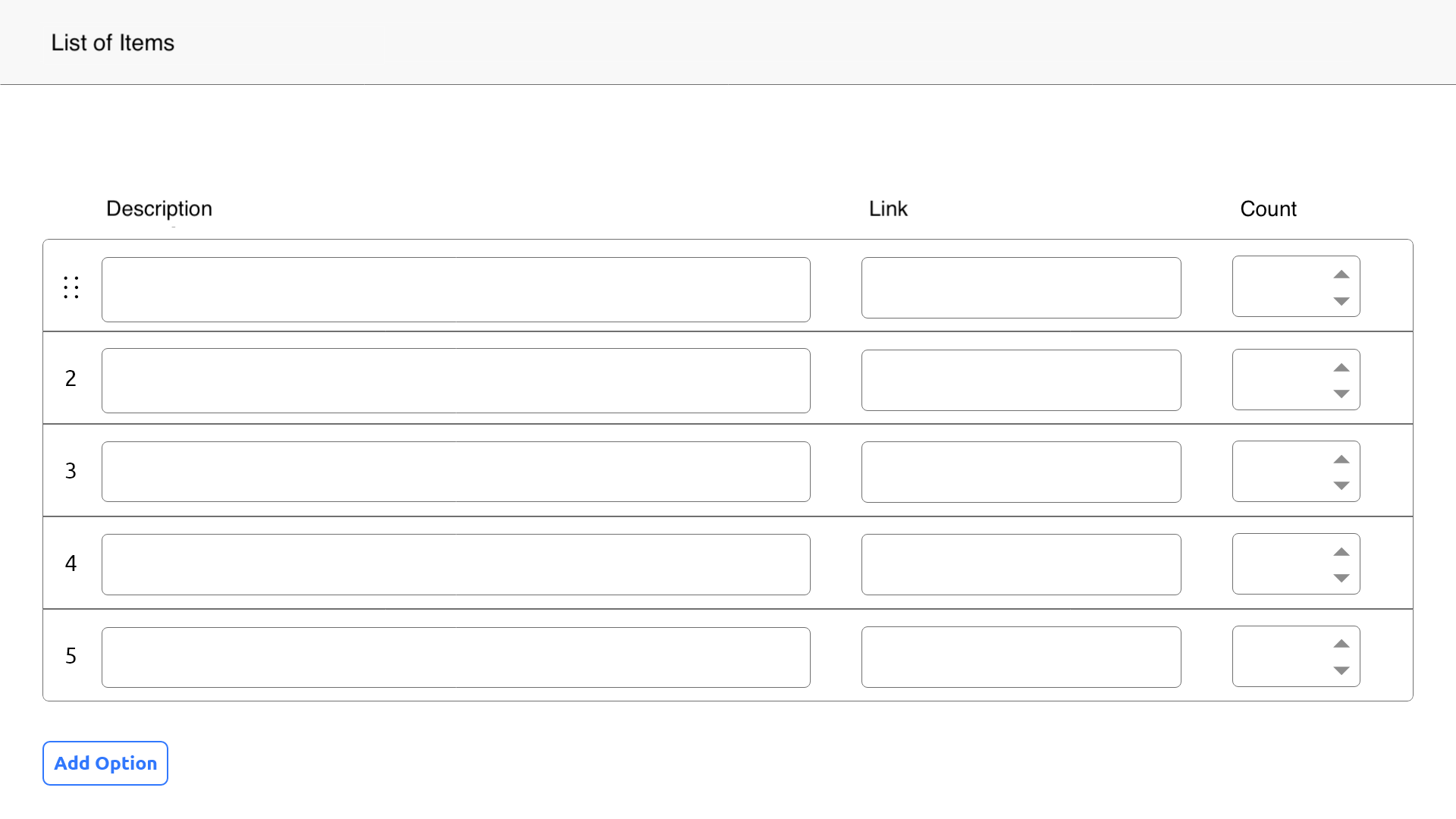
I'm trying to layout a section like the image here.
I'm using bootstrap 4. I've tried laying out with rows and cols but can never achieve this look. Right now I'm using a <ul> and <li>. Inside the <li> I have 3 inputs. I've tried putting all three inside a <div > and also tried separating them out to individual "form-group" divs with no luck. I'm sure I just don't understand enough about how to lay things out. I'm hoping someone can help me understand and maybe help me out here.
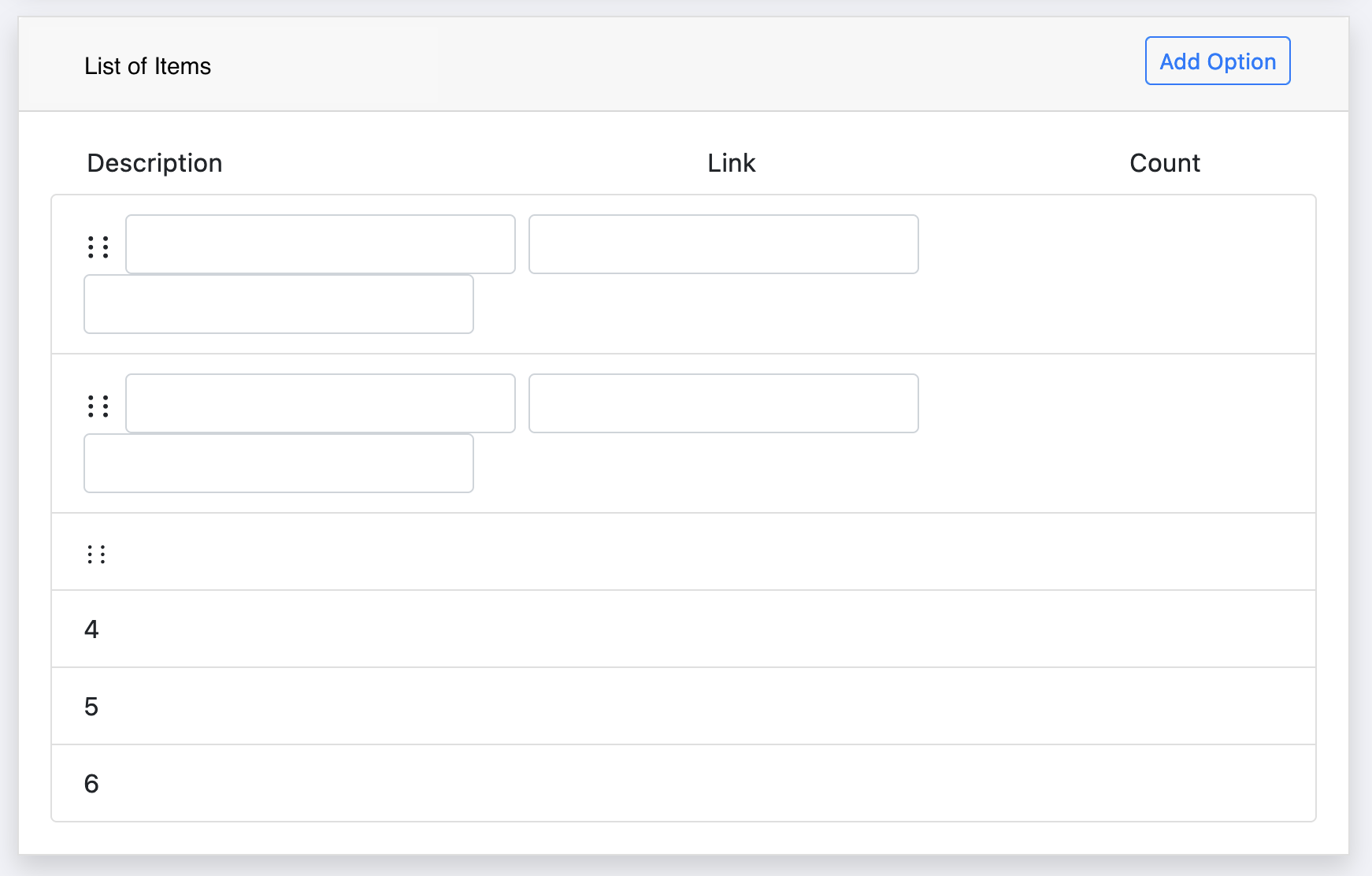
This is as close as I have come but I can't seem to get the widths correct and it seems to break onto the new line.
<div id="cardBody" >
<div >
<div >
<div >
<label >Description</label>
</div>
<div >
<label >Link</label>
</div>
<div >
<label >Count</label>
</div>
</div>
</div>
<div >
<div >
<form>
<ul id="itemList" >
<li >
<div >
<label for="description">⋮⋮</label>
<input type="text" id="description" placeholder="">
<label for="link">Link</label>
<input type="text" id="link" placeholder="">
<label for="count">Count</label>
<input type="text" id="count" placeholder="">
</div>
</li>
<li >
<div >
<label for="description2">⋮⋮</label>
<input type="text" id="description2" placeholder="">
<label for="link2">Link</label>
<input type="text" id="link2" placeholder="">
<label for="count2">Count</label>
<input type="text" id="count2" placeholder="">
</div>
</li>
<li >⋮⋮</li>
<li >4</li>
<li >5</li>
<li >6</li>
</ul>
</form>
</div>
</div>
</div>
Anyway, thanks in advance for any help or insight you can provide.
CodePudding user response:
This worked for me. You may want to put the inline styles in your css file.
<div >
<div id="cardBody" >
<div >
<div >
<div >
<label >Description</label>
</div>
<div >
<label >Link</label>
</div>
<div >
<label >Count</label>
</div>
</div>
</div>
<div >
<div >
<form>
<ul id="itemList" >
<li >
<div >
<div >
<div style="width: 100%;">
<label for="description">⋮⋮</label>
<input type="text" id="description" placeholder="" style="width: 100%;">
</div>
</div>
<div style="width: 100%;">
<input type="text" id="link" placeholder="" style="width: 100%;">
</div>
<div style="width: 100%;">
<input type="text" id="count" placeholder="" style="width: 100%;">
</div>
</div>
</li>
<li >
<div >
<div >
<div style="width: 100%;">
<label for="description">2</label>
<input type="text" id="description" placeholder="" style="width: 100%;">
</div>
</div>
<div style="width: 100%;">
<input type="text" id="link" placeholder="" style="width: 100%;">
</div>
<div style="width: 100%;">
<input type="text" id="count" placeholder="" style="width: 100%;">
</div>
</div>
</li>
<li >
<div >
<div >
<div style="width: 100%;">
<label for="description">3</label>
<input type="text" id="description" placeholder="" style="width: 100%;">
</div>
</div>
<div style="width: 100%;">
<input type="text" id="link" placeholder="" style="width: 100%;">
</div>
<div style="width: 100%;">
<input type="text" id="count" placeholder="" style="width: 100%;">
</div>
</div>
</li>
<li >
<div >
<div >
<div style="width: 100%;">
<label for="description">4</label>
<input type="text" id="description" placeholder="" style="width: 100%;">
</div>
</div>
<div style="width: 100%;">
<input type="text" id="link" placeholder="" style="width: 100%;">
</div>
<div style="width: 100%;">
<input type="text" id="count" placeholder="" style="width: 100%;">
</div>
</div>
</li>
<li >
<div >
<div >
<div style="width: 100%;">
<label for="description">5</label>
<input type="text" id="description" placeholder="" style="width: 100%;">
</div>
</div>
<div style="width: 100%;">
<input type="text" id="link" placeholder="" style="width: 100%;">
</div>
<div style="width: 100%;">
<input type="text" id="count" placeholder="" style="width: 100%;">
</div>
</div>
</li>
</ul>
</form>
</div>
</div>
</div>
</div>