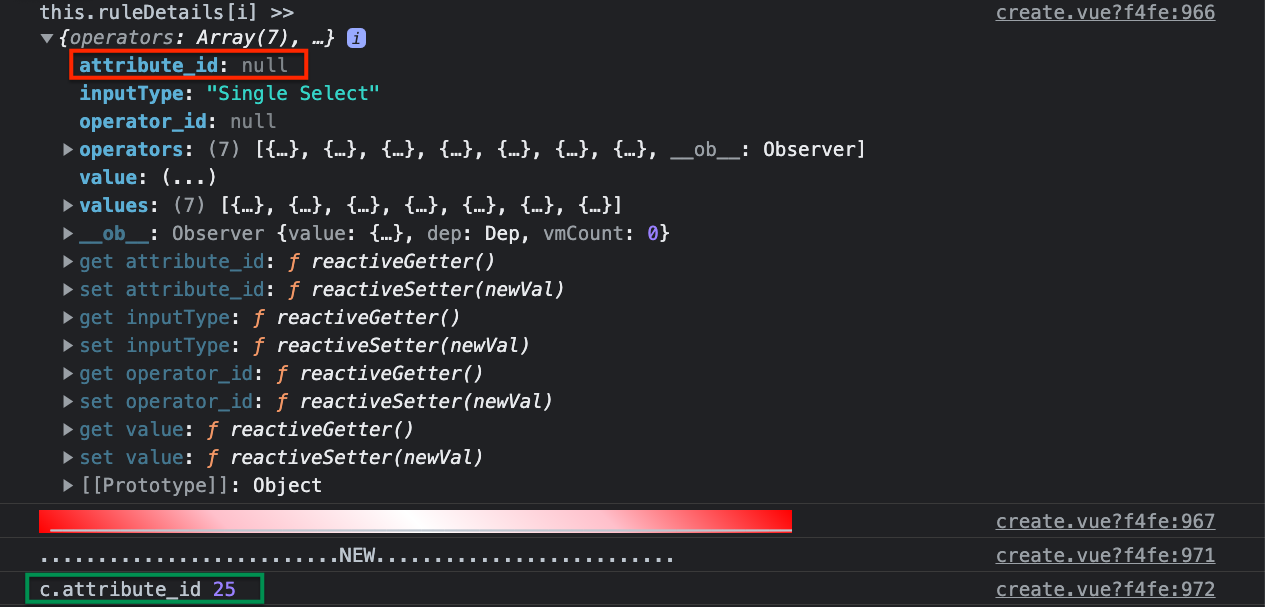
I'm new to Vue.js v2. This is my first project. I have no idea what caused this issue, but I can't explain why my values changed when they're 6 lines apart. Hint 966 & 972
If line 966 returns null, why 972 returns 25 ??
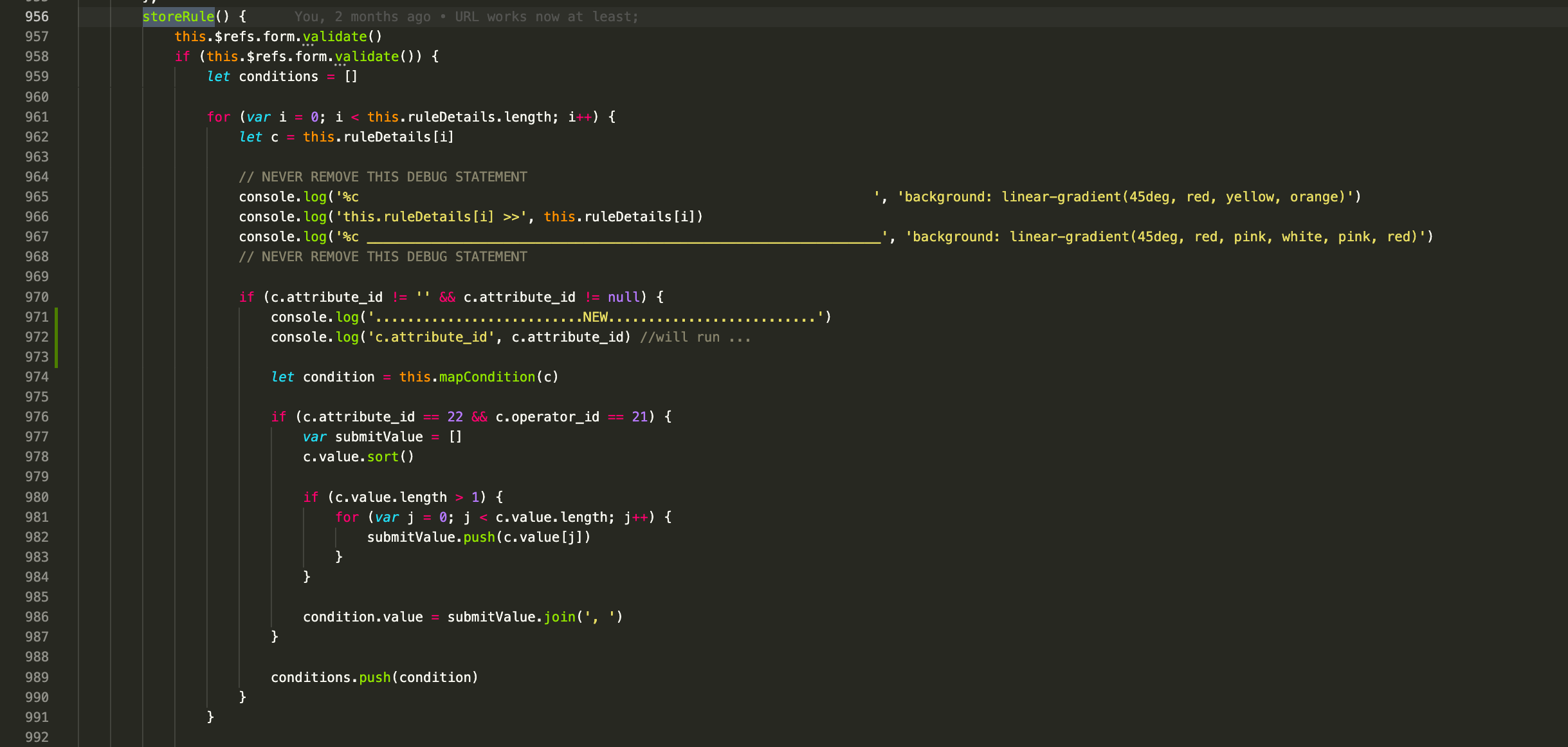
I only post this image for the line numbers references
storeRule() {
this.$refs.form.validate()
if (this.$refs.form.validate()) {
let conditions = []
for (var i = 0; i < this.ruleDetails.length; i ) {
let c = this.ruleDetails[i]
// NEVER REMOVE THIS DEBUG STATEMENT
console.log('%c ', 'background: linear-gradient(45deg, red, yellow, orange)')
console.log('this.ruleDetails[i] >>', this.ruleDetails[i])
console.log('%c ________________________________________________________________', 'background: linear-gradient(45deg, red, pink, white, pink, red)')
// NEVER REMOVE THIS DEBUG STATEMENT
if (c.attribute_id != '' && c.attribute_id != null) {
console.log('..........................NEW..........................')
console.log('c.attribute_id', c.attribute_id) //will run ...
let condition = this.mapCondition(c)
if (c.attribute_id == 22 && c.operator_id == 21) {
var submitValue = []
c.value.sort()
if (c.value.length > 1) {
for (var j = 0; j < c.value.length; j ) {
submitValue.push(c.value[j])
}
}
condition.value = submitValue.join(', ')
}
conditions.push(condition)
}
}
let currentPriority = this.rules.length 1
var rule = {}
rule.name = this.ruleName
rule.priority = currentPriority
if (this.urlType == 'Multi') {
rule.group_id = this.userGroup.id
rule.group_name = this.userGroup.name
} else {
rule.url = this.url
}
rule.details = conditions
this.rules.push(rule)
if (this.rules.length > 0) {
this.submit = true
}
this.showAddRule = false
this.alert = true
this.alertColor = 'green'
this.alertMessage = this.ruleName ' - created !'
this.$refs.form3.reset()
}
},
HTML
<v-row v-for="(rule, index) in ruleDetails" :key="`ruleDetails-${index}`">
<v-col md="4">
<v-select dense outlined item-text="name" item-value="id" label="Attribute" :items="attributes" v-model="rule.attribute_id" @change="changeAttribute(index, rule.attribute_id)"></v-select>
</v-col>
<v-col md="3">
<v-select outlined dense item-text="name" item-value="id" label="Operator" v-model="rule.operator_id" :items="rule.operators" @change="changeOperator(index, rule.attribute_id, rule.operator_id)"></v-select>
</v-col>
<v-col md="4">
<!-- ---------
/// ruleDetails
--------- -->
{{ rule.attribute_id }}
<v-row v-if="locationIds.includes(rule.attribute_id)">
<v-col md="4" v-if="rule.attribute_id == 34">
<v-combobox :items="radiuses" v-model="rule.value[index].value_param" label="Radius" dense outlined></v-combobox>
</v-col>
<v-col md="8">
<v-combobox :items="locations" item-text="value_alias" item-value="value" return-object v-model="rule.value[index].value" :label="`Name (${locations.length})`" dense outlined append-outer-icon="delete" @click:append-outer="removeRuleDetail(index)" @change="getLocations(index, rule, rule.attribute_id)"></v-combobox>
</v-col>
</v-row>
</v-row>
Updated
I thought I got hit by one of this