I looking for some css trick to show an element (already hidden) from bottom to a it's normal position.
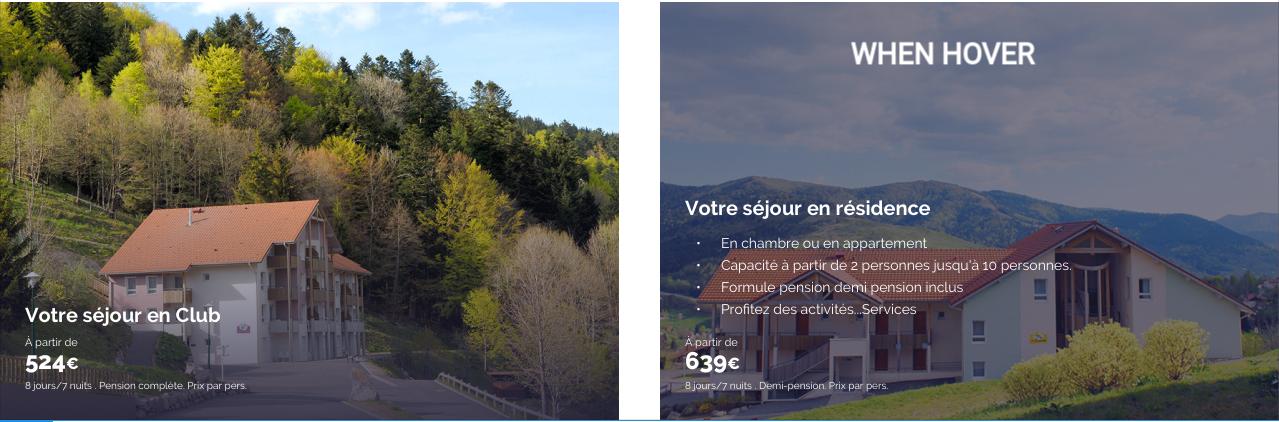
This is a screenshot how it should be:

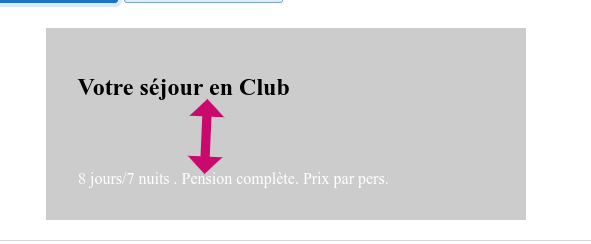
i did this but it doesn't work as i expected and like what is on the screenshot, when you hover, the text should slide to the top. i made that, but with this method i did, the title is a little bit far from the text bellow ( screenshot )
Please can somebody help to find a lite solution
Please can somebody help me to find a lite solution
.hebergements__container {
position: relative;
display: flex;
margin: auto;
width: 30rem;
}
.hebergements__container::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #ccc;
z-index: 1;
}
.hebergements__container:hover .hebergements__desc {
opacity: 1;
height: auto;
-webkit-transition-delay: 0.05s;
transition-delay: 0.05s;
-webkit-transition-duration: 0.35s;
transition-duration: 0.35s;
}
.hebergements__container:hover .hebergements__desc, .hebergements__container:hover .hebergements__title {
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
.hebergements__container > img {
width: 100%;
height: 100%;
object-fit: cover;
overflow: hidden;
}
.hebergements__content {
display: flex;
flex-direction: column;
justify-content: flex-end;
min-height: 41.8rem;
padding-left: 2.5rem;
padding-bottom: 2.8rem;
z-index: 1;
}
.hebergements__content .hebergements__title {
margin-bottom: 1rem;
}
.hebergements__content .hebergements__desc {
color: #fff;
}
.hebergements__content .hebergements__desc ul:first-child {
margin-top: 0;
}
.hebergements__content .hebergements__startFrom {
font-size: 1.1rem;
color: #fff;
margin-bottom: -0.8rem;
}
.hebergements__content .hebergements__price {
color: #fff;
font-size: 2.4rem;
font-weight: fontWeight(extra-bold);
}
.hebergements__content .hebergements__price .price-unity {
font-size: 1.6rem;
}
.hebergements__content .hebergements__pension {
color: #fff;
font-size: 1rem;
margin-top: 0.3rem;
}
.hebergements__content {
position: absolute;
bottom: 0;
left: 0;
padding: 2em;
width: 100%;
height: 50%;
}
.hebergements__content .hebergements__title, .hebergements__content .hebergements__desc {
transform: translate3d(0, 40px, 0);
}
.hebergements__content .hebergements__title {
transition: transform 0.35s;
}
.hebergements__content .hebergements__desc {
color: rgba(255, 255, 255, 0.8);
opacity: 0;
transition: opacity 0.2s, transform 0.35s;
}
.hebergements__container:hover .hebergements__desc {
opacity: 1;
}
.hebergements__container:hover .hebergements__title, .hebergements__container:hover .hebergements__desc {
transform: translate3d(0, 0, 0);
}
.hebergements__container:hover .hebergements__desc {
transition-delay: 0.05s;
transition-duration: 0.35s;
}
<div >
<div >
<img src="https://tympanus.net/Development/HoverEffectIdeas/img/12.jpg" alt="img12"/>
<div >
<h2 >
Votre séjour en Club
</h2>
<div >
<ul>
<li>En chambre ou en appartement</li>
<li>Capacité à partir de 2 personnes jusqu'à 10 personnes.</li>
<li>Formule pension demi pension inclus</li>
<li>Profitez des activités...Services</li>
</ul>
</div>
<div >
<div >
8 jours/7 nuits . Pension complète. Prix par pers.
</div>
</div>
</div>
</div>
</div>CodePudding user response:
I'm not using my computer right now but, I think, to create your animation, you have to create a @keyframe. Basically, your 3 lines are hidden, and, when you hover it, a new style must be added, with the keyframe (and the visibility visible).
Your keyframe must contain something like : Transform: translateX (you have to make your div go to the top) Animation fill mode forward
This is not complete, but you got the idea.
CodePudding user response:
Here is my try
.hebergements__container {
position: relative;
display: flex;
margin: auto;
width: 30rem;
}
.hebergements__container::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #ccc;
z-index: 1;
}
.hebergements__container:hover .hebergements__desc {
opacity: 1;
height: auto;
-webkit-transition-delay: 0.05s;
transition-delay: 0.05s;
-webkit-transition-duration: 0.35s;
transition-duration: 0.35s;
}
.hebergements__container:hover .hebergements__desc, .hebergements__container:hover .hebergements__title {
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
.hebergements__container > img {
width: 100%;
height: 100%;
object-fit: cover;
overflow: hidden;
}
.hebergements__content {
display: flex;
flex-direction: column;
justify-content: flex-end;
min-height: 41.8rem;
padding-left: 2.5rem;
padding-bottom: 2.8rem;
z-index: 1;
overflow: hidden; /* added this line */
}
.hebergements__content .hebergements__title {
margin-bottom: 1rem;
}
.hebergements__content .hebergements__desc {
color: #fff;
}
.hebergements__content .hebergements__desc ul:first-child {
margin-top: 0;
}
.hebergements__content .hebergements__startFrom {
font-size: 1.1rem;
color: #fff;
margin-bottom: -0.8rem;
}
.hebergements__content .hebergements__price {
color: #fff;
font-size: 2.4rem;
font-weight: fontWeight(extra-bold);
}
.hebergements__content .hebergements__price .price-unity {
font-size: 1.6rem;
}
.hebergements__content .hebergements__pension {
color: #fff;
font-size: 1rem;
margin-top: 0.3rem;
}
.hebergements__content {
position: absolute;
bottom: 0;
left: 0;
padding: 2em;
width: 100%;
height: 50%;
}
.hebergements__content .hebergements__title, .hebergements__content .hebergements__desc {
transform: translate3d(0, 40px, 0);
}
.hebergements__content .hebergements__title {
transition: transform 0.35s;
}
.hebergements__content .hebergements__desc {
color: rgba(255, 255, 255, 0.8);
opacity: 0;
transition: opacity 0.2s, transform 0.35s;
height: 2rem; /* added this line */
}
.hebergements__container:hover .hebergements__desc {
opacity: 1;
}
.hebergements__container:hover .hebergements__title, .hebergements__container:hover .hebergements__desc {
transform: translate3d(0, 0, 0);
}
.hebergements__container:hover .hebergements__desc {
transition-delay: 0.05s;
transition-duration: 0.35s;
height: auto; /* added this line */
}<div >
<div >
<img src="https://tympanus.net/Development/HoverEffectIdeas/img/12.jpg" alt="img12"/>
<div >
<h2 >
Votre séjour en Club
</h2>
<div >
<ul>
<li>En chambre ou en appartement</li>
<li>Capacité à partir de 2 personnes jusqu'à 10 personnes.</li>
<li>Formule pension demi pension inclus</li>
<li>Profitez des activités...Services</li>
</ul>
</div>
<div >
<div >
8 jours/7 nuits . Pension complète. Prix par pers.
</div>
</div>
</div>
</div>
</div>