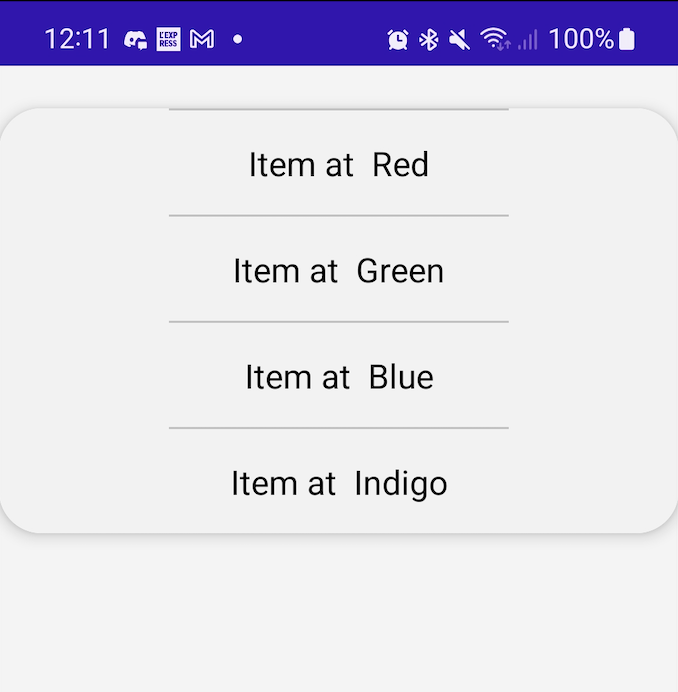
i'am new to jetpack compose and i really liked it. But ran into a problem : I want to create a card and inside of it, i would like to display a list of item with divider between them. I was almost able to achieved it :
And here is my code :
Box(modifier = Modifier.background(Color(0xFFf4f4f4))
.fillMaxSize()
.padding(top = 20.dp)) {
Card(
modifier = Modifier
.fillMaxWidth(),
shape = RoundedCornerShape(20.dp),
elevation = 5.dp
) {
val colorNamesList = listOf("Red", "Green", "Blue", "Indigo")
LazyColumn() {
itemsIndexed(colorNamesList) { index, item ->
Surface(modifier = Modifier.clickable { println(item) }, color = Color(0xFFf2f2f2)) {
println(item index)
Text("Item at $item", modifier = Modifier.height(50.dp).align(Alignment.Center).padding(top = 15.dp), color = Color.Black)
Divider(color = Color.Black.copy(alpha = 0.2f), modifier = Modifier.padding(horizontal = 80.dp))
}
}
}
}
}
The problem is that i dont know why but i got a divider on the top of my card before my first item, i searched a lot and tried few things but i couldn't find how to remove it.
CodePudding user response:
Changed Surface to Column and added a condition to show Divider only in between items.
@Composable
fun DividerCard() {
Box(
modifier = Modifier
.background(Color(0xFFf4f4f4))
.fillMaxSize()
.padding(top = 20.dp),
) {
Card(
modifier = Modifier
.fillMaxWidth(),
shape = RoundedCornerShape(20.dp),
elevation = 5.dp,
) {
val colorNamesList = listOf("Red", "Green", "Blue", "Indigo")
LazyColumn {
itemsIndexed(
colorNamesList,
) { index, item ->
Column(
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally,
modifier = Modifier
.background(
color = Color(0xFFf2f2f2),
)
.clickable {
println(item)
},
) {
println(item index)
Text(
text = "Item at $item",
modifier = Modifier
.fillMaxWidth()
.height(50.dp)
.padding(top = 15.dp),
textAlign = TextAlign.Center,
color = Color.Black,
)
if (index < colorNamesList.lastIndex) {
Divider(
color = Color.Black.copy(alpha = 0.2f),
modifier = Modifier
.padding(horizontal = 80.dp),
)
}
}
}
}
}
}
}