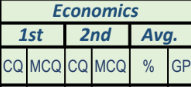
I am new to material UI and I am struggling to add columns in the table heading, I have provided an image I am trying to do like this, under the Economics there will be 3 columns also each column will take two more columns.
Here is my code:
<Table sx={{ minWidth: 700 }} aria-label="customized table">
<TableHead>
<TableRow>
<StyledTableCell align="left" scope="col">
Economics
<StyledTableCell align="left" scope="col">
1st
<StyledTableCell align="left">CQ</StyledTableCell>
<StyledTableCell align="left">MCQ</StyledTableCell>
</StyledTableCell>
<StyledTableCell align="left">
2nd
<StyledTableCell align="left">CQ</StyledTableCell>
<StyledTableCell align="left">MCQ</StyledTableCell>
</StyledTableCell>
<StyledTableCell align="left">
AVG
<StyledTableCell align="left">%</StyledTableCell>
<StyledTableCell align="left">GP</StyledTableCell>
</StyledTableCell>
</StyledTableCell>
</TableRow>
</TableHead>
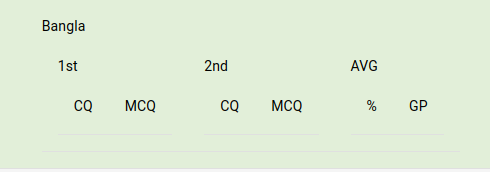
The above code UI is like the below screenshot, it's too big and not aligned
I have used the scope="col" attribute inside the StyledTableCell but it's not working, is there anything that I am missing?
Thank you.
CodePudding user response:
try adding this colSpan attribute
<StyledTableCell colSpan={6}>
you can check it here. in the spanning section https://mui.com/material-ui/react-table/
your code will look like this
<Table stickyHeader aria-label="sticky table">
<TableHead>
<TableRow>
<TableCell align="center" colSpan={6}>
Economics
</TableCell>
</TableRow>
<TableRow>
<TableCell align="center" colSpan={2}>
1st
</TableCell>
<TableCell align="center" colSpan={2}>
2nd
</TableCell>
<TableCell align="center" colSpan={2}>
AVG
</TableCell>
</TableRow>
<TableRow>
<TableCell align="center">CQ</TableCell>
<TableCell align="center">MCQ</TableCell>
<TableCell align="center">CQ</TableCell>
<TableCell align="center">MCQ</TableCell>
<TableCell align="center">%</TableCell>
<TableCell align="center">GP</TableCell>
</TableRow>
</TableHead>
</Table>