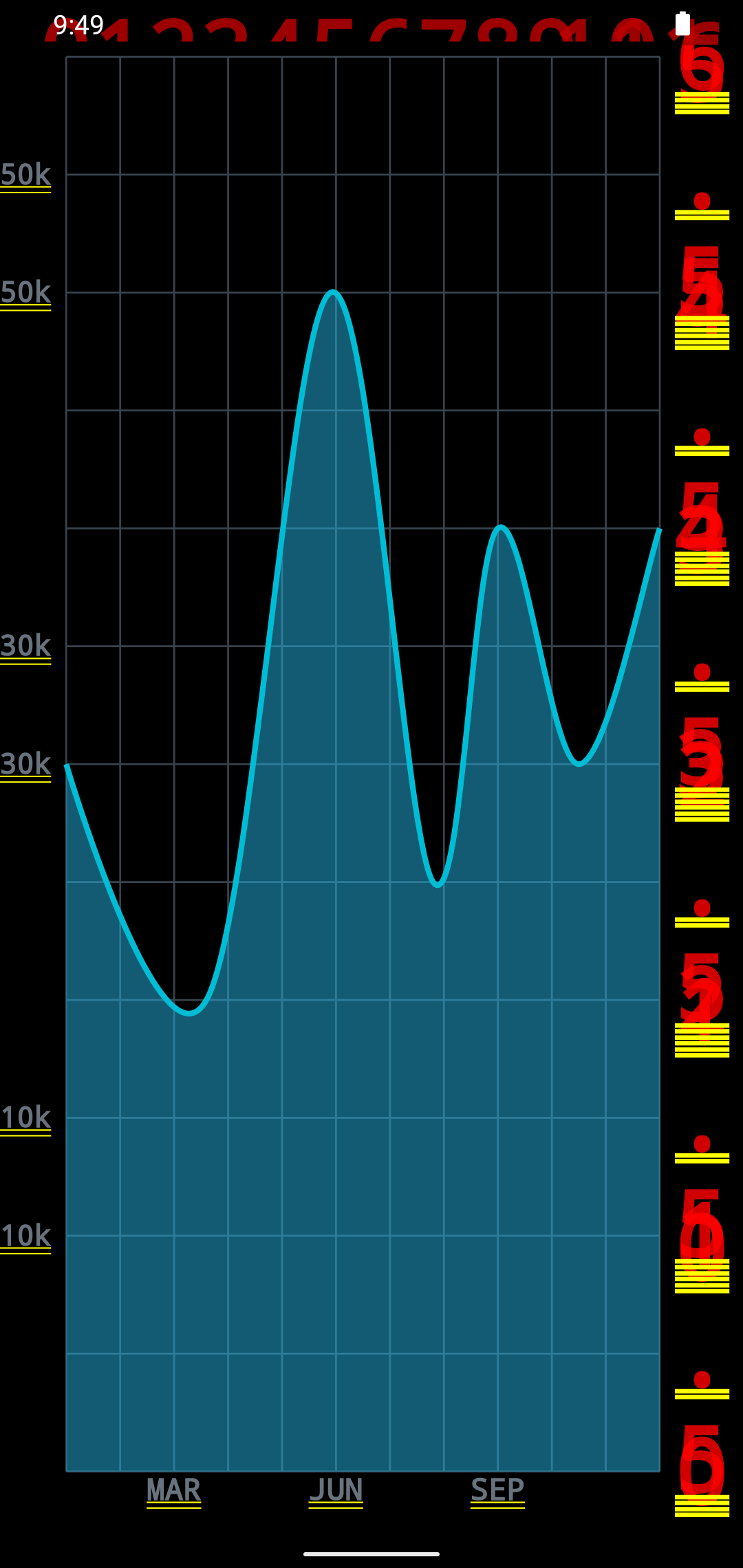
I got no errors, but I don't know why I'm facing double text to the left side, this is what I mean
So, how to delete the unnecessary numbers to the left side, and why I have these yellow lines below?
I tried uninstalling the application and running it again to see if this can solve the issue but no luck
This is my code:
import 'package:fl_chart/fl_chart.dart';
import 'package:flutter/material.dart';
class LineTitles {
static GetTitleData() => FlTitlesData(
show: true,
bottomTitles: AxisTitles(
sideTitles: SideTitles(
showTitles: true,
reservedSize: 35,
getTitlesWidget: (value, meta) {
switch (value.toInt()) {
case 2:
return Text(
'MAR',
style: TextStyle(
color: Color(0xff68737d),
fontWeight: FontWeight.bold,
fontSize: 16,
),
);
case 5:
return Text(
'JUN',
style: TextStyle(
color: Color(0xff68737d),
fontWeight: FontWeight.bold,
fontSize: 16,
),
);
case 8:
return Text('SEP',
style: TextStyle(
color: Color(0xff68737d),
fontWeight: FontWeight.bold,
fontSize: 16,
));
}
return Text(" ");
}),
),
leftTitles: AxisTitles(
sideTitles: SideTitles(
showTitles: true,
reservedSize: 35,
getTitlesWidget: (value, meta) {
switch (value.toInt()) {
case 1:
return Text(
'10k',
style: TextStyle(
color: Color(0xff68737d),
fontWeight: FontWeight.bold,
fontSize: 15,
),
);
case 3:
return Text(
'30k',
style: TextStyle(
color: Color(0xff68737d),
fontWeight: FontWeight.bold,
fontSize: 15,
),
);
case 5:
return Text('50k',
style: TextStyle(
color: Color(0xff68737d),
fontWeight: FontWeight.bold,
fontSize: 15,
)
);
}
return Text(" ");
},
)));
}
Thank you in advance
CodePudding user response:
Your screen must have a Scaffold as a root widget, the screen you are rendering the chart in, grap what’s inside the build function
return Scaffold(
body: //paste here,
);
CodePudding user response:
You have to wrap your code in a Material() Widget,
could be:
1-
Material( child: YOUR_WIDGET_HERE);
2-
Scaffold(body: YOUR_WIDGET_HERE);
This happens because your Widget should have a Material() Widget as parent, in the Widget Tree
CodePudding user response:
Use Scaffold as your parent widget.
Scaffold(
body: ///rest of your widgets here
)
