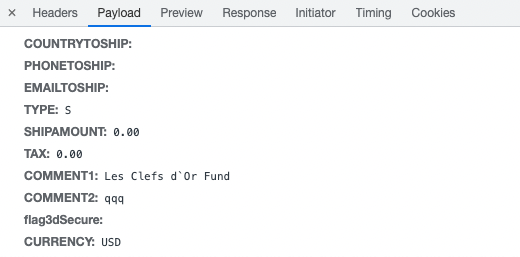
I have a form with data, which I send to 'https://pilot-payflowpro.paypal.com' API by HTTP post query. I send 'requestString' as string with different values, joined by '&'. If I have value with quotes like - ' or " or - (example - Les Clefs dOr Fund - see on the picture) - then I got such an error.
public async sendPayPalRequest(
donationInfo: DonationInfoModel,
// urlBase: string,
): Promise<string> {
const templateString = '0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ';
const transactionDetails: IPayPalTransactionInfo = {
....
currency: 'USD',
comment1: StringHelper.replaceQuotationWithBacktick(donationInfo.fundName),
....
};
....
const requestParameters = [];
for (const key in transactionDetails) {
if (transactionDetails.hasOwnProperty(key)) {
requestParameters.push(
`${key.toUpperCase()}[${transactionDetails[key].length}]=${transactionDetails[key]}`,
);
}
}
const response = await axios.post(process.env.PAYPAL_TRANSACTION_URL, requestString, {
headers: {
'content-type': 'application/x-www-form-urlencoded',
},
});
return response.data;
}
...
If I replace quotes with "", or "^" - the payment is successful. Does anybody overcome such an issue?
CodePudding user response:
The *payflowpro.paypal.com endpoint recognizes [#] length tags so the parser knows to ignore special characters in values like & or =.
COMPANYNAME[14]=Ruff & Johnson
COMMENT1[7]=Level=5
Quotes, however, are not supported.
See the documentation: https://developer.paypal.com/api/nvp-soap/payflow/integration-guide/simple-transaction/#link-usespecialcharactersinvalues