I'm using CSS grid to do something very simple, and Tailwind to style ( in which I'm really new so I'm probably making a silly mistake).
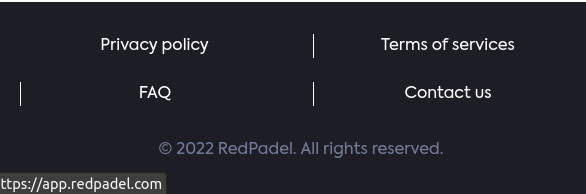
This is the result I'm getting:

Pretty good because It's almost identical to the original design which I'm following but the line on the left => Shouldn't be there. This is my code right now:
<nav
>
<div
v-for="item in [navigation[0], navigation[1]]"
:key="item.name"
>
<a :href="item.href" >
{{ t(item.name) }}
</a>
</div>
<div
v-for="item in [navigation[2], navigation[3]]"
:key="item.name"
>
<a :href="item.href" >
{{ t(item.name) }}
</a>
</div>
</nav>
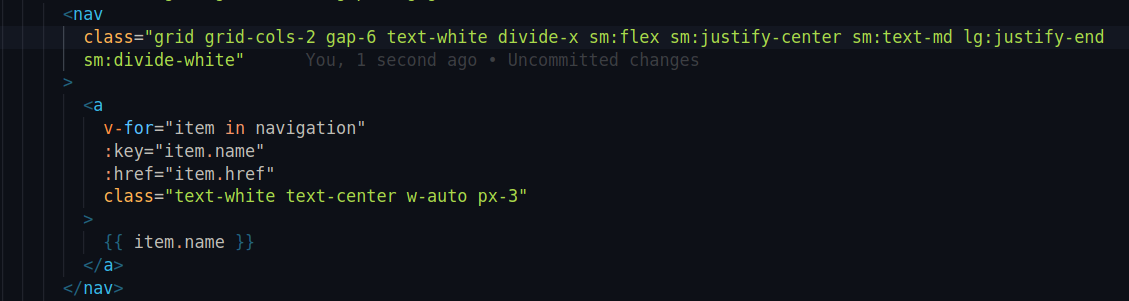
I also tried this which is basically the same I think:

Hope you can tell me what's wrong, and how I remove that ugly & unnecessary line. Thxs!
CodePudding user response:
It actually works as intended. The key to your problem is divide-x class - it adds left border for every element but first. You have 4 element therefore there are 3 dividers which is correct. It does not smart enough to understand your layout - it simply adds border. To solve this you may manually remove this border from 3rd element (element where you don't need this border) on mobile and bring it back on larger devices like
<div >
Note: you don't need to add divide-x class to any child. Only parent wrap need this
Another way is to remove divide-x completely and set border-l border-l-white manually on every element you need on every breakpoint. This way you'll have more control over layout but also more classes to add
P.S. Same "problem" applies for space-y-n and space-x-n utilities - sometimes when elements being wrapped you may see unnecessary margin
