I have specific problem with axios to getting JSON object from my arraylist, so instead of display my displayName on my nav bar, it display all response headers information, i don't know why ? :
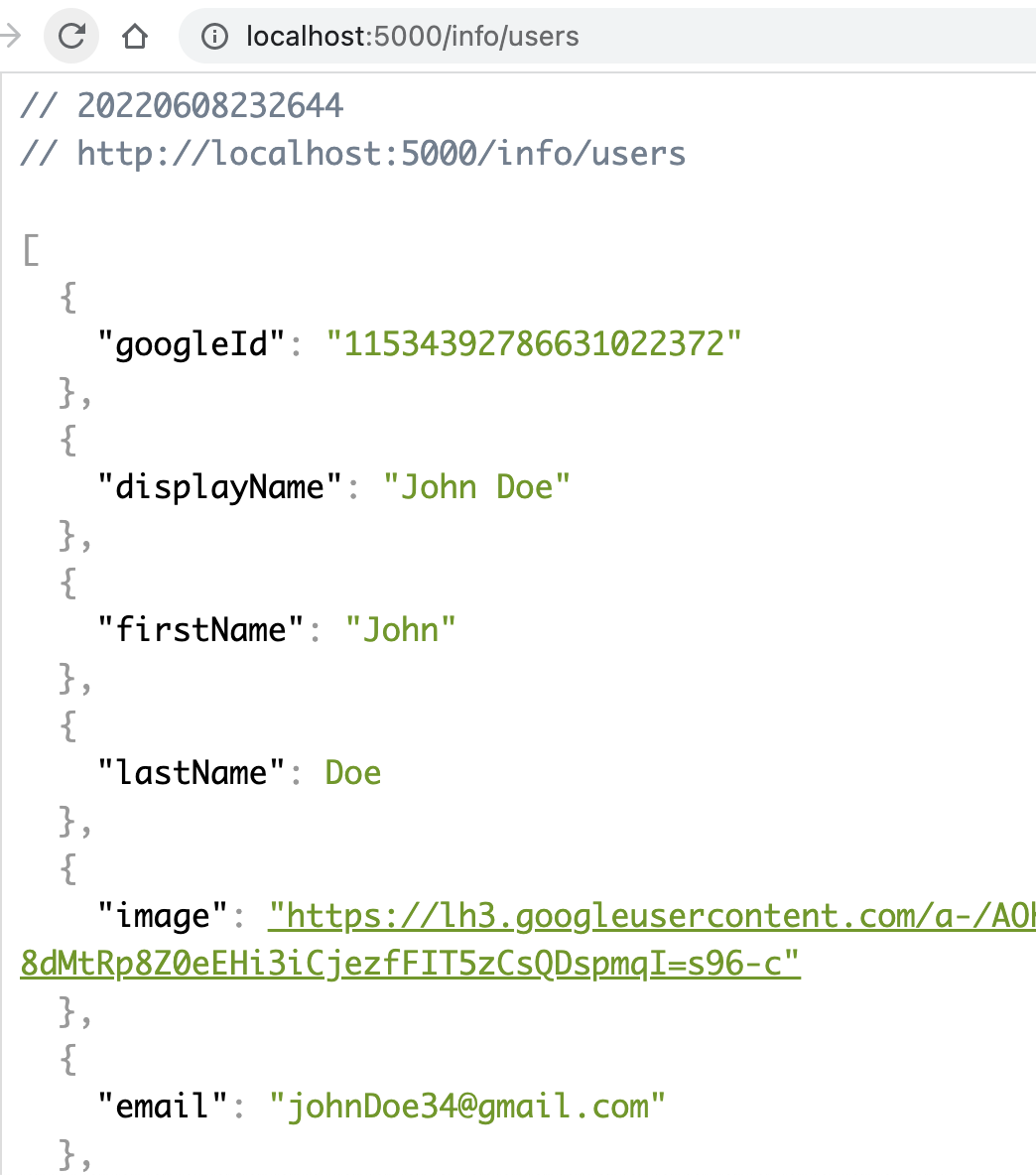
that my json list from my localhost :
that my code :
<a v-d-toggle.user-actions>
<img src="@/assets/images/avatars/0.jpg" alt="User Avatar">
<span ></span>{{jsonInfo}}
</a>
<script>
import axios from 'axios';
export default {
data() {
return {
jsonInfo: [],
}
},
mounted () {
axios
.get('http://localhost:5000/info/users')
.then(response => (this.jsonInfo = response))
}
}
</script>
CodePudding user response:
Take a look at the axios docs. The response object contains much more than the data that you are requesting. If you are wanting the data in your jsonInfo array, you will want response.data instead of the full response object.