hi i want to make a progress bar with buffer animation but the animation is reversed it goes right to left i want it to go left to right or no animation at all i looked through progress bar api but couldnt find anything does angular material progress bar have a such feature
i am trying like this
<mat-progress-bar
mode="buffer"
value="87"
[bufferValue]="100 - 87"
style="width: 100%"
></mat-progress-bar>
CodePudding user response:
If you want your progress bar with buffer animation which go left to right, add the following CSS property to it.
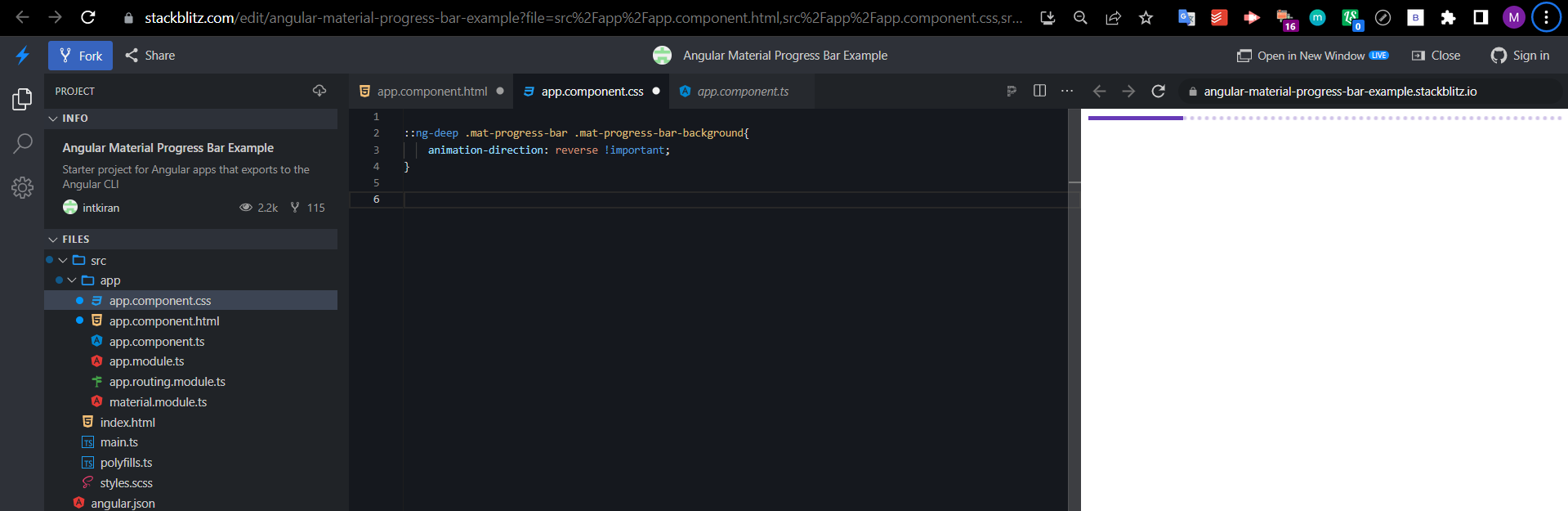
::ng-deep .mat-progress-bar .mat-progress-bar-background{
animation-direction: reverse !important;
}
If you want no animation, change animation's poperty to none.
::ng-deep .mat-progress-bar .mat-progress-bar-background{
animation: none !important;
}
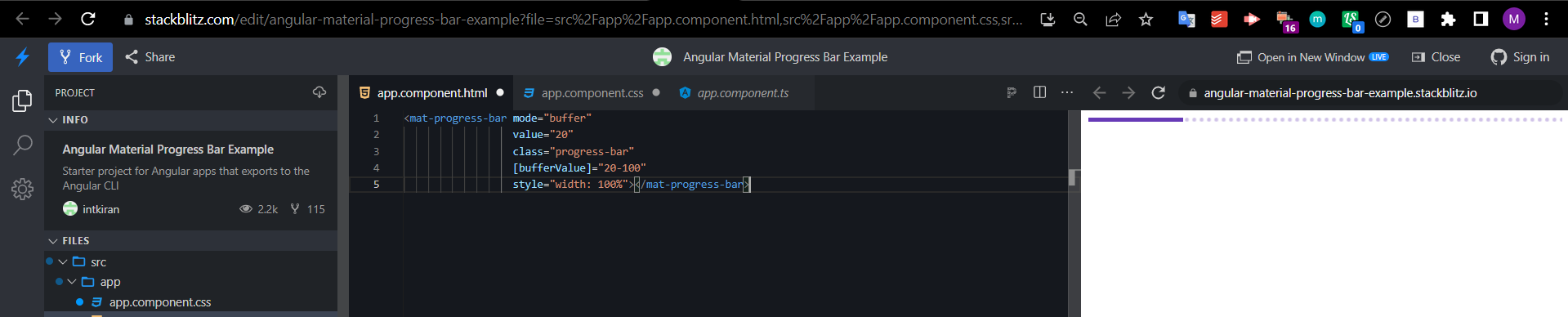
The following images are testing evidence for your code which are test in StackBlitz.
CodePudding user response:
How if we rotate the progressbar 180 degree ?
<mat-progress-bar
mode="buffer"
value="87"
[bufferValue]="100 - 87"
style="width: 100%;"
style="width: 100%; transform: rotate(180deg);"
></mat-progress-bar>