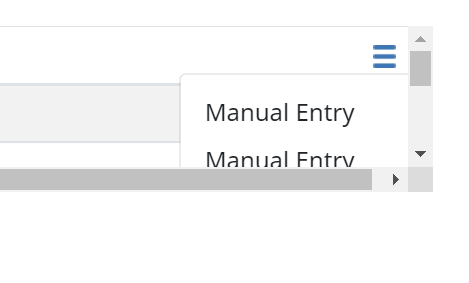
I've spent considerable time struggling with an issue with Bootstrap 5 dropdowns. The issue is where the dropdown is clipped by the containing table and/or table-responsive div, and the data-boundary="viewport" that worked in Bootstrap 4 no longer works.
Finally, I found that adding the position-static class solved the issue.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<div >
<table >
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>
<div >
<span type="button" data-bs-toggle="dropdown">
<img src="https://via.placeholder.com/80x20" title="Menu" />
</span>
<div >
<a asp-page="AddBol" >Manual Entry</a>
<div ></div>
<a asp-page="AddBol" >Manual Entry</a>
<a asp-page="AddBol" >Manual Entry</a>
<a asp-page="AddBol" >Manual Entry</a>
<a asp-page="AddBol" >Manual Entry</a>
<a asp-page="AddBol" >Manual Entry</a>
</div>
</div>
</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg OMhuP IlRH9sENBO0LRn5q 8nbTov4 1p" crossorigin="anonymous"></script>But then I continued to play with this and I found that it also worked if I removed the outer dropdown div and instead gave that class to the dropdown button.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<div >
<table >
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>
<span type="button" data-bs-toggle="dropdown">
<img src="https://via.placeholder.com/80x20" title="Menu" />
</span>
<div >
<a asp-page="AddBol" >Manual Entry</a>
<div ></div>
<a asp-page="AddBol" >Manual Entry</a>
<a asp-page="AddBol" >Manual Entry</a>
<a asp-page="AddBol" >Manual Entry</a>
<a asp-page="AddBol" >Manual Entry</a>
<a asp-page="AddBol" >Manual Entry</a>
</div>
</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg OMhuP IlRH9sENBO0LRn5q 8nbTov4 1p" crossorigin="anonymous"></script>This is not how the Bootstrap documentation says to make a dropdown. All their examples include that outer div.
The version without the outer div seems to work fine in all cases for me. Does anyone know what the outer div is for, or what kind of problems one might have from using this simplified structure?
CodePudding user response:
In looking at the styles on the outer div we see that the only rule is position: relative;. Presumably this is to facilitate the absolute positioning of the dropdown child element.
Whether you need that is up to you.