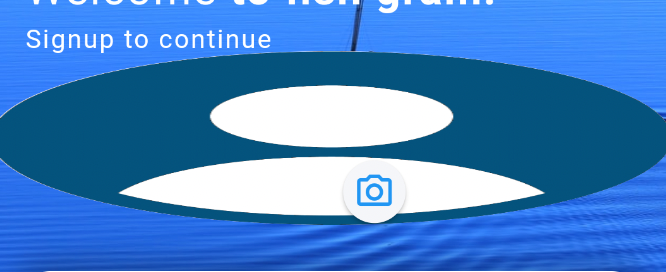
Hello! The width of the image is same as the width of the phone screen. What's the problem and how can I reduce the size of the width? Thank you!
class _SignupProfileImageState extends State<SignupProfileImage> {
bool isUploadImage = false;
var selectedImage;
@override
Widget build(BuildContext context) {
return Positioned(
top: 140,
right: 0,
left: 0,
child: SizedBox(
height: 100,
width: 100,
child: Stack(
clipBehavior: Clip.none,
fit: StackFit.expand,
children: [
Container(
width: 50,
child: ClipOval(
child: Image.asset(
'assets/face.jpg',
height: 50.0,
width: 50.0,
fit: BoxFit.fill
],
),
)
);
}
}
CodePudding user response:
You can use CircleAvatar instead of ClipOval like below and it will be a better choice.
CircleAvatar class you can check
Container(
width: 50,
child: CircleAvatar(
backgroundColor: Colors.transparent,
radius: 90.0,
child: Image.asset(
"assets/face.jpg",
height: 50.0,
width: 50.0,
fit: BoxFit.fill
),
)
)
CodePudding user response:
You can use the code below:
class SignupProfileImage extends StatefulWidget {
const SignupProfileImage({Key? key}) : super(key: key);
@override
State<SignupProfileImage> createState() => _SignupProfileImageState();
}
class _SignupProfileImageState extends State<SignupProfileImage> {
bool isUploadImage = false;
@override
Widget build(BuildContext context) => Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
SizedBox(
height: 100,
width: 100,
child: ClipOval(
child: Image.asset(
'assets/face.png',
fit: BoxFit.fill,
),
),
),
],
);
}
You can also access the complete source code through GitHub.
If you have further questions, please don't hesitate to write in the comments.
CodePudding user response:
Wrap your SizeBox with Center. It will show your Image in Center
return Positioned(
top: 140,
right: 0,
left: 0,
child: Center( //TODO: Wrap SizedBox with Center
child: SizedBox(
height: 100,
width: 100,
child: Stack(
clipBehavior: Clip.none,
fit: StackFit.expand,
children: [
Container(
width: 50,
child: ClipOval(
child: Image.asset(
'assets/face.jpg',
height: 50.0,
width: 50.0,
fit: BoxFit.fill
],
),
),
)
);