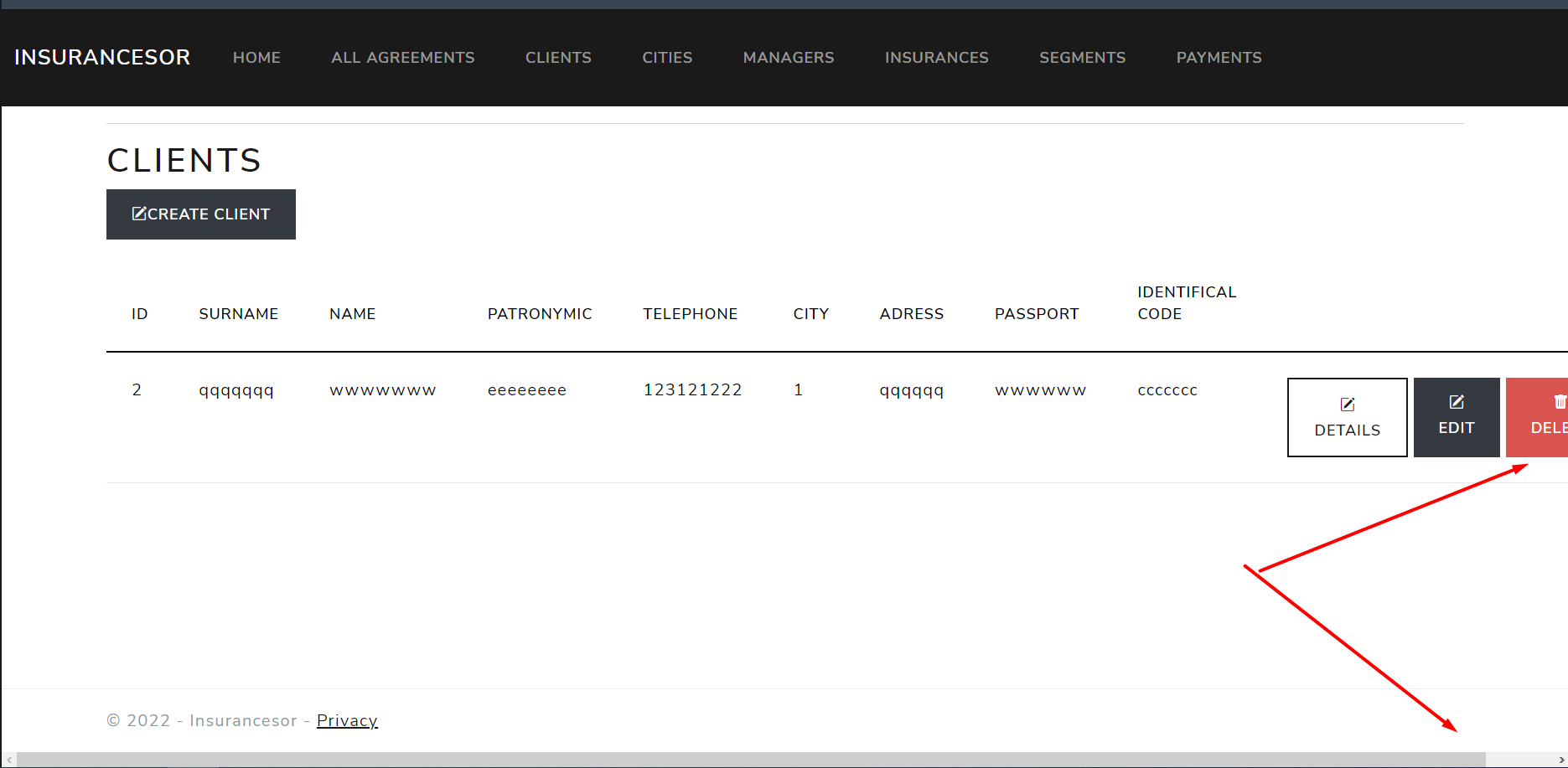
I am using bootstrap class for CSS to build my asp.net MVC project and in my View The buttons go off screen and I have to scroll to see the buttons or zoom out. How to make all elements fit on the screen at any scale? On my View page I have a table with sole tr / th and buttons. I have no margins in CSS files.

body {
margin: 0;
font-family: var(--bs-body-font-family);
font-size: var(--bs-body-font-size);
font-weight: var(--bs-body-font-weight);
line-height: var(--bs-body-line-height);
color: var(--bs-body-color);
text-align: var(--bs-body-text-align);
background-color: var(--bs-body-bg);
-webkit-text-size-adjust: 100%;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<table style="width: 100%">
<thead>
<tr>
<th>
@Html.DisplayNameFor(model => model.Id)
</th>
<th>
@Html.DisplayNameFor(model => model.Surname)
</th>
AND
<td>
<div role="group">
<a asp-controller="Payments" asp-action="Edit" asp-route-id="@item.Id" ><i ></i> Edit</a>
<br/>
<a asp-controller="Payments" asp-action="Delete" asp-route-id="@item.Id" style="margin: 0px 0px 0px 5px"><i ></i> Delete</a>
</div>
</td>CodePudding user response:
Your table simply doesn't fit the viewport. You have long words as cell contents, and you have a row of buttons. All that adds up to more width than is available.
You can do a few things:
- Increase your page width. You seem to be using a standard container instead of a fluid container. The latter eliminates unused space at the sides of the page.
- Implement word wrap in your cells.
- Use Bootstrap's responsive table strategy to allow horizontal scroll of the table, as opposed to the entire page.
- Restructure your table to have fewer rows. Nested tables with child rows could be used to contain the action buttons.
