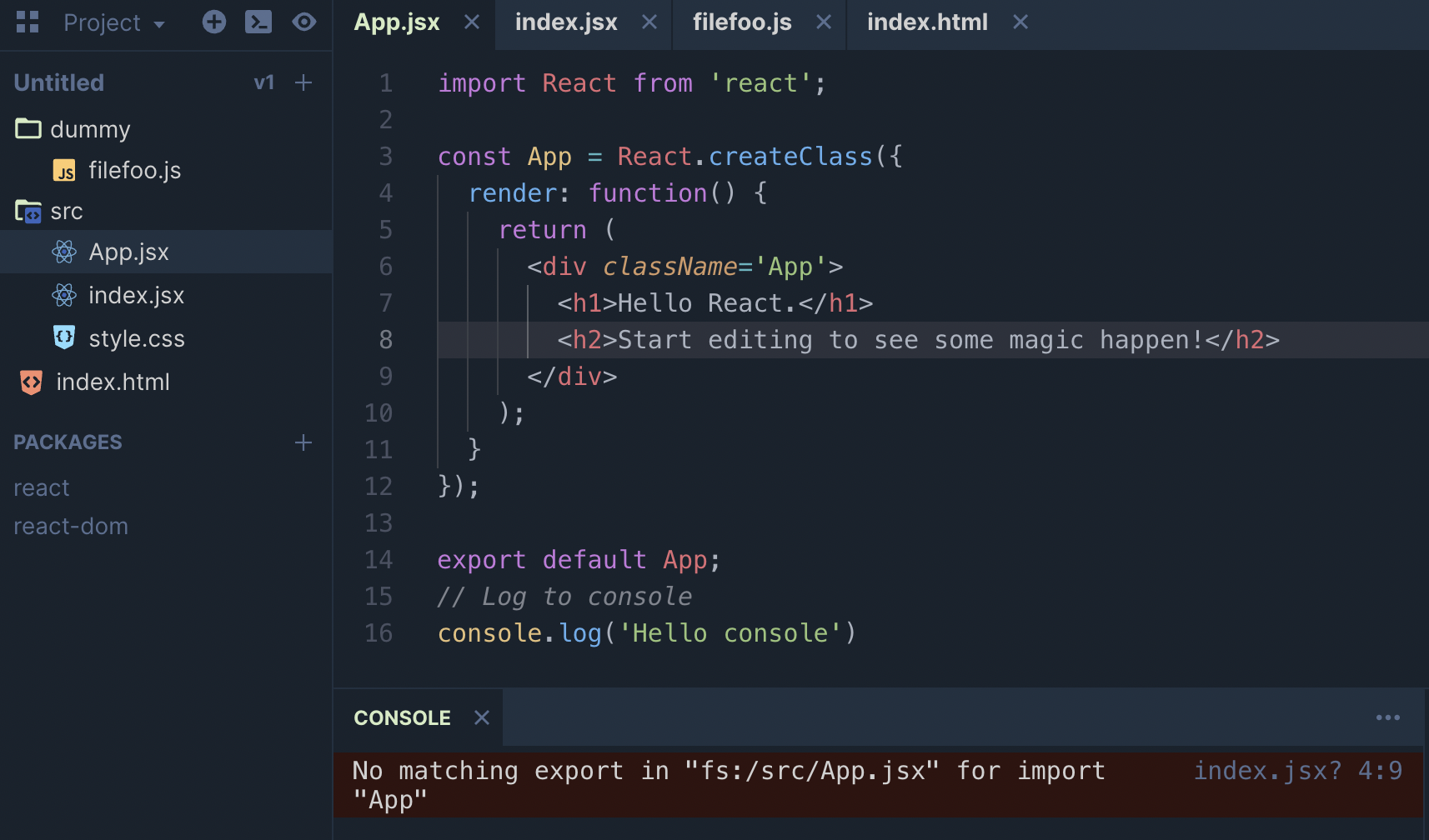
Any idea what I might be doing wrong, and how do I fix it?
CodePudding user response:
Your code has, namely, 2 problems. The first one is the fact that your src/index.jsx is looking for a named export App from src/App.jsx, but there is no such export. It instead has a default export, so it would work if you just removed the curly brackets from import { App } from './App.jsx'.
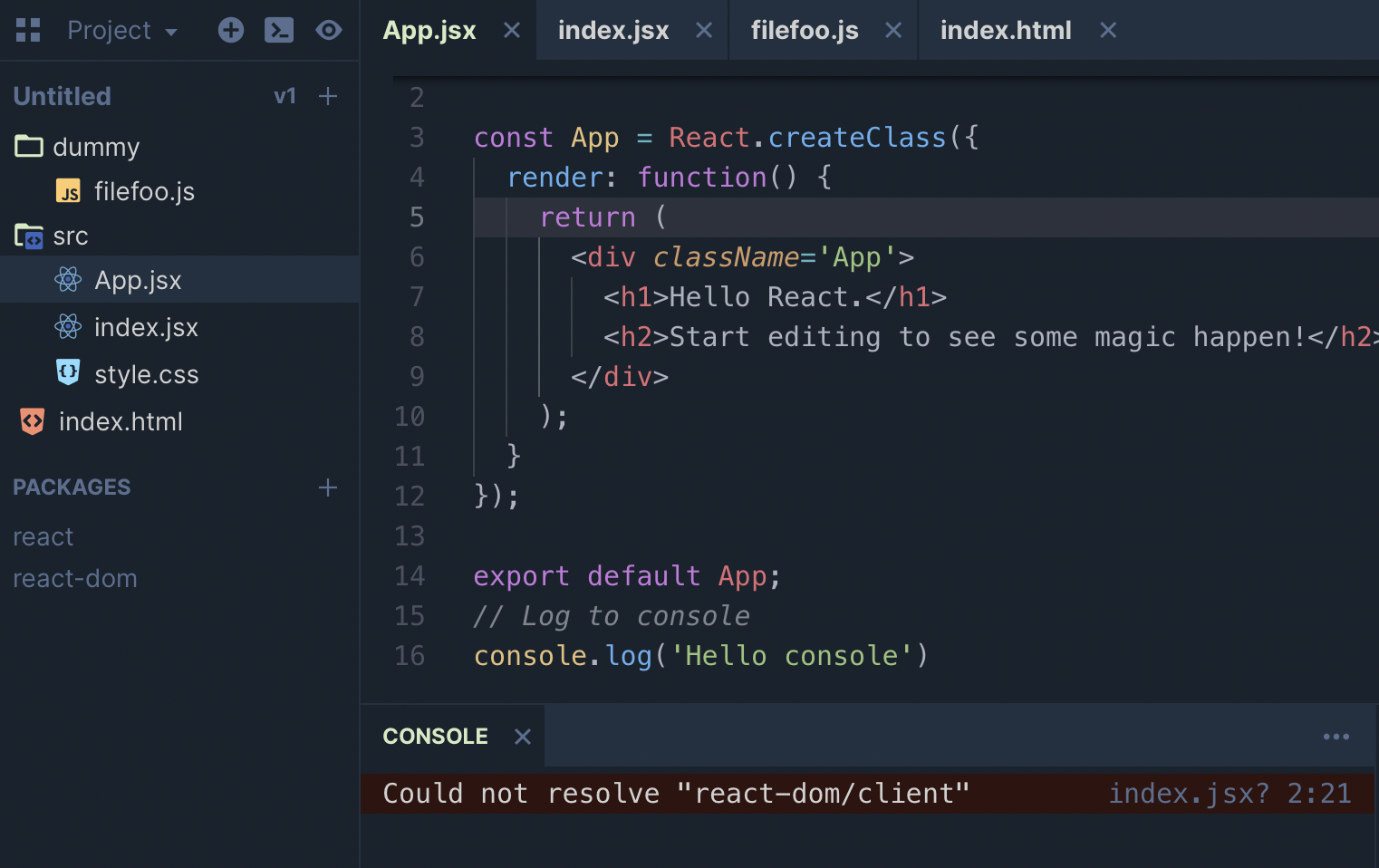
The next thing is that there is no method called createClass, but instead there is another package create-react-class which provides the same functionality.
The resulting code for src/App.jsx would look something like the following (without using class or functional components that is):
import createReactClass from 'create-react-class';
import React from 'react'
const App = createReactClass({
render: function() {
return (
<div className='App'>
<h1>Hello React.</h1>
<h2>Start editing to see some magic happen!</h2>
</div>
);
}
});
export default App;
// Log to console
console.log('Hello console')
and for src/index.jsx:
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App.jsx'
ReactDOM.createRoot(
document.querySelector('#root')
).render(<App />)
Edit: Working example
CodePudding user response:
It is a version problem. React.createClass is deprecated from version 16.0. Try:
const App = () => {
return (
<div className='App'>
<h1>Hello React.</h1>
<h2>Start editing to see some magic happen!</h2>
</div>
);
};
or class example:
import React from 'react';
export default class App extends React.Component {
render(){
return(
<div className='App'>
<h1>Hello React.</h1>
<h2>Start editing to see some magic happen!</h2>
</div>
)
}
}
You could use 'create-react-class' package as well.