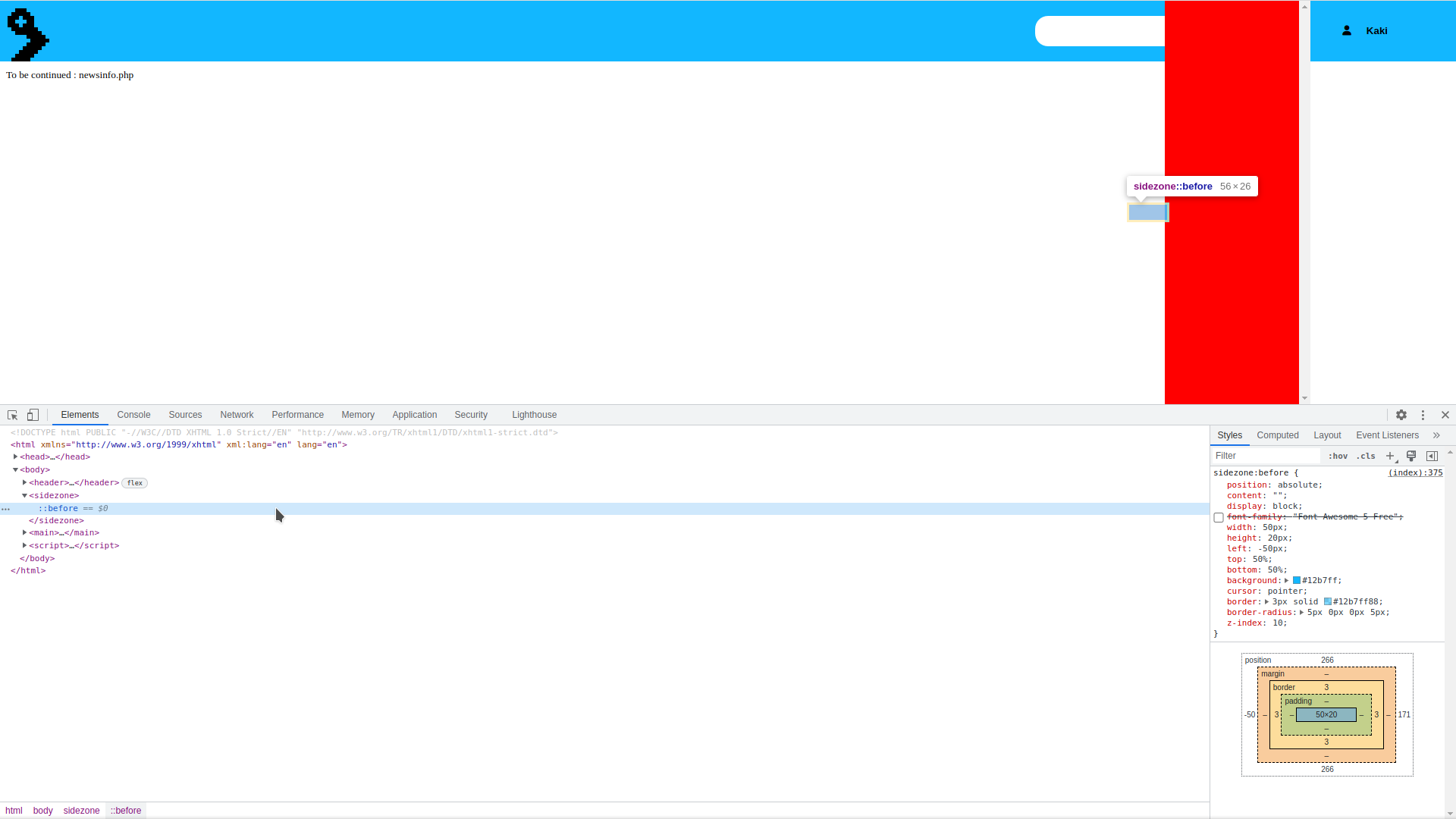
I can't display a :before element outside my parent element. The :before element is cut as an overflow-hidden parent's child but removing the rule didn't help me :

Here is my css code :
sidezone {
position : fixed;
display : block;
width : 10%;
height : 100%;
right : 10%;
top : 0px;
bottom : 0px;
overflow-y : scroll;
z-index: 10;
background : red;
}
sidezone:before {
position : absolute;
content : "";
display : block;
/* font-family: "Font Awesome 5 Free"; */
width : 50px;
height : 20px;
left : -50px;
top : 50%;
bottom : 50%;
background : #12b7ff;
cursor : pointer;
border : 3px solid #12b7ff88;
border-radius: 5px 0px 0px 5px;
z-index: 10;
}
sidezone:hover {
right:0px;
}
The red color and the position of the div are just there to see where is the div and where is the :before near it.
CodePudding user response:
The problem is that the CSS set to your <slidezone> will not work correctly. This is because certain CSS features, like some of the ones set in your code, will only operate when used with certain tags. Try changing the <slidezone> tag to a <div> tag instead, give the <div> an id, and update your CSS code respectively. If the inner <div>'s id is before, your CSS code should look like this:
div#before{
position : fixed;
display : block;
width : 10%;
height : 100%;
right : 10%;
top : 0px;
bottom : 0px;
overflow-y : scroll;
z-index: 10;
background : red;
}
div#before:before {
position : absolute;
content : "";
display : block;
/* font-family: "Font Awesome 5 Free"; */
width : 50px;
height : 20px;
left : -50px;
top : 50%;
bottom : 50%;
background : #12b7ff;
cursor : pointer;
border : 3px solid #12b7ff88;
border-radius: 5px 0px 0px 5px;
z-index: 10;
}
div#before:hover {
right:0px;
}
