I know it's been asked before, only none of the offered solutions seems to function for me. Sorry, I must be doing something wrong, but what?
I'm testing with Chilanka, because it's distinctive enough so I can see at a glance whether I've got this font or whether the browser defaulted to something resembling it.
I downloaded it and copied the Chilanka-Regular.ttf file both to /usr/share/fonts and to the directory containing my index.html file. Now Chilanka functions with kolorpaint (it didn't before), so the .ttf file seems OK.
I tried to include it in the web page :
<link href="Chilanka-regular.ttf">
<style>
/*@font-face {
font-family: Chilanka-regular;
src: url('Chilanka-regular.ttf');
} */
@font-face {
font: Chilanka-regular;
font-family: 'Chilanka-regular';
src: local("Chilanka-regular.ttf");
url('Chilanka-regular.ttf') format('truetype'),
font-weight: normal;
font-style: normal;
}
.chilanka-text {
font-size: 20px;
/*font-color: green; This syntax is within the <p> tag*/
color: green;
/* font: Chilanka-regular;
font-family: Chilanka-regular; */
font-family: 'Chilanka';
font-weight: normal;
font-style: normal;
}
</style>
Then I have :
<div name="chilanka-text" id = "chilanka-text">
blabla
</div>
I shift/reload the page (firefox, but I would like it to function on all browsers)
The colour changes but no Chilanka.
Please help
CodePudding user response:
Chilanka is available as an Google Font. See: 
@font-face {
font-family: myInvalidFont;
src: url("https://www.w3schools.com/cssref/sansation_light.woff");
}
@font-face {
font-family: myFirstFont;
src: url("https://fonts.gstatic.com/s/fascinate/v21/z7NWdRrufC8XJK0IIElS07zR.woff2");
}
.font {
font-family: myFirstFont;
color: green;
}
.font-invalid {
font-family: myInvalidFont;
color: darkred;
}<h1>The @font-face Rule</h1>
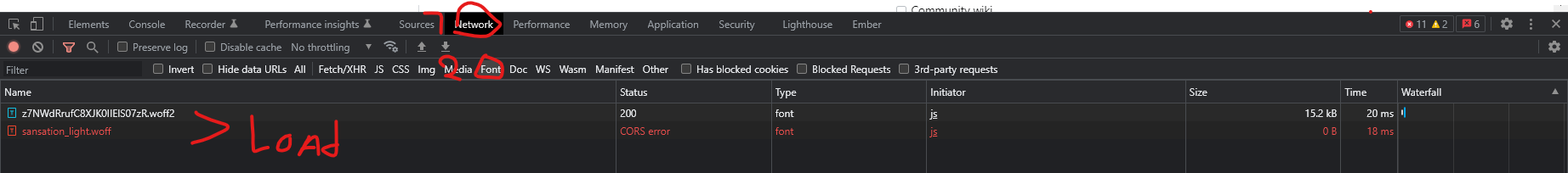
<div >this works, so i oooks kinda fancy</div>
<div >this doesn't load due to cors</div>Once you're certain that the font is loading, you can start to debug the css, or debug why it's not being served.
Include some information of the way you're serving content. The server technologies differ (apache/iis/kestrel/php). sometimes there's build steps involved (like webpack).
