I use SDWebImage do add the image to my UIImageView
if let url = URL(string: user.imageLocation) {
cell.userImageView.borderColor = UIColor.white
cell.userImageView.sd_setImage(with: url, placeholderImage: UIImage(named: "account"), options: .init(), completed: nil)
cell.layoutIfNeeded()
} else {
cell.userImageView.borderColor = UIColor.clear
cell.userImageView.image = UIImage.accountImage
cell.layoutIfNeeded()
}
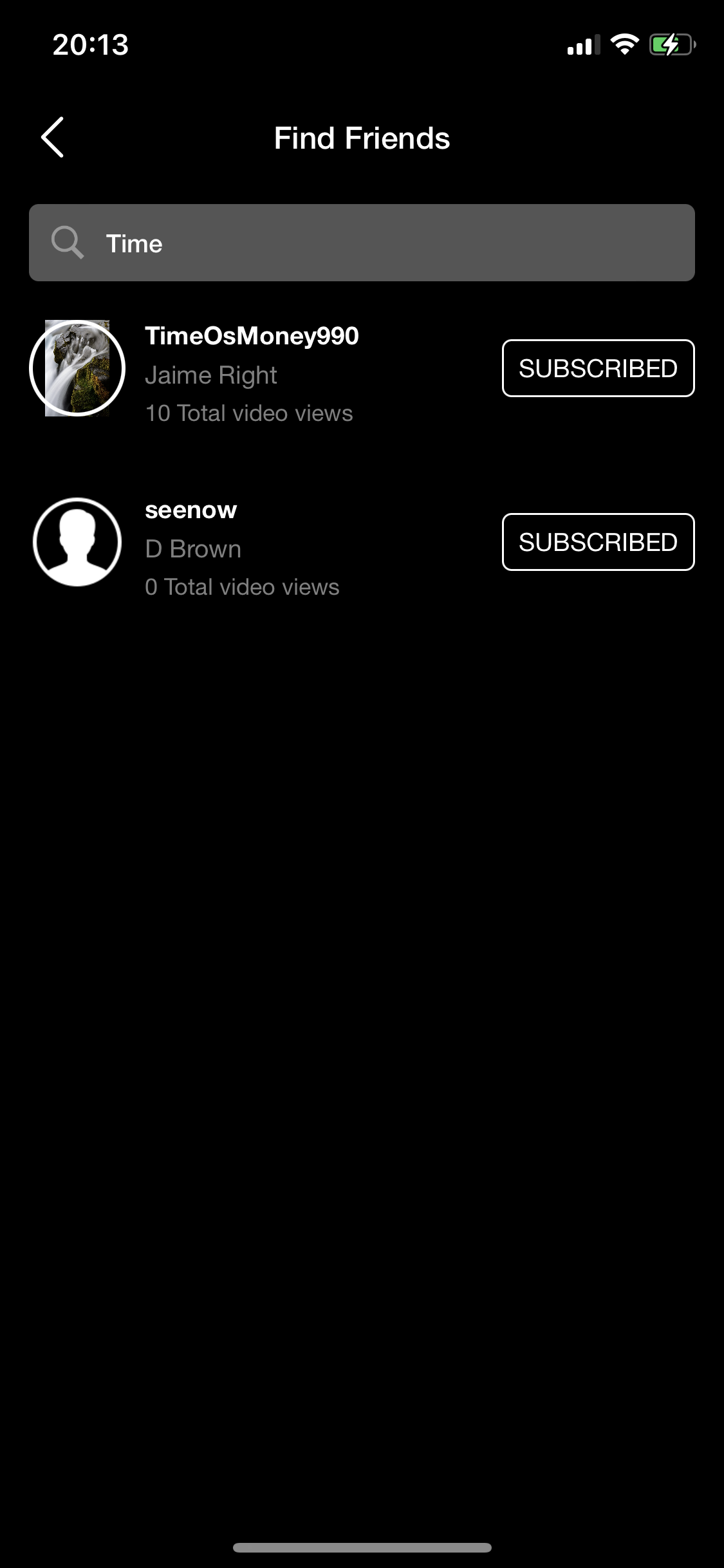
Even though the UIImageView is set to .scaleAspectFit and clipToBounds is set to true The image is still bigger than the UIImageView
let imageView = UIImageView(frame: CGRect(x: 0, y: 0, width: 50, height: 50))
imageView.layer.cornerRadius = imageView.frame.size.height / 2
imageView.clipsToBounds = true
imageView.layer.borderWidth = 2.0
imageView.borderColor = UIColor.clear
imageView.layer.masksToBounds = false
imageView.contentMode = .scaleAspectFit
imageView.translatesAutoresizingMaskIntoConstraints = false
return imageView
CodePudding user response:
The way I solved it was after the new image is added the UIImageView clipsToBounds is changed back to false. So after adding the image you should set clipsToBounds to true again.