How can I solve / get rid of a pattern matching error shown in Visual Studio Code?
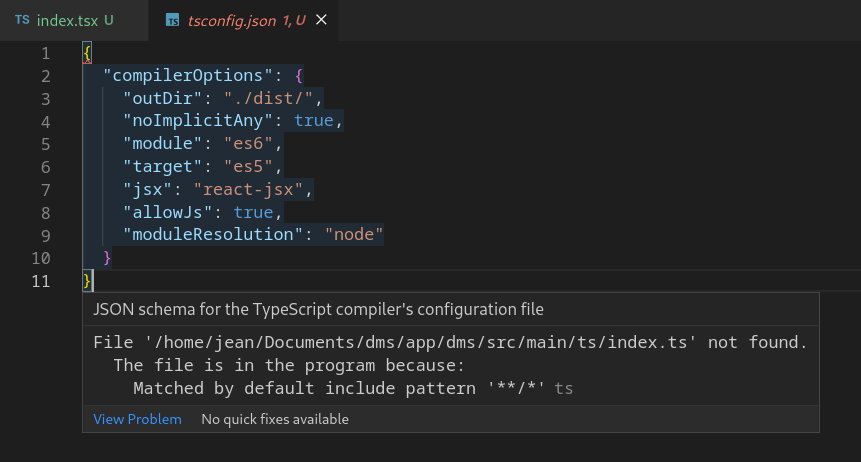
In my TypeScript application I get an error in the tsconfig.json file, mentioning to not find an index.ts due to the matching of a certain pattern **/*. The application still compiles and runs without any issues. The error only shows in Visual Studio Code. To compile the application I use Webpack, where I have defined and index.tsx file as the entry point, and not an index.ts file.
webpack.config.js:
const path = require('path');
module.exports = {
entry: './src/main/ts/index.tsx',
module: {
rules: [
{
test: /\.tsx?$/,
use: 'ts-loader',
exclude: /node_modules/,
},
],
},
resolve: {
extensions: ['.tsx', '.ts', '.js'],
},
output: {
path: __dirname,
filename: './src/main/resources/static/built/bundle.js'
},
};
package.json dependencies:
"dependencies": {
"@types/lodash": "^4.14.182",
"@types/react": "^18.0.14",
"@types/react-dom": "^18.0.5",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"rest": "^1.3.1",
"sockjs-client": "^1.0.3",
"stompjs": "^2.3.3"
},
"devDependencies": {
"@babel/core": "^7.1.0",
"@babel/preset-env": "^7.1.0",
"@babel/preset-react": "^7.0.0",
"babel-loader": "^8.0.2",
"ts-loader": "^9.3.0",
"typescript": "^4.7.4",
"webpack": "^5.73.0",
"webpack-cli": "^4.10.0"
},
CodePudding user response:
Add
"include": ["src/**/*"],
To your tsconfig.json
It may help . If not you have to reopen vscode it will fix this, but it's a little bit annoying