I cannot get flexbox to work. I've tried all sorts of CSS properties, but it doesn't want to work. display-flex doesn't seem to do anything to the page at all. I tried various tags, like flex-direction:column, and text-align: center, but nothing works. Why won't flexbox do anything?
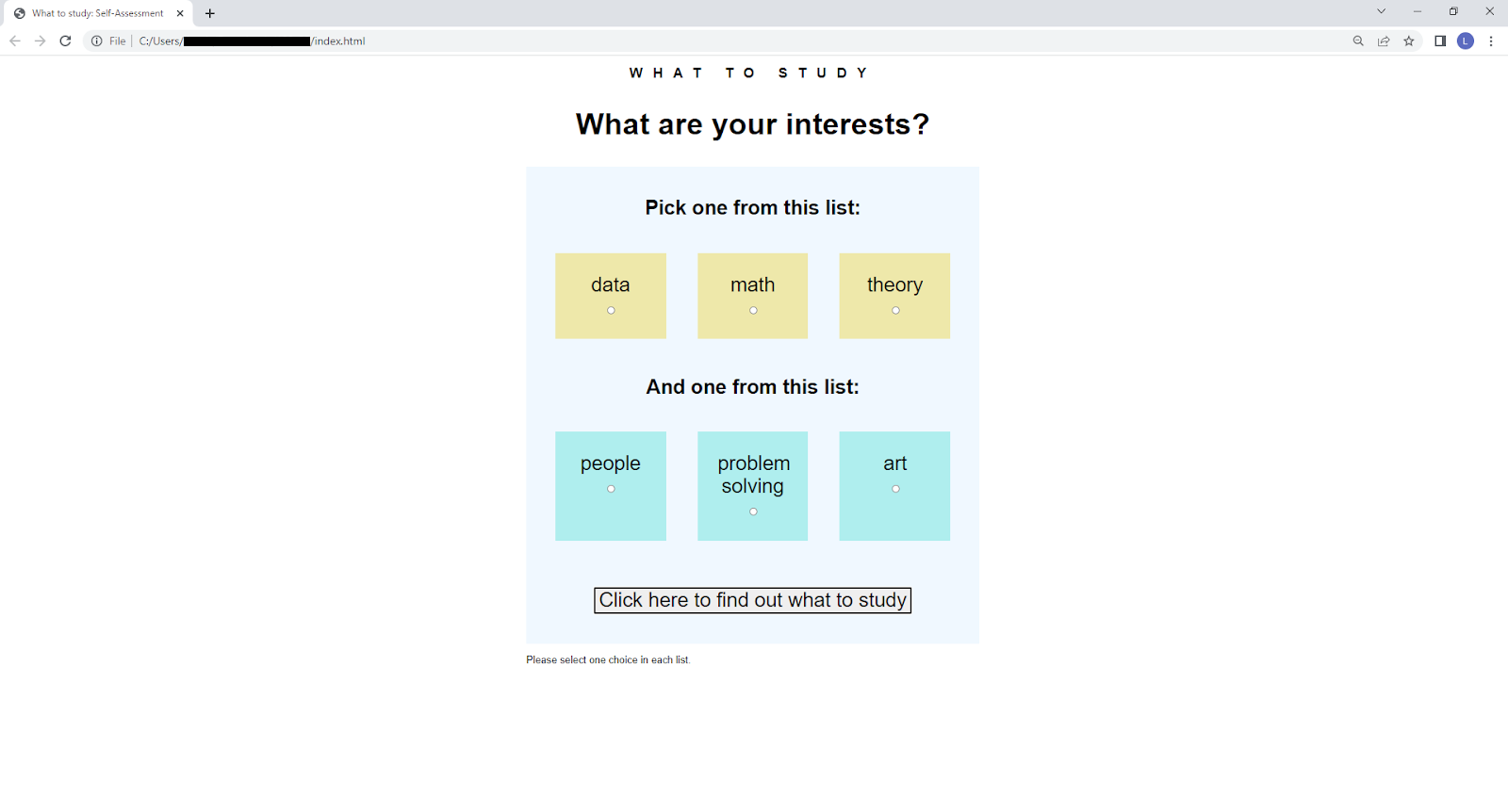
Expected result:

My current result: https://replit.com/@elliotsFinal/what-to-study#index.html
My HTML code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>replit</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class=flex-container>
<h3>WHAT TO STUDY</h3>
<h1>What are your interests?</h2>
<fieldset>
<legend>Pick one from this list</legend>
<div>
<input type="radio" id="data" name="list-1" value="data"
checked>
<label for="data">data</label>
</div>
<div>
<input type="radio" id="math" name="list-1" value="math">
<label for="math">mathy</label>
</div>
<div>
<input type="radio" id="theory" name="list-1" value="theory">
<label for="theory">theory</label>
</div>
</fieldset>
<fieldset>
<legend>And one from this list</legend>
<div>
<input type="radio" id="people" name="list-2" value="people"
checked>
<label for="people">people</label>
</div>
<div>
<input type="radio" id="problem solving" name="list-2" value="problem solving">
<label for="problem solving">problem-solving</label>
</div>
<div>
<input type="radio" id="art" name="list-2" value="art">
<label for="art">art</label>
</div>
</fieldset>
<script src="script.js"></script>
</div>
</body>
<footer>
<P>Please select one choice in each list</P>
</footer>
</div>
</html>
My CSS:
html, body {
height: 100%;
width: 100%;
}
.flex-container {
font-family: Arial, Helvetica, sans-serif;
display: flex
flex-direction: column
background-color: DodgerBlue
}
.flex-container > div {
background-color: #f1f1f1;
width: 100px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
.list-1 {
}
.list-2 {
}
CodePudding user response:
There's various issues here.
<div class=flex-container> should be <div >.
.flex-container > div means "target DIVs that are direct children of .flex-container", but your container's direct children are headings and fieldsets.
Not related to your issue, but <h1>What are your interests?</h2> is invalid markup - make sure your opening and closing tags match.
CodePudding user response:
I hope this helps: https://replit.com/@MatijaJanji/what-to-study#style.css
Besides the issues by geat, you're targeting the wrong element with the flex property. In the example above, I'm targeting all the divs that have fieldset as the parent. I'm not sure if that's what you were after.
CodePudding user response:
You have quite a few errors and omissions in your code that need to be corrected:
CSS
- Flexbox goes only one level deep (FBL parent vs. flexed child) => the fieldsets need to be a flexbox parent row inside
.flex-containerparent for the<div>inside. .flex-container=> two missing semi-colons.flex-container > div=> should be.flex-container > fieldset > div.list-1,.list-2=> should be[name="list-1"]and[name="list-2"]as you don't use the classes in your HTML tags.
HTML
- missing
</body> - orphaned
</div> - error
<div class=flex-container>should be<div > - h1 vs h2 =>
<h1>What are your interests?</h2> - given the example image =>
<h3>and<h1>should come before the<div >, not be a part of it.
Semantics (a11y = accessibility)
<h3>and<h1>=> should be<div>with different font settings
In below snippet you will find the corrected code with some comments. I did not provide anything even resembling 'responsive design' nor did I attempt to create the final design, leaving it up to you to implement.
html, body {
height: 100%;
width: 100%;
}
h1,h3 { text-align: center }
h3 { letter-spacing: 0.3rem } /* 'stretch' the text */
.flex-container {
font-family: Arial, Helvetica, sans-serif;
display: flex; /* had missing semi-colon */
flex-direction: column; /* dito */
background-color: DodgerBlue;
width : max-content; /* restrict W/H to its content => the fieldset */
height: max-content;
margin: 5rem auto; /* some top/bottom space, 'auto' centers horizontally */
}
.flex-container > fieldset {
display: flex;
}
.flex-container > fieldset > div {
background-color: #f1f1f1;
width: 100px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
[name="list-1"] { /* rule for radio group named 'list-1' */ }
[name="list-2"] { /* rule for radio group named 'list-2' */ }<h3>WHAT TO STUDY</h3>
<h1>What are your interests?</h1>
<div >
<fieldset>
<legend>Pick one from this list</legend>
<div>
<input type="radio" id="data" name="list-1" value="data" checked> <label for="data">data</label>
</div>
<div>
<input type="radio" id="math" name="list-1" value="math"> <label for="math">mathy</label>
</div>
<div>
<input type="radio" id="theory" name="list-1" value="theory"> <label for="theory">theory</label>
</div>
</fieldset>
<fieldset>
<legend>And one from this list</legend>
<div>
<input type="radio" id="people" name="list-2" value="people" checked> <label for="people">people</label>
</div>
<div>
<input type="radio" id="problem solving" name="list-2" value="problem solving"> <label for="problem solving">problem-solving</label>
</div>
<div>
<input type="radio" id="art" name="list-2" value="art"> <label for="art">art</label>
</div>
</fieldset>
</div>
</body>
<footer>
<p>Please select one choice in each list</p>
</footer>