Hey I am working in constraint layout with recylerview. My bottom item is cut in the screen. I read this stack overflow 
UPDATE
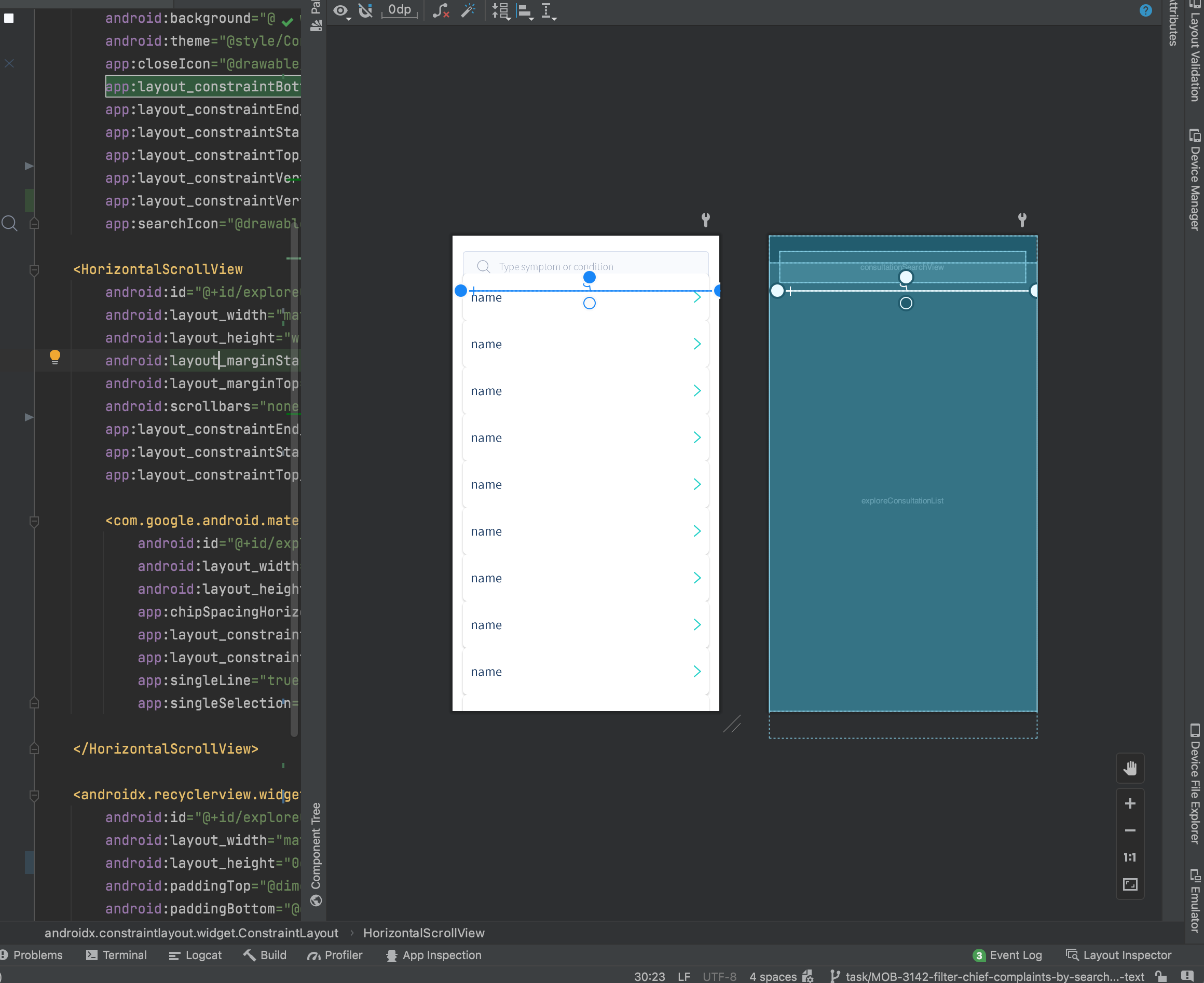
@Zain after your suggestion i tried in my xml any my HorizontalScrollView is going behind my RV. I am adding my blueprint and you can see clearly that, HorizontalScrollView is going behind. After removing app:layout_constraintBottom_toTopOf="@ id/exploreList" from the HorizontalScrollView.
2nd suggestion try
CodePudding user response:
Disclaimer Using a
wrap_contentheight with verticalRecyclerViewcan have impact on performance in terms of recycling views; specially if the height is going to change frequently. Check this article for more illustration.
So, the first step is to designate the RecyclerView height or to constraint it; from the constraints you want it to expand to the bottom; so use 0dp for that. But in order to make the minimum height to wrap content of the RecyclerView (in case that the items don't exceed the screen height); you can set the default height constraint to wrap with app:layout_constraintHeight_default="wrap" constraint.
Then remove app:layout_constraintBottom_toTopOf="@ id/exploreList" from the HorizontalScrollView, this actually made the bottom item of the RV hide (your main issue); because it is an over-constraint; the HorizontalScrollView tends to push the RV to the bottom while the RV tends to push the HorizontalScrollView to the top.
This will solve the main issue; but when the items are fully accommodated by the screen (no scrolling in the RV), then it will be biased in the middle; to fix this use the bias with app:layout_constraintVertical_bias="0.0" to be biased to the top.
Adding this in place into the layout:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.appcompat.widget.SearchView
android:id="@ id/searchView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
android:layout_marginTop="10dp"
android:layout_marginEnd="16dp"
app:closeIcon="@drawable/ic_cancel"
app:layout_constraintBottom_toTopOf="@ id/exploreScroll"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.0"
app:layout_constraintVertical_chainStyle="packed" />
<HorizontalScrollView
android:id="@ id/exploreScroll"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
android:layout_marginTop="10dp"
android:scrollbars="none"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/searchView">
<com.google.android.material.chip.ChipGroup
android:id="@ id/exploreChips"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:chipSpacingHorizontal="10dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:singleLine="true"
app:singleSelection="true" />
</HorizontalScrollView>
<androidx.recyclerview.widget.RecyclerView
android:id="@ id/exploreList"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginBottom="20dp"
android:paddingTop="10dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHeight_default="wrap"
app:layout_constraintVertical_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/exploreScroll" />
</androidx.constraintlayout.widget.ConstraintLayout>