I have a page helper that creates the list of submit buttons with page numbers for particular form:
public static IHtmlContent PageButtons(this IHtmlHelper html, PagingInfo pagingInfo)
{
var listOfButtons = new TagBuilder("li");
listOfButtons.AddCssClass("markers_list_list");
for (int i = 1; i <= pagingInfo.TotalPages; i )
{
TagBuilder button = new ("button");
button.MergeAttribute("type", "submit");
button.MergeAttribute("form", "mainForm");
button.InnerHtml.AppendHtmlLine(i.ToString());
if ((i < (pagingInfo.CurrentPage - 5) || i > (pagingInfo.CurrentPage 5)) && (i > 1 & i < pagingInfo.TotalPages))
button.AddCssClass("d-none");
if (i == pagingInfo.CurrentPage)
{
button.AddCssClass("selected");
button.AddCssClass("btn-primary");
}
button.AddCssClass("btn btn-default");
listOfButtons.InnerHtml.AppendHtml(button);
}
return listOfButtons;
}
And I use it like this in my view:
<div >
@Html.PageButtons(Model.PagingInfo))
</div>
Now when some button is clicked, I want that the number associated with that button is passed as query parameter. How do I do that?
CodePudding user response:
You can use ajax to achieve it. Because your <button/> is generated in your custom html helper, I can't add onclick method on it directly, So I use JS to add 'click()' method dynamically.
<div >
@Html.PageButtons(Model)
</div>
@section Scripts{
<script>
$(document).ready(function(){
$('.entities_list_page_links').find('button').click(function(){
var CurrentPage = $(this).text();
//send request
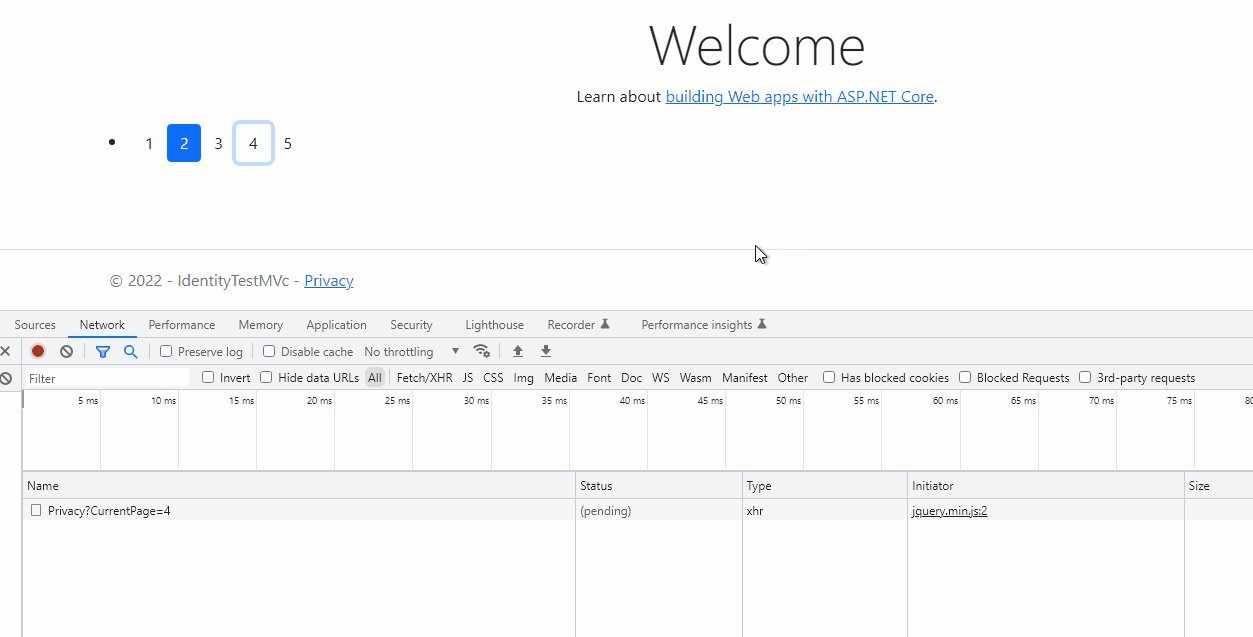
$.get("/Home/Privacy?CurrentPage=" CurrentPage);
})
})
</script>
}
Demo:
Edited=========================
ViewModel
public class PagingInfoViewModel
{
public PagingInfo pagingInfo { get; set; }
public int CurrentPage { get; set; }
}
Page
@model PagingInfoViewModel
<form asp-action="Demo" method="get" id="mainForm">
@* add the hidden input to send the page number *@
<input name="CurrentPage" type="hidden" id="current" value=""/>
<div >
@Html.PageButtons(Model.pagingInfo)
</div>
</form>
@section Scripts{
<script>
$(document).ready(function(){
$('.entities_list_page_links').find('button').click(function(){
var CurrentPage = $(this).text();
//pass the page number from button to hidden input
$('#current').attr("value",CurrentPage);
})
})
</script>
}