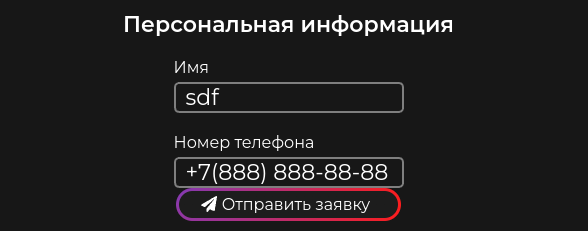
What I have now:
display: flex;
align-items: center;
flex-direction: column;
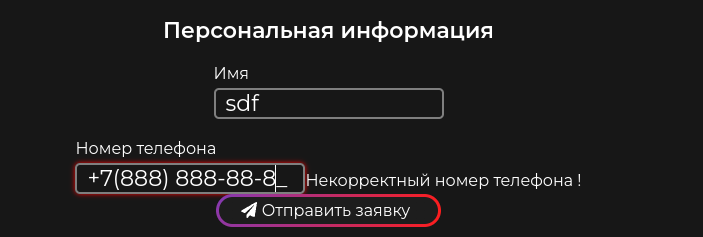
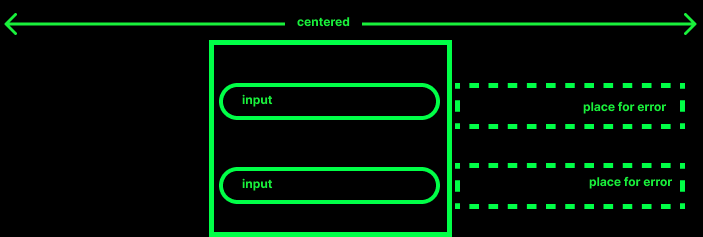
What's the target:
I can do it with
margin-left: *X*px, but it is not the way I want to solve it.
May I do it with some flex properties ?
It is important to do it without bootstrap and grid.
CodePudding user response:
This could be a possible solution: Center the box with flexbox and display the errors with position: absolute;. You need to take care of responsive optimization if you want to use it on a wider range of devices.
* {
box-sizing: border-box;
}
.container {
display: flex;
align-items: center;
justify-content: center;
}
.box {
border: 1px solid black;
padding: 10px;
width: 400px;
}
.field {
position: relative;
}
.input {
margin-bottom: 10px;
width: 100%;
}
.error {
position: absolute;
left: 105%;
top: 0;
width: 200px;
}<div >
<div >
<div >
<input type="text">
<div >error 1</div>
</div>
<div >
<input type="text">
<div >error 2</div>
</div>
<button>Send</button>
</div>
</div>