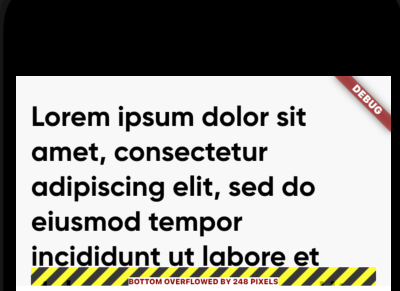
I have text widget inside of container and if text is more than 4 lines this is overflowing to bottom of container. How can I set dynamic height for this container that will depends of text lines and avoid bottom overflow ? At the moment container have fixed value but if I remove this value it will disappear.
home component
Widget build(BuildContext context) {
return Container (
child: SliverToBoxAdapter(
child: Container(
height: 180,
margin: EdgeInsets.only(top: 10),
child: CustomeInfoWidget(
infoData: _infoDataList,
),
),
),
)
}
CustomeInfoWidget
Widget build(BuildContext context) {
final double _width = MediaQuery.of(context).size.width;
return Container(
margin: EdgeInsets.only(top: 15, left: 15, right: 15),
child: Stack(
children: [
PageView.builder(
itemCount: widget._infoDataList.length,
controller: _pageController,
itemBuilder: (BuildContext context, int index) {
return Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
width: _width - 10,
child: Padding(
padding: const EdgeInsets.only(bottom: 10),
child: Text(widget._infoDataList[index].title,
textAlign: TextAlign.left,
),
Container(
child: Text(
widget._infoDataList[index].content,
),
)
],
);
},
),
],
),
);
}
CodePudding user response:
wrap your container with Singlechildscrollview or set overflow for your Text widget Flutter - Wrap text on overflow, like insert ellipsis or fade
CodePudding user response:
On your home component, you are fixing the height of CustomeInfoWidget. You can remove this.
SliverToBoxAdapter(
child: Container(
// height: 180,// remove this
margin: EdgeInsets.only(top: 10),
child: CustomeInfoWidget(
You can use SliverFillRemaining for PageView.
SliverFillRemaining(
child: PageView.builder(
Or you can wrap your text container with Singlechildscrollview for inner scroll.
You can also calculate the text height and provide it.