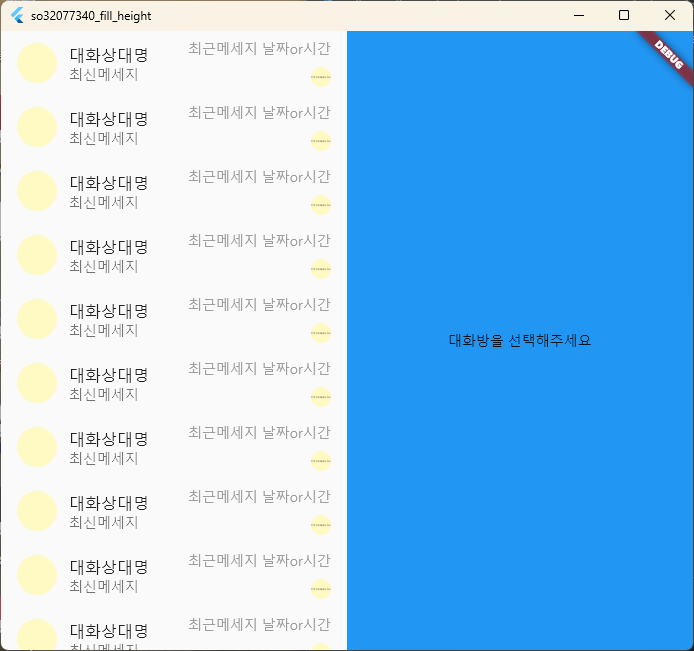
I am imitating telegram desktop app. First time, I tried to put listview in row. But I failed. So I use GridView.count with crossAxisCount: 2.
I want to fill empty area under contents.

And here's the code:
class ChatListWithRoom extends StatelessWidget {
const ChatListWithRoom({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Row(
children: [
Expanded(child: ChatList()),
Expanded(
child: Container(
color: Colors.blue,
child: Center(child: Text("대화방을 선택해주세요")),
),
),
],
);
}
}
