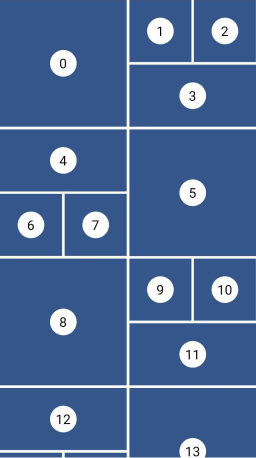
I have used flutter_staggered_grid_view 0.9.0 version. And I want to display text in different size at some position. For ex. Display text size = 19 at position 0,5,8,13,.. and remaining have a text size = 12 in initial pattern call. There is fixed pattern to display staggered tile. but that pattern will reflect after bunch of 21 images. That means in second bunch (Which is 22 to 42)text size will be set same as it is like first pattern call (text size = 19 at position 0,5,8,13,.. and remaining have a text size = 12). Basically, Big images have big text size and small images have small text size.
This is how I implemented,
GridView.custom(
padding: EdgeInsets.only(left: 24, right: 24, bottom: 24),
shrinkWrap: true,
physics: const NeverScrollableScrollPhysics(),
gridDelegate: SliverQuiltedGridDelegate(
crossAxisCount: 3,
mainAxisSpacing: 8,
crossAxisSpacing: 8,
repeatPattern: QuiltedGridRepeatPattern.inverted,
pattern: [
QuiltedGridTile(2, 2),
QuiltedGridTile(1, 1),
QuiltedGridTile(1, 1),
QuiltedGridTile(1, 1),
QuiltedGridTile(1, 1),
QuiltedGridTile(1, 1),
QuiltedGridTile(1, 3),
QuiltedGridTile(1, 1),
QuiltedGridTile(1, 1),
QuiltedGridTile(1, 1),
QuiltedGridTile(1, 3),
QuiltedGridTile(1, 1),
QuiltedGridTile(1, 1),
QuiltedGridTile(1, 1),
QuiltedGridTile(1, 3),
QuiltedGridTile(1, 1),
QuiltedGridTile(1, 1),
QuiltedGridTile(1, 1),
QuiltedGridTile(1, 1),
QuiltedGridTile(2, 2),
QuiltedGridTile(1, 1),
],
),
childrenDelegate: SliverChildBuilderDelegate(
(context, index) => Sizebox(),
childCount: con.userPinsList.length,
),
)
List is fetching data from API. It is dynamic. Thank you in advanced.
CodePudding user response:
You can do it like wise, I have called getTextWidget method in childrenDelegate. Which will return the widget which you want to show. I have pass the index there and based on index, it will set the text size.
Add below variable in state widget
List<int> bigImageIndex = [];
call below method in init state. here max count is number of item list can have. I have passed 2000 for test
void getBigImageIndex(int maxCount){
bool isBigImagefound = false;
var additionIndex = 0;
var nextBigImageIndex = 0;
var additions = [6, 4, 4, 5, 2];
bigImageIndex.clear();
for(int index = 0; index < maxCount; index ){
// print("Index = > $index");
if(index == nextBigImageIndex){
print("big image >> $index");
isBigImagefound = true;
bigImageIndex.add(index);
}
if(isBigImagefound){
isBigImagefound = false;
// print("Current big image index >> $nextBigImageIndex");
nextBigImageIndex =additions[additionIndex];
// print("Next big image index >> $nextBigImageIndex");
additionIndex ;
if(additionIndex >= additions.length){
additionIndex = 0;
}
}
}
}
Above method will add the big image index to the bigImageIndex list. So when you need to check index is in list of big index or not.
GridView.custom(
padding: EdgeInsets.only(left: 24, right: 24, bottom: 24),
shrinkWrap: true,
physics: const NeverScrollableScrollPhysics(),
gridDelegate: SliverQuiltedGridDelegate(
crossAxisCount: 3,
mainAxisSpacing: 8,
crossAxisSpacing: 8,
pattern: [
QuiltedGridTile(2, 2),
QuiltedGridTile(1, 1),
QuiltedGridTile(1, 1),
QuiltedGridTile(1, 1),
QuiltedGridTile(1, 1),
QuiltedGridTile(1, 1),
QuiltedGridTile(1, 3),
QuiltedGridTile(1, 1),
QuiltedGridTile(1, 1),
QuiltedGridTile(1, 1),
QuiltedGridTile(1, 3),
QuiltedGridTile(1, 1),
QuiltedGridTile(1, 1),
QuiltedGridTile(1, 1),
QuiltedGridTile(1, 3),
QuiltedGridTile(1, 1),
QuiltedGridTile(1, 1),
QuiltedGridTile(1, 1),
QuiltedGridTile(1, 1),
QuiltedGridTile(2, 2),
QuiltedGridTile(1, 1),
],
),
childrenDelegate: SliverChildBuilderDelegate(
(context, index) => getTextWidget(index: index),
childCount: 44,
),
)
Widget getTextWidget({required int index}) {
return Container(
color: Color((math.Random().nextDouble() * 0xFFFFFF).toInt())
.withOpacity(1.0),
child: Center(
child: Text(
"Index: $index",
style: TextStyle(
fontSize:
bigImageIndex.contains(index)
? 19
: 12),
),
),
);
}
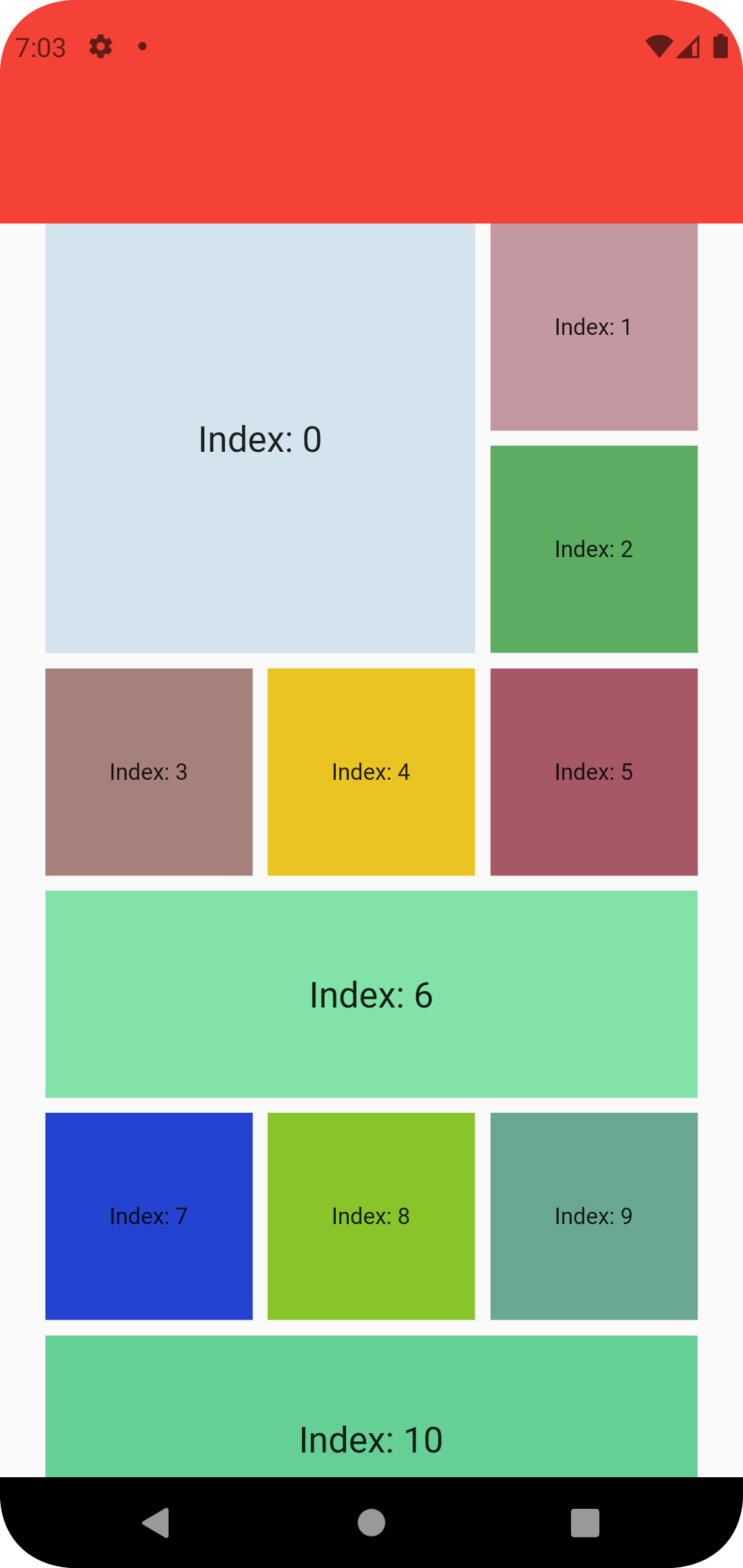
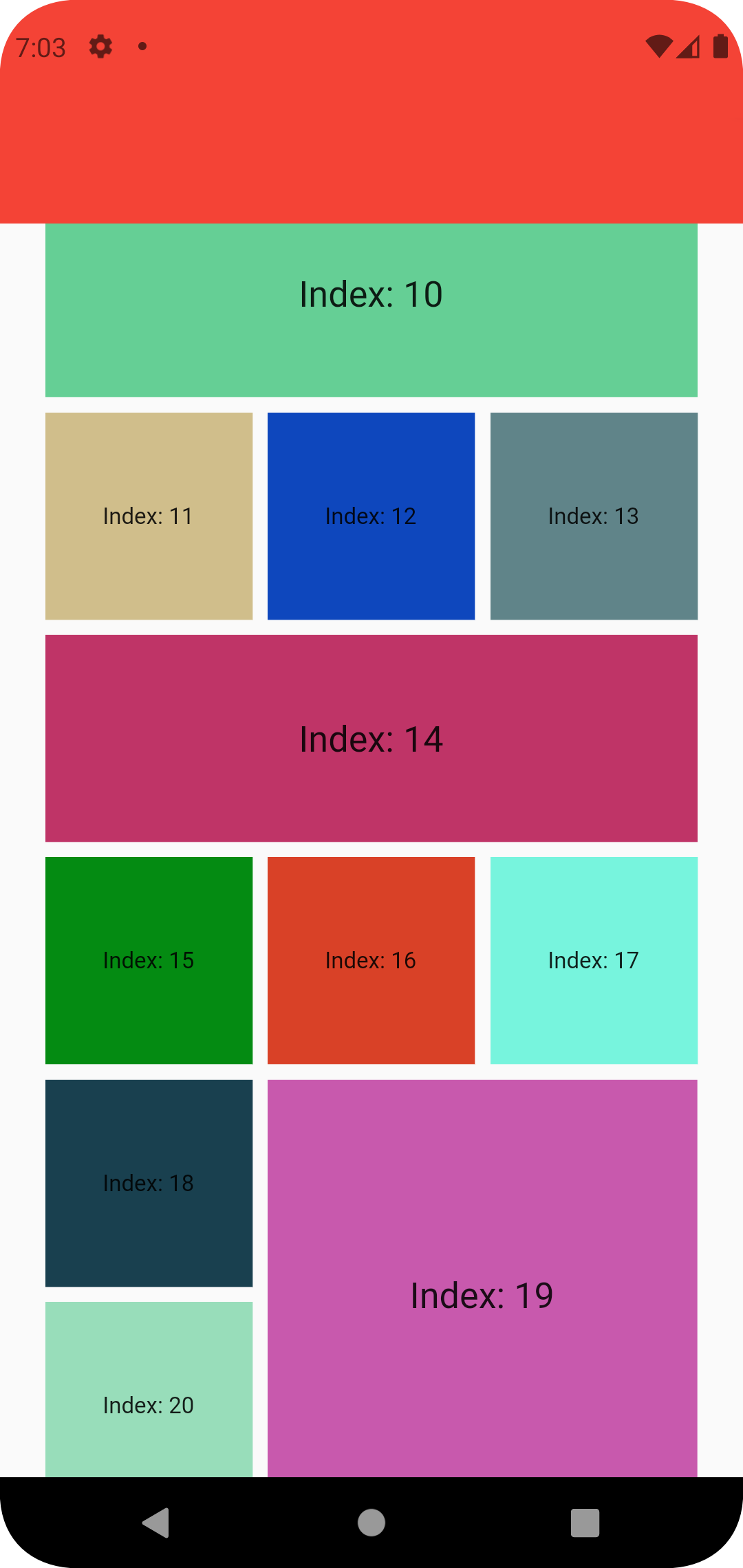
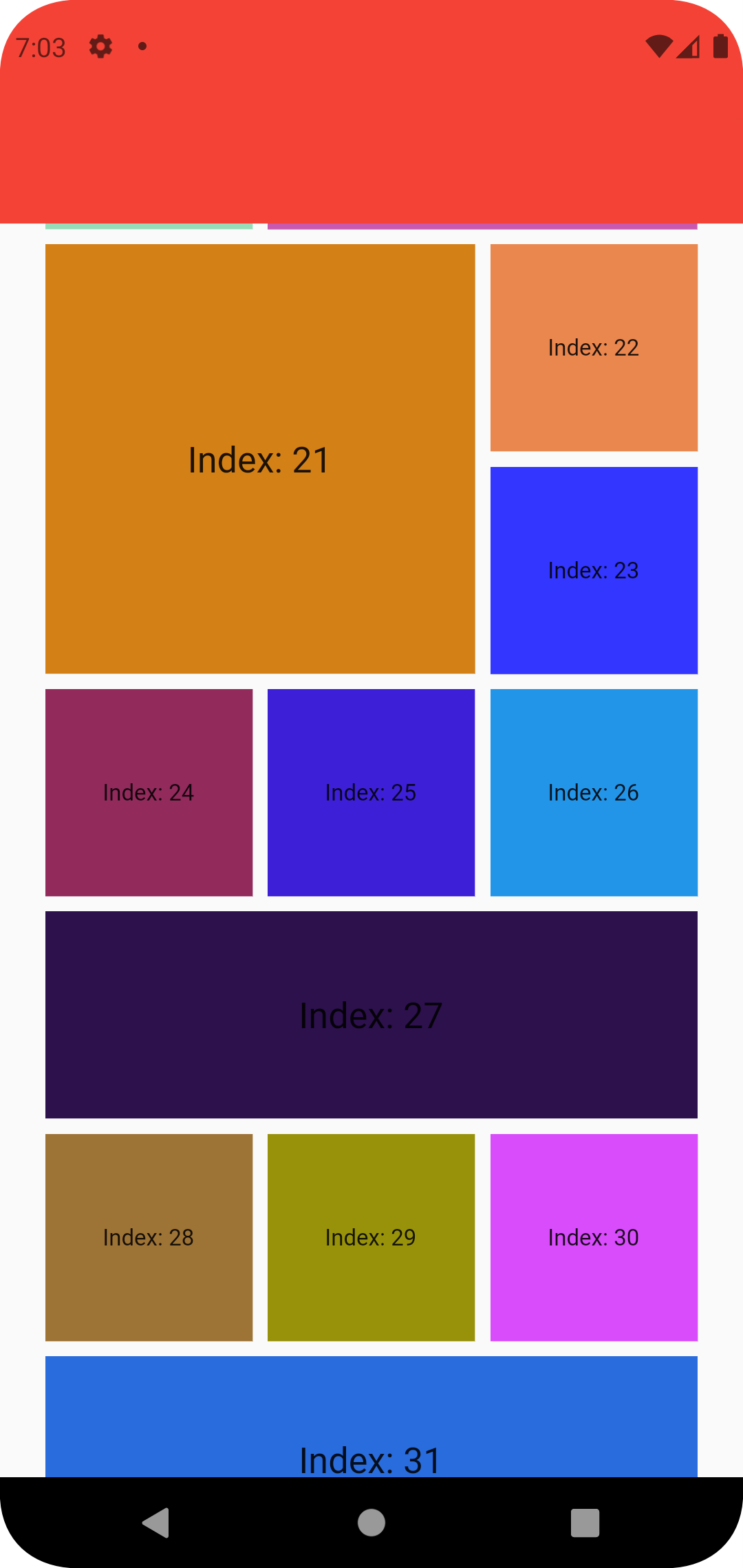
It will look like something as below.
Though if this doesn't resolve your problem, please share the issue.