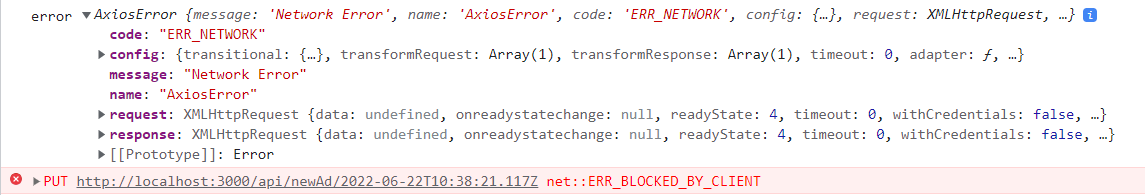
While trying to carry out put axios request the following error occurs:
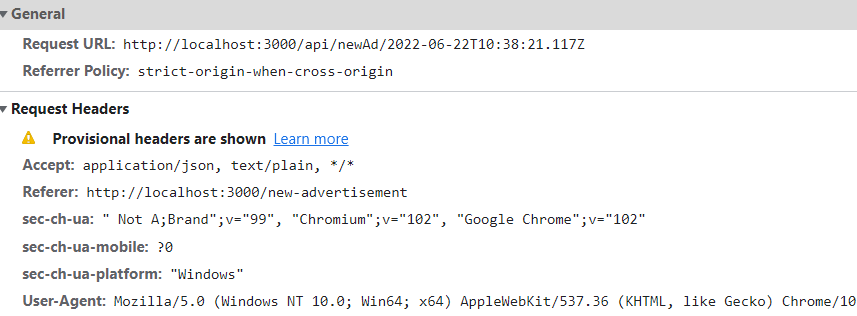
The CORS module was installed and switched in server.js file, but seems that doesn't work. By the way there are no any CORS headers in the request:
So in server.js file the CORS module is implemented. I tried to add {origin: "http://localhost:3000"} in brackets but that didn't work. The brackets are empty.
server.js:
const express = require("express");
const mongoose = require("mongoose");
const apiRoutes = require('./routes/apiRoutes');
const path = require('path');
const cors = require("cors")
require("dotenv").config();
const app = express();
const PORT = 3001;
app.use(cors());
app.use(express.static(path.join(__dirname, 'images')));
app.use(express.urlencoded({ extended: false }));
app.use(express.json());
app.use(apiRoutes);
mongoose
.connect(process.env.MONGO_URL)
.then(res => console.log("The connection to the Database was carried out successfully."))
.catch(error => console.log(`The Error while connecting to the Database occured: ${error.message}`))
app.listen(PORT, 'localhost', error =>
console.log(error ? `The Error occured: ${error.message}.` : `The Listening Port is ${PORT}`)
);
the route:
router.put("/api/newAd/:creationDate", (req, res) => {
console.log(req.body);
// Ad.updateOne({ creationDate: req.body.creationDate }, {
// textInfo: req.body
// })
})
the client side:
const saveAndPlace = () => {
axios.put(`/api/newAd/${creationDate}`)
.catch(err => console.log("error", err))
};
So why these errors occur? And why the headers are not shown in the network panel?
CodePudding user response:
The error message says nothing about CORS. The URL and the Referer have the same origin so it isn't even a cross-origin request!
What it does says is "Blocked by Client" on a URL with "Ad" in it which strongly suggests that the problem is an ad-blocking extension extension installed in the browser.