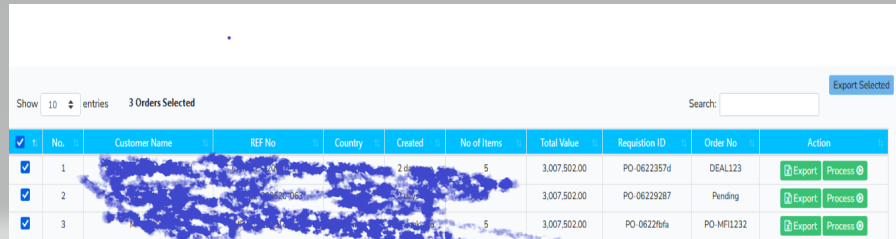
I have below page which i intended to implement checkbox bulk export using Ajax call.I am able to fetch the data after the ajax call the issue is that am unable to force ajax response to download the the excel
$(document).on('click', '#selectAll', function() {
$(".order").prop("checked", this.checked);
var total=$("input.order:checked").length " Orders Selected";
$('#selected').html(total);
});
$(document).on('click', '.order', function() {
if ($('.order:checked').length == $('.order').length) {
$('#selectAll').prop('checked', true);
} else {
$('#selectAll').prop('checked', false);
}
var total_single=$("input.order:checked").length " Orders Selected";
$('#selected').html(total_single);
});
$(document).ready(function() {
$('#export_records').on('click', function(e) {
e.preventDefault();
var orders = [];
$(".order:checked").each(function(){
orders.push($(this).val());
});
if (orders.length <= 0) {
alert("Please select records.");
} else {
var selected_values = orders;
$.ajax({
type: "GET",
url: "{{route('mfiint_export_bulk')}}",
cache: false,
data: {'orders':selected_values,"_token":"{{ csrf_token() }}"},
success:function(data){
}
});
}
});
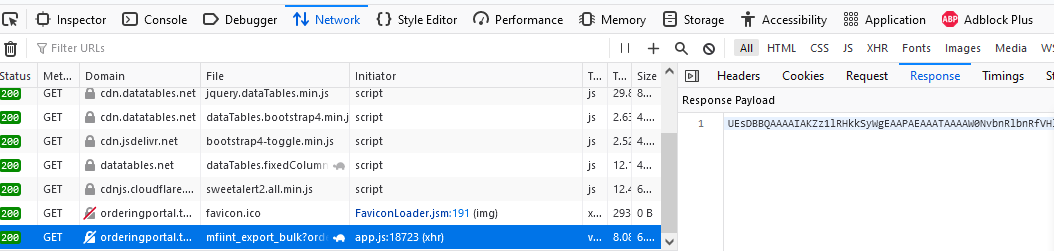
});the above is my code for the ajax call i am able to get the response as i can get the response url and when i open the the link in a new tab it downloads the excel but am unable to do the code thats should download automatic

that last Get url downloads the excel when i open it in a net tab but this should done by an javascript code that i have tried alot but its not working
my controller response return Excel::download(newmfiintBulkExport($purchases_bulk),'bulkorders.xlsx');
Export Class
public function __construct($purchases_bulk)
{
$this->purchases_bulk=$purchases_bulk;
}
public function view(): View
{
return view('mfiint.bulk_orderexport',['purchases_bulk'=>$this->purchases_bulk]);
}
}CodePudding user response:
You can download and install js-file-download.
If you include the library in your file you can use it like this:
import fileDownload from 'js-file-download';
fileDownload(response.data, 'filename.extension');
CodePudding user response:
I eventually managed to get a script that worked for me after soo many trials
success: function (response) {
var link = document.createElement('a');
link.href = window.URL.createObjectURL(response);
link.download = `bulk_orders.xlsx`;
link.click();
},
fail: function(response) {
alert('Not downloaded');
//console.log('fail', data);
}
});