I wanted to apply a margin to the bottom of the first view.
However, I found that the bottom margin of the above view doesn't apply.
But when I give the top margin to the below view it worked correctly.
Why is this?
This is an example pic and code.
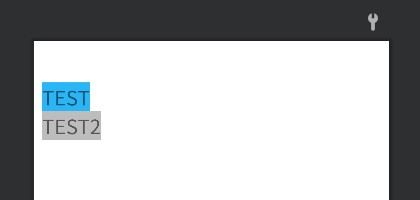
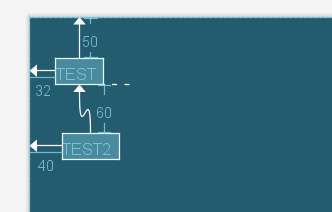
When bottom margin is applied to the above(test) view
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@ id/test"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TEST"
android:textSize="24sp"
android:background="@color/light_blue_400"
android:layout_marginTop="50dp"
android:layout_marginLeft="10dp"
android:layout_marginBottom="30dp"
app:layout_constraintBottom_toTopOf="@id/test2"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@ id/test2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/gray_400"
android:text="TEST2"
android:textSize="24sp"
android:layout_marginLeft="10dp"
app:layout_constraintTop_toBottomOf="@id/test"
app:layout_constraintLeft_toLeftOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
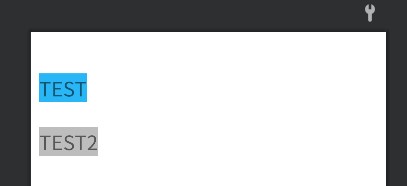
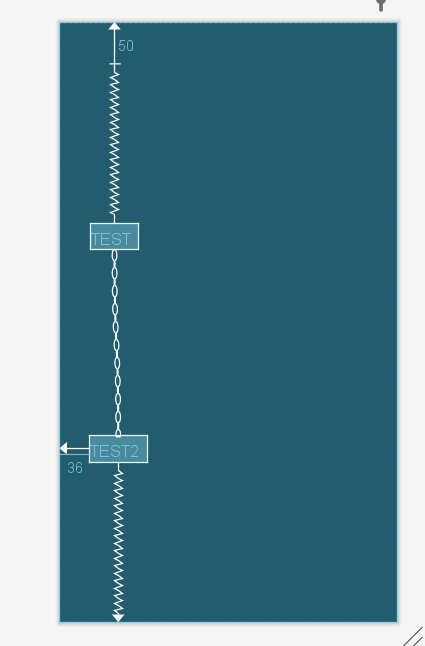
When top margin is applied to the below(test2) view
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@ id/test"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TEST"
android:textSize="24sp"
android:background="@color/light_blue_400"
android:layout_marginTop="50dp"
android:layout_marginLeft="10dp"
app:layout_constraintBottom_toTopOf="@id/test2"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@ id/test2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/gray_400"
android:text="TEST2"
android:textSize="24sp"
android:layout_marginTop="30dp"
android:layout_marginLeft="10dp"
app:layout_constraintTop_toBottomOf="@id/test"
app:layout_constraintLeft_toLeftOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
CodePudding user response:
First things first, the margin is applied only if you set a constrain in the same direction, so in the second code android:layout_marginTop is applied because you have layout_constraintTop_toBottomOf.
But in the first code you add layout_marginBottom and layout_constraintBottom_toTopOf and didn't work and hers is why?
test2 is dependent on test because it does not have a constraint in the opposite direction (which is the bottom).
and because of that adding android:layout_marginBottom to test, it doesn't do anything at all, I'm sure you hard-coded it, but if you try to do this with the design panel it not going to allow you to do this, and this is like you create Noncomplete Chain.
try this code
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@ id/test"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="16dp"
android:layout_marginTop="50dp"
android:background="@color/light_blue_400"
android:text="TEST"
android:textSize="24sp"
app:layout_constraintBottom_toTopOf="@id/test2"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@ id/test2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:layout_marginTop="30dp"
android:background="@color/gray_400"
android:text="TEST2"
android:textSize="24sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="@id/test" />
</androidx.constraintlayout.widget.ConstraintLayout>
then try to move the TextViews in the design panel, you going to notice you are not able to move the TextViews up or down, this is because I create a Vertical-Chine between test and test2.
CodePudding user response:
When bottom margin is applied
In first view ( android:id="@ id/test") you defined its Bottom Constraint by app:layout_constraintBottom_toTopOf="@id/test2" means Bottom-->Top Of test2-->30dp.
Same time in second view (@ id/test2) you defined its Top Constraint by app:layout_constraintTop_toBottomOf="@id/test" means Top-->Bottom of test -->0dp . Which conflicts here .
if you want to check bottom margin just replace your vertical constraint app:layout_constraintTop_toBottomOf="@id/test" with app:layout_constraintBottom_toBottomOf="parent" or app:layout_constraintBottom_toTopOf="@id/test2" or app:layout_constraintBottom_toTopOf="@id/test3"
in second view .